JavaScript学习笔记(1)—— js基础
本文目录
一、认识JS
二、JS的词法结构(语法基础)
三、变量与数据类型
四、运算符与表达式
五、语句
一、 认识JS
1、JS是什么
JavaScript是一种运行在浏览器上的脚本语言
可用于客户端(浏览器, 手机或平板等智能设备), 也可用于服务器端(如:node.js)
特点: 解释型、弱类型、 基于原型的面向对象、动态
JS 的作用:让网页能响应用户的操作,从而实现网页与用户的交互功能
2、JS的基本组成
(1)核心JS (ECMAScript)
(2)客户端JS
A. BOM(浏览器对象模型)和DOM(文档对象模型)
B. 浏览器 和 移动/平板客户端
(3)服务器端 JS ——> Node.js
BOM: 访问和操作浏览器窗口的浏览器对象模型
DOM: 是针对XML文档对象模型
3、JS代码编码的位置
(1)在<script>标签体中
(2)在xxx.js文件中,通过<script src="js/myJS.js"></script>
(3)在标签上直接嵌入, onxxx、href 属性中
<button onclick="console.log('向控制台输出')">点击我</button>
4、3个常用的JS代码
alert('xxxx');
console.log('yyyy');
document.write('zzzzzz');
二、JS的词法结构(语法基础)
1、大小写敏感
2、分号问题:可以不加,但最好加上分号
3、注释
单行注释: //
多行注释:/* */
4、标识符、保留字、关键字
- 标识符:js语法中已经使用的一些名称
例如: var、break、continue
- 保留字: 为将来的关键字而保留的名称
例如:abstract、import、int、long
- 标识符:程序员编码指定的名称,不能与关键字重名
5、字面量:直接指定的数据值
三、变量与数据类型
(一)变量
1、理解
变量是什么?
用来存储数据的一块小内存的标识名称,我们通过变量名来操作内存的数据
为什么要使用变量?
更方便的在内存中对数据进行计算或传递
2、如何使用
定义变量:var a;
给变量赋值:a = 2; (变量在等号左边:被赋值)
读取变量值:var b = a; alert(a); (变量a在等号右边:读取值)
3、注意事项
- 变量名与关键字、保留字不能重复
- 变量可以在定义时初始化为指定值,如果没有初始化默认初始化为undefined
- 变量最好用驼峰式命名,如:schoolName
- 在实际开发项目中变量名要见名知义
(二)数据类型【5+1种】
1、基本数据类型(原始类型)【5种】
①、Number
- 可表示: 32位的整数和64位的浮点数
- 整数可以有: 十进制、八进制(0开头)、十六进制(0x开头)、二进制
- 浮点数:最高精度17位小数,存在舍入误差
- 数值范围:
最小值:Number.MIN_VALUE
最大值:Number.MAX_VALUE
超出范围:
正无穷:Infinity 或 Number.POSITIVE_INFINITY
负无穷:-Infinity 或 Number.NEGATIVE_INFINITY
可以对任何数调用 isFinite(value)方法,判断该数是否超出范围,返回true/false
- NaN : Not a Number 代表不是一个数值的Number类型值
任何涉及NaN的操作都将返回NaN
NaN与任何数值都不相等,包括它本身
用isNaN() 可以判断是否可以转为数值,返回 true/false
alert(NaN === NaN); //false
alert(isNaN("aaa")); //true
alert(isNaN("123")); //false

②、String
- 由零个或多个16位Unicode字符组成的字符序列,即字符串
- 需要用双引号( " ) 或 单引号( ' ) 包裹这个串,且单引号和双引号不能交叉使用
- 使用.length属性访问字符串长度
- 字符串一旦被创建,其值将不能改变,若要改变必须销毁原有字符串
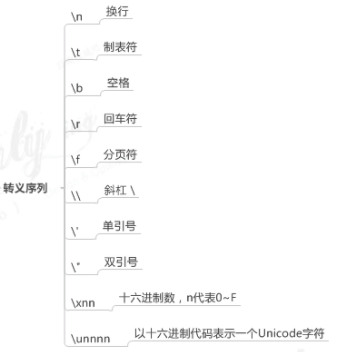
- 串中有特殊字符不能直接书写,需要写其对应的转义字符

