UI自动化实例:遍历点击带有滚动条的列表每一项
需求:验证列表每条资讯里的用户数是否正确。该列表分页请求数据,每页10条,每次滚动到底部自动增量请求10条。
实现自动化必要性:
1 资讯每天不定时更新需经常性验证, 程序更新或者环境切换需验证所有资讯数据
2 每条资讯手工验证需点击7次,并手工核对数据【一次全量验证,100条资讯需点击700次】
程序步骤:
1 打开页面
2 定义计数器count=0;
3 点击每个条目,验证需要验证的数据
点击第count个条目【需将待点击条目滚动显示到页面再点击;滚动后有可能会加载数据,重新获取下总条目数】;
验证该条目内部数据逻辑;
返回列表页;计数器+1;下一个循环..
4 关闭浏览器
#coding:utf-8 """ 核对所有资讯的用户数是否正确 """ url = 'http://testurl' # 测试地址 from selenium import webdriver import time driver = webdriver.Chrome() driver.implicitly_wait(2) driver.get(url) # 打开资讯页面 count = 0 #资讯计数器 while(1): time.sleep(0.5) js = 'var ele = document.getElementsByClassName("van-cell__title");ele[{0}].scrollIntoView()'.format(count) # 将待点击资讯滚动显示到页面 driver.execute_script(js) news_list = driver.find_elements_by_css_selector(".rqread-info-list li.rqread-item .van-cell") # 页面带有分页请求,滚动后重新获取下资讯数目 try: ele = news_list[count] except IndexError as e: #count超出索引说明已遍历所有,退出循环 print('test finish') break title = ele.text ele.click() # 点击资讯打开详情页 time.sleep(0.5) # xpath = "//div[@class='rqread-info-list']//li[{0}]".format(count+1) # 也可以用xpath取元素 # driver.find_element_by_xpath(xpath).click() print('总计{0}条资讯,当前测试第{1}条'.format(len(news_list), count + 1)) js = 'var ele = document.getElementsByClassName("ot-taglist");ele[0].scrollIntoView();' driver.execute_script(js) # 滚动到详情页最底部验证数据 for i in [1,2]: css = ".ot-taglist>span:nth-child({0})".format(i) user_num_ele = driver.find_element_by_css_selector(css) # 用户数按钮 num = user_num_ele.text user_num_ele.click() # 点击按钮打开用户列表页 time.sleep(0.5) user_num = len(driver.find_elements_by_class_name("sr-item-box")) # 取列表用户数 if num[4:-1]!= str(user_num): print('资讯【{0}】不一致。资讯详情页:{1},客户列表个数:{2}'.format(title,num[4:-1],user_num)) driver.back() # 返回资讯详情页 driver.back() # 返回资讯列表页 count += 1 driver.close() # 关闭浏览器
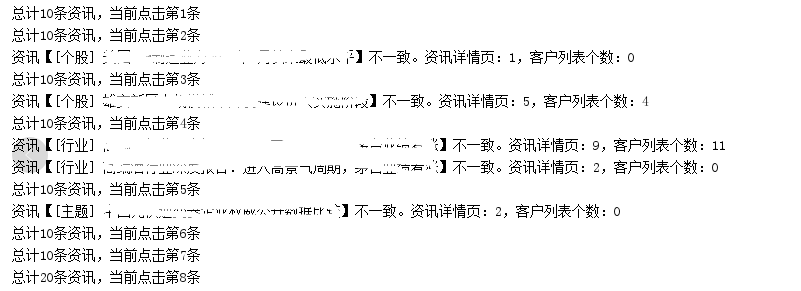
存在bug,测试结果:

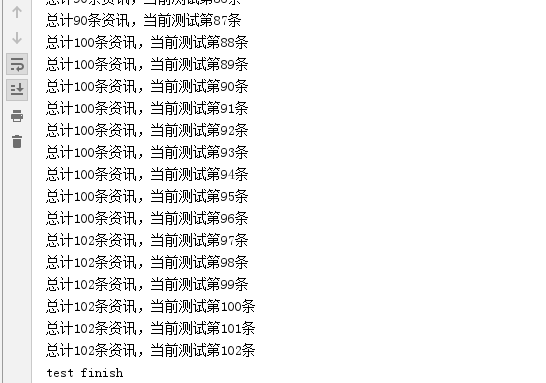
修复后,测试结果

当情绪低落,烦躁的时候,学技术并整理成博客能忘却所有烦恼。技术改变心境。




