MSDN教学短片WPF 3(WPF的图形透明效果)
今天我们来了解下WPF的图形透明效果
打开Visual Studio ,新建一个WPF应用程序。
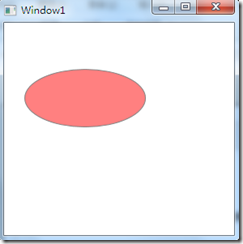
在界面上拖入一个Ellipse控件,给它的Stroke(边框)为Black(黑色),(填充)Fill为(红色)"Red",透明度(opacity)为0.5。
<Ellipse Margin="25,57,109,0" Name="ellipse1" Stroke="Black" Height="72" VerticalAlignment="Top" Fill="Red" Opacity="0.5" />
如图:
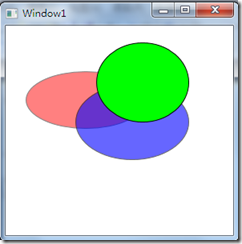
接下来我们再画两个椭圆。
<Ellipse Margin="87,73,55,94" Name="ellipse2" Stroke="Black" Fill="Blue" Opacity="0.6" />
<Ellipse Height="100" Margin="113,21,55,0" Name="ellipse3" Stroke="Black" VerticalAlignment="Top" Fill="Lime" Opacity="0.5" />
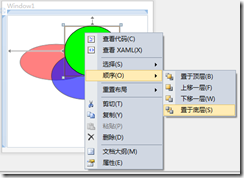
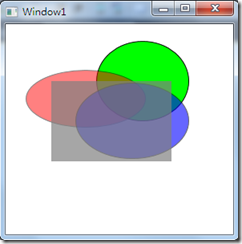
我们看到绿色的椭圆在最上面。我们可以右击绿色的椭圆,使他至于底层
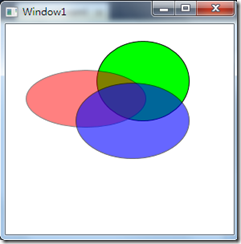
结果如图:
大家有没有发现它们叠加的部分,是两种颜色的混合而成的,这是由于在WPF里面他会根据透明度和颜色来作分析比较。
加个矩形也是一样。
我们不仅可以对椭圆、矩形等形状进行改变,同样也可以对Window窗体也可以来设置。
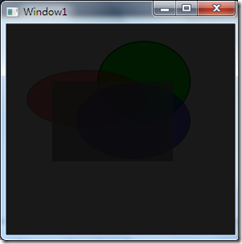
我们对Window1的opacity设置0.1;结果如下图:
这显然不好看。
我们少设了属性。这里还要它的AllowsTransparency="True" WindowStyle="None"
注意:AllowsTransparency的含义是:获取或设置一个值,该值指示 System.Windows.Controls.Primitives.Popup 控件是否可以包含透明内容。
看到没。但是这里有个问题,鼠标不能移动窗体。这里我们要在后台代码来写MouseDown和MouseMove。
private double oldx, oldy;
private void Window_MouseDown(object sender, MouseButtonEventArgs e)
{
oldx = e.GetPosition(this).X;
oldy = e.GetPosition(this).Y;
}
private void Window_MouseMove(object sender, MouseEventArgs e)
{
if (e.LeftButton == MouseButtonState.Pressed)
{
double x = e.GetPosition(this).X;
double y = e.GetPosition(this).Y;
double dx = x - oldx;
double dy = y - oldy;
this.Left += dx;
this.Top += dy;
oldx = x;
oldy = y;
}
}
运行下。
作者:dingli
出处:http://www.cnblogs.com/dingli/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。