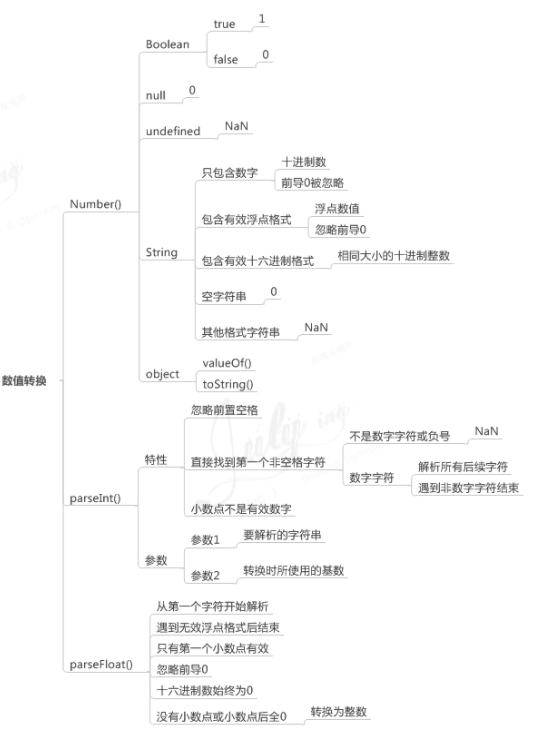
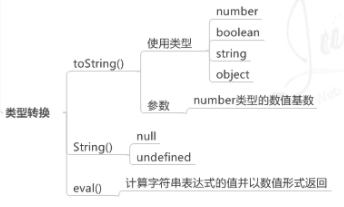
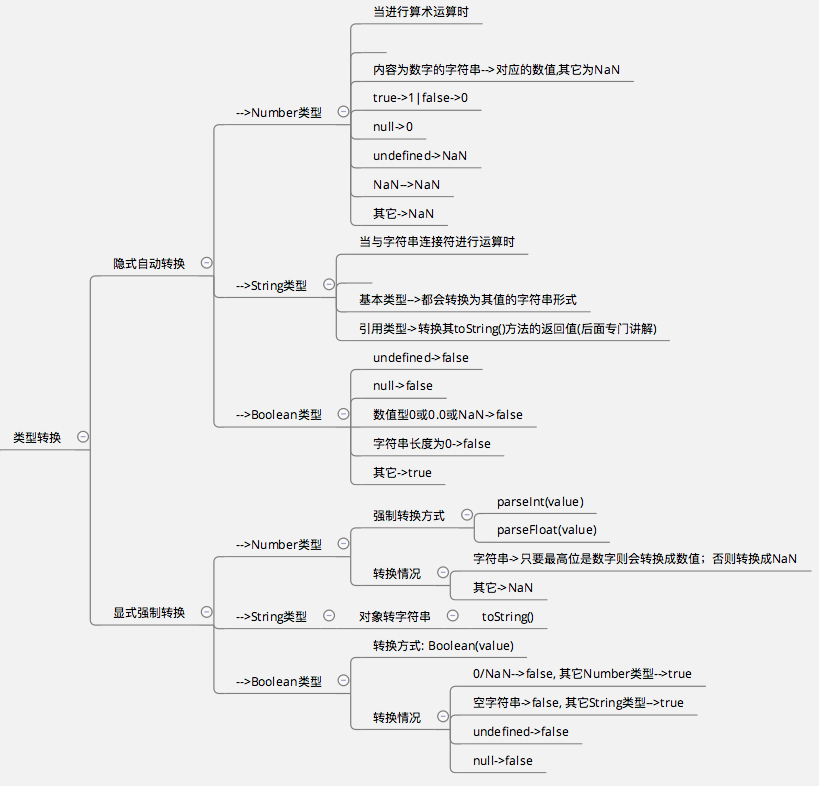
- 类型转换

