vuex的state状态仓库管理
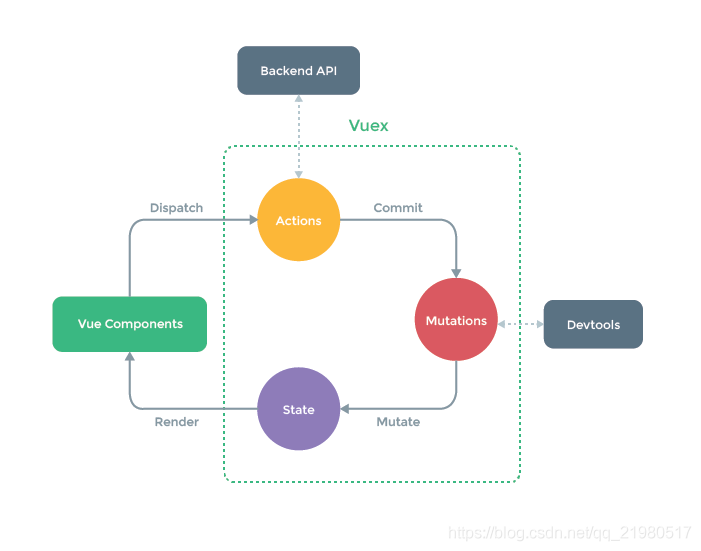
Vuex,在官网上的解释是:vuex是一个专为vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
一、state:
state就是Vuex中的数据仓库,用于存储所有组件的公共数据,数据需初始化且不支持直接修改。(直接获取state中的数据只需要在需要使用的组件页面中通过this.$store.state来获取我们定义的数据。)
二、getters:
这是个计算属性,简单说就是对state中的数据进行二次运算,获取新的属性值,要想拿到这个计算属性,我们只要通过this.$store.getters.dome即可得到该值。
三、mutations:
用于修改state中的值,mutations是更改Vuex中的store中的状态的唯一方法,且为同步执行,如何调用mutations,我们可以通过 this.$store.commit('方法名',参数)形式来调用。
四、actions:
actions的目的是为了弥补异步的问题,actions并不是直接对state中的状态进行改变,而是间接的通过提交mutation来实现的。只需要执行this.$store.dispatch('方法名',参数)
五、modules:
Vuex 允许我们将 store 分割到不同的模块(module)中,每个模块拥有独立的State、Mutations、Actions和Getters属性,这样我们只要在对应的模块中创建对应的store.js,然后通过Modules注册到store中即可,这样方便管理和维护。
//main.js中 import Vue from 'vue' import App from './App' import store from './store'; Vue.prototype.$store = store; App.mpType = 'app' const app = new Vue({ store, ...App })
//store文件夹下index.js import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); import user from "@/store/modules/user.js"; export default new Vuex.Store({ modules:{ user } })
//store下的modules文件夹中user.js export default{ state:{ blogsTitle:'日志主题', views:10, blogsNumber:100, total:0, todos:[ {id:1,done:true,text:'码农一号'}, {id:2,done:false,text:'码农二号'}, {id:3,done:true,text:'码农三号'} ] }, getters:{ getBlogsTitle (state) { return state.blogsTitle }, getTodos (state) { return state.todos } }, actions:{ addViews({commit}){ commit('addViews'); }, clickTotal({commit}) { commit('clickTotal'); }, blogAdd({commit}) { commit('blogAdd') } }, mutations:{ addViews(state){ state.views++; }, blogAdd(state){ state.blogsNumber ++ ; }, clickTotal(state){ state.total++; } } }
<template>
<view>
<view>vuex的状态管理数据</view>
<h5>博客标题</h5>
<i>
{{blogsTitle}}
</i>
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>
<h5>初始化访问量</h5>
<view>
mapState方式 {{viewsCount}};<br>
直接使用views {{viewsCount}}
</view>
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{blogsNumber}}</span>
<h4>总计</h4>
<span>state中total:{{total}}</span>
<button @click="totalAlise">点击增加total</button>
</view>
</template>
<script>
import {mapState,mapGetters,mapActions,mapMutations} from 'vuex';
export default {
data() {
return {
checked:true
}
},
onLoad() {
this.blogAdd();
},
computed:{
//一、viewsCount:this.$store.state.views
//二、...mapState({
// 'views’
// }),
...mapState({
viewsCount:state=>state.test.views,
blogsNumber:state=>state.test.blogsNumber,
total:state=>state.test.total,
blogsTitle:state=>state.test.blogsTitle
}),
...mapGetters({
todosALise:'getTodos'
})
},
methods: {
go(){
this.$store.mutations
},
//this.$store.commit("totalAlise",clickTotal)
...mapMutations({
totalAlise:'clickTotal'
}),
//this.$store.dispatch("blogAdd",blogAdd)
...mapActions({
blogAdd:'blogAdd',
})
}
}
</script>
<style>
</style>



