在Vue中使用键盘事件,回调函数被执行两次
暂时先不考虑v-for的key,查看下面的代码
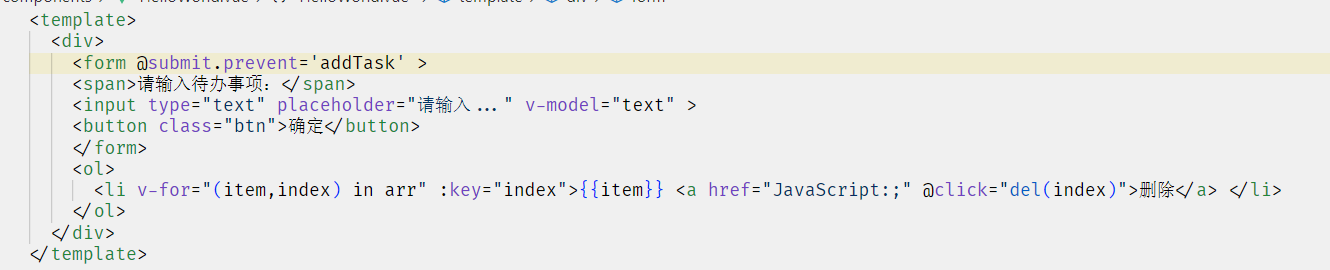
<template>
<div>
<form @submit.prevent="addTask">
<span>请输入待办事项:</span>
<input type="text" placeholder="请输入..." v-model="text" @keyup.enter="addTask">
<button class="btn">确定</button>
</form>
<ol>
<li v-for="(item,index) in arr" :key="index">{{item}} <a href="JavaScript:;" @click="del(index)">删除</a> </li>
</ol>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
arr:[],
text:''
};
},
methods: {
addTask(){
this.arr.push(this.text);
this.text = '';
console.log(1);
},
del(index){
this.arr.splice(index,1);
}
},
};
</script>
<style scoped>
.btn{
margin: 0 10px 0 10px;
vertical-align:middle
}
</style>
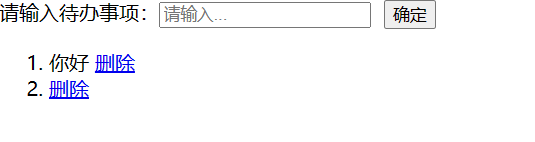
结果就是,当在input框输入完内容后按下回车,回调函数会被执行两次

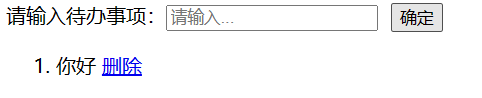
但是使用点击事件,点击确定按钮,回调函数只会执行一次

问题就在于标红的form表单的submit事件
点击回车键会触发form表单提交,(自己的理解)
解决方案:就是不给input添加键盘事件,form表单自带键盘事件,哈哈哈服了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构