③、Boolean
- 它只有两种值: true为真,false为假,专门用来存储只有两个值的数据
- true不一定等于1,false不一定等于0

④、Undefined 和 Null
Undefined类型:
- 使用var声明变量但未初始化
- 区分空对象指针与尚未定义的变量
- 对未初始化的变量及未声明的变量使用
- typeof 运算符均会返回 undefined
Null类型:
- null表示空值,逻辑上null表示一个空对象的指针
- typeof null得到的是"object"
Undefined 与 Null的区别与联系:
- undefined 派生与 null,因此在使用 == 进行比较时,返回true
- 没有必要将变量值显示赋值为undefined
- 声明一个空对象时应将其赋值为null
- 未赋值的变量 vs 未定义的变量
- 未赋值的变量 vs 赋值为null的变量
2、引用(复合)数据类型:Object类型
Object类型是所有其他对象的基类,其他还有Function、Array、Date、RegExp等
(三)基本数据类型的相互转换

四、运算符与表达式
1、区别运算符,操作数,表达式和语句
举例区分:
var a = 3
var b=a+1
运算符:用于实现运算的符号或关键字(操作内存中的数据)
= = +
操作数:被操作(运算)的变量或字面量
a 3 b a 1
表达式:操作数或者操作数与运算符的组合
a 3 b a 1 a=3 a+1
语句:一条完整的可执行的指令,如:表达式+分号 ——> 简单表达式
a=3; b=a+1;
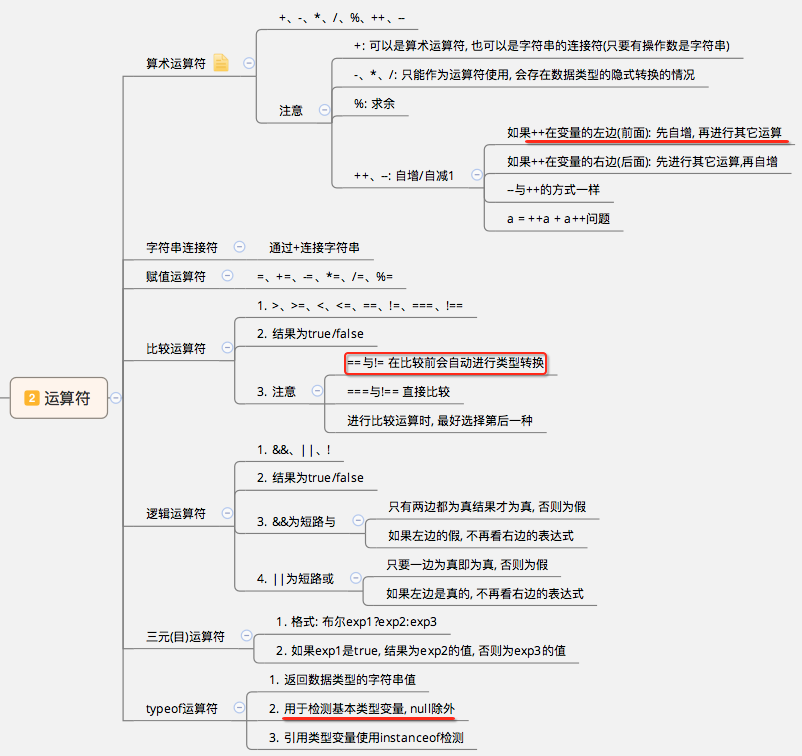
2、常用运算符

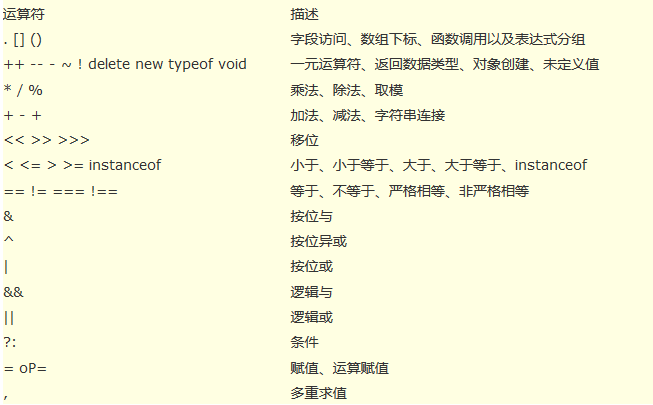
3、运算符的优先级
运算符的优先级由高到低,如下图所示

注意:
1. 优先级高的先执行
2. 优先级相同, 前面的先执行
3. 通过()改变优先级
五、语句
1、语句的理解和分类
- JavaScript语句向浏览器发出的命令,语句的作用是告诉浏览器该做什么
- 语句是一条完整的语言指令,会对内存中的数据进行一定的操作/运算
- 语句的分类
(1)表达式(简单)语句
(2)流程(复合)语句
2、 表达式语句
(1)声明语句: var a;
(2)赋值语句: a = 3;
(3)函数调用语句: alert(a);
(4)对象访问语句:
console.log(a); //调用console对象的log方法,并将a传入
console.constructor; //调用console对象的constructor属性
(5)空语句
; 没有意义
3、流程控制(复合)语句
程序 = 数据 + 算法
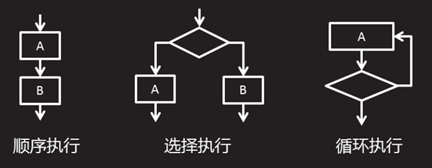
任何复杂的算法都是下面三种程序逻辑的组合
顺序、分支、循环
图解

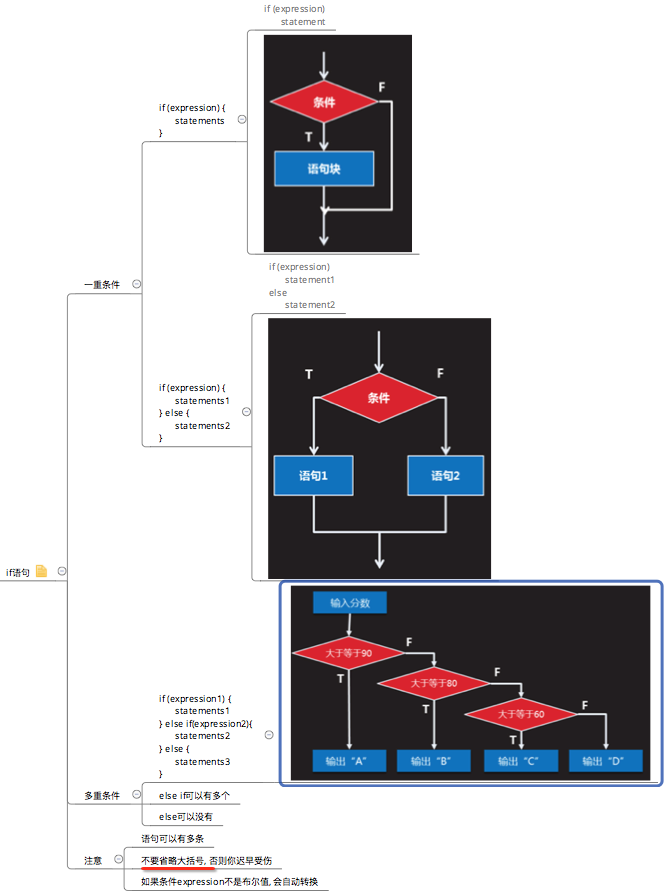
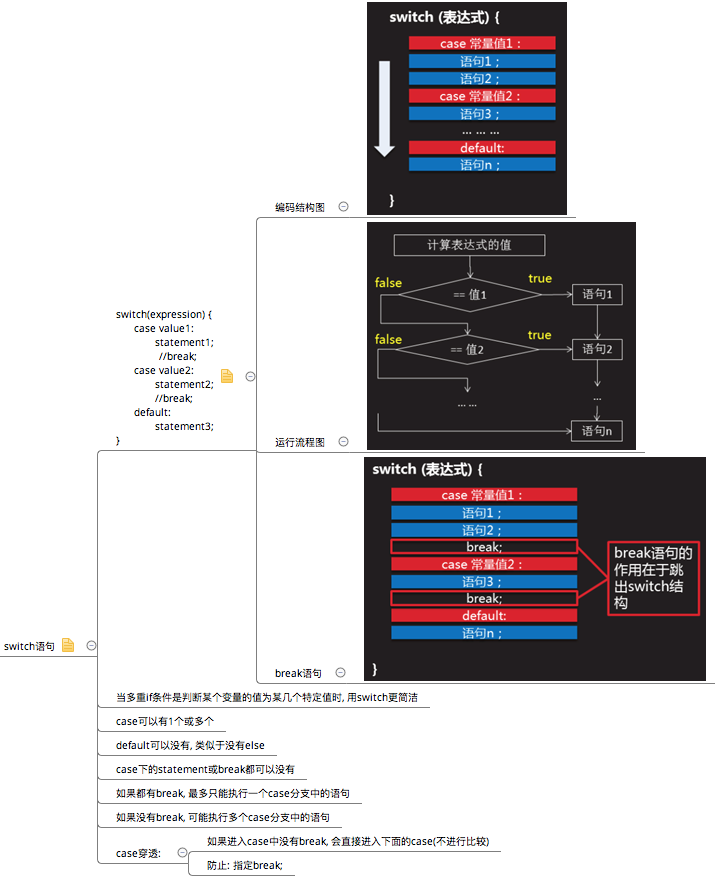
(1)条件分支语句

当重 if 语句中判断的变量是几种值时,可以选择使用 switch 语句

(2)循环语句
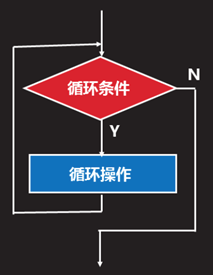
while语句
语法:
while( expression ) {
// do something...
}

expression的结果是boolean值, 如果不是会进行自动转换
只有为true, 才会执行statement
接着又会执行expression, 如果为true继续, 如果为false结束循环
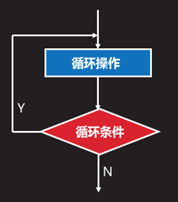
do...while语句
语法
do{
// something...
}while(条件)

解释: 先执行语句后再进行判断, 所以do-while语句里面的代码块至少会执行1次
for 语句
语法
for(初始化代码; 条件; 执行循环体后要执行的代码){
// something...
}
解释
for语句也是一种前测试循环语句,所以循环体也有可能永远不会执行,for语句和while语句的区别就是,在执行循环之前初始化变量和定义循环后要执行的代码的能力。
for-in语句
for(property in expression){
something...
}
解释:
for-in语句是一种精准的迭代语句,用来枚举对象的属性,需要注意的是,for-in语句输出的属性名的顺序是不可测的,因浏览器而异。
特殊循环控制语句 - break 和 continue语句
break 终止循环
continue 跳过当次循环,进入下次循环
// 例子 mylabel : for(var i = 0; i < 10; i++){ for(var j = 0; j < 10; j++){ if(i == 5 && j == 5){ break mylabel; // continue mylabel; } } }
解释:
break和continue语句都是用来跳出循环的语句,不同之处在于break语句会强制终止后面的语句,而continue语句只是跳出本次循环继续执行下次循环。上面的例子中,结合使用break语句和label语句,控制代码的执行。
PS: 其他还有label语句、with语句,并不常用,也不推荐,严格模式下使用with语句会报错。


