iOS - GitHub干货分享(APP引导页的高度集成 - DHGuidePageHUD - ①)
好长时间没更新博客, 是时候来一波干货分享了;APP引导页话不多说每一个APP都会用到,分量不重但是不可缺少,不论是APP的首次安装还是版本的更新,首先展现给用户眼前的也就只有它了吧,当然这里讲的不是APP引导页的美化而是APP引导页的高度集成, 一行代码搞定APP引导页是不是太夸张?下面我们就来看一下吧!
(一)先上GitHub连接,给大家节省时间 GitHub地址 : https://github.com/dingding3w/DHGuidePageHUD
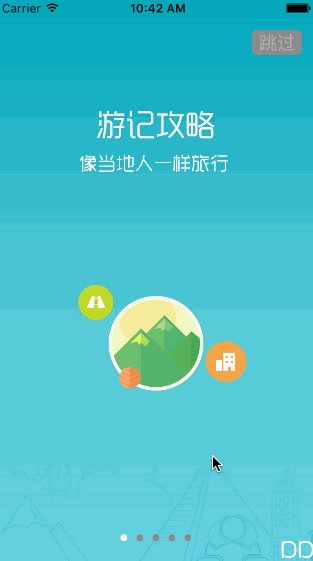
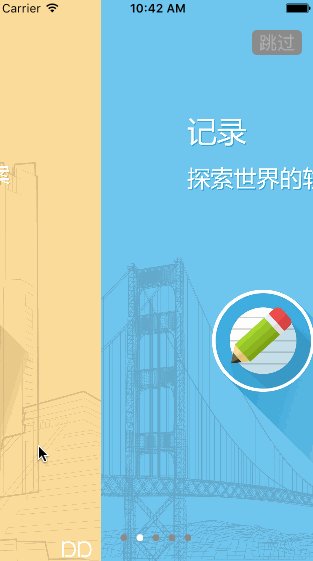
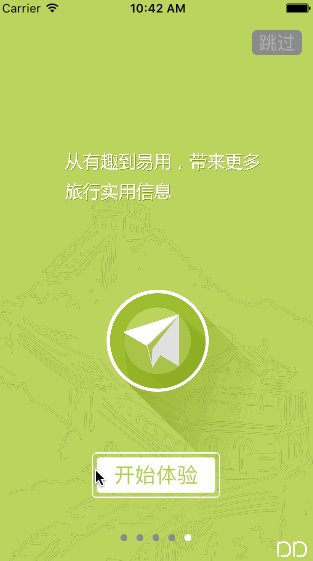
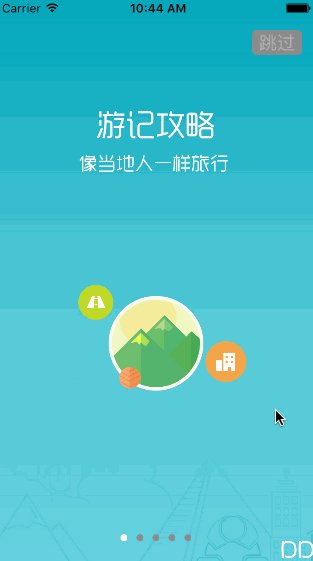
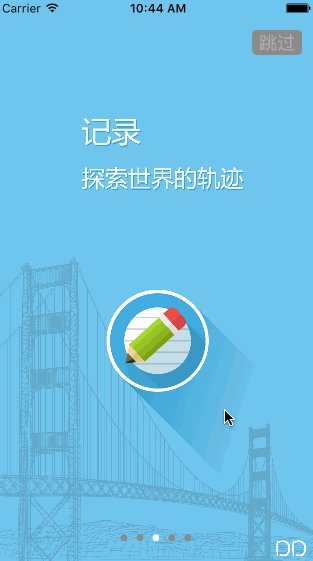
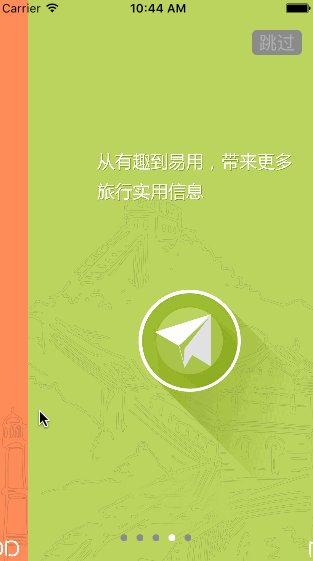
(二)效果图展示:


(三)一行代码搞定APP引导页的创建(真的是一行代码,只要填入参数即可):
1 /** 2 * DHGuidePageHUD 3 * 4 * @param frame 位置大小 5 * @param imageArray 引导页图片数组 6 * @param isHidden 开始体验按钮是否隐藏(YES:隐藏-引导页完成自动进入APP首页; NO:不隐藏-引导页完成点击开始体验按钮进入APP主页) 7 * 8 * @return DHGuidePageHUD对象 9 */ 10 - (instancetype)dh_initWithFrame:(CGRect)frame imageArray:(NSArray *)imageArray buttonIsHidden:(BOOL)isHidden;
(四)实现方式跟原理:
APP引导页是由多张图片组成,引导页的图片在美工切图的时候会给你的这个不用担心;并且使多张图片实现轮番滚动,每拖动一次会跳转到下一张引导页图片,那我们必定会想到可以滚动的视图, 这里我用的是UIScrollView
(1)创建一个继承于UIView的类;
(2)将设置引导视图的scrollview添加到UIView上;
1 // 设置引导视图的scrollview 2 UIScrollView *guidePageView = [[UIScrollView alloc]initWithFrame:frame]; 3 [guidePageView setBackgroundColor:[UIColor lightGrayColor]]; 4 // 根据传入图片数组中的个数来计算UIScrollView的contentSize 5 [guidePageView setContentSize:CGSizeMake(DDScreenW*imageArray.count, DDScreenH)]; 6 [guidePageView setBounces:NO]; 7 [guidePageView setPagingEnabled:YES]; 8 [guidePageView setShowsHorizontalScrollIndicator:NO]; 9 [guidePageView setDelegate:self]; 10 [self addSubview:guidePageView];
(3)添加引导页右上角的跳过按钮(因为跳过按钮一直停留在屏幕的右上角所以这里也要添加的UIView上并且要显示到UIScrollView的上方,以便加强用户交互)
1 // 设置引导页上的跳过按钮 2 UIButton *skipButton = [[UIButton alloc]initWithFrame:CGRectMake(DDScreenW*0.8, DDScreenW*0.1, 50, 25)]; 3 [skipButton setTitle:@"跳过" forState:UIControlStateNormal]; 4 [skipButton setTitleColor:[UIColor lightGrayColor] forState:UIControlStateNormal]; 5 [skipButton setBackgroundColor:[UIColor grayColor]]; 6 [skipButton.layer setCornerRadius:5.0]; 7 // 添加点击事件(该事件保持与开始体验按钮,自动跳转APP同步;目的是减少代码的书写量与其他方式保持同步样式) 8 [skipButton addTarget:self action:@selector(buttonClick:) forControlEvents:UIControlEventTouchUpInside]; 9 [self addSubview:skipButton];
(4)添加引导页上的多张图片(如果您设置的isHidden参数为NO的话,会在最后一张引导页图片上添加"开始体验按钮"; 如果您设置isHidden的参数为YES的话,当滑动到最后一张APP引导页的时候会自动进入APP相关首页)
1 // 添加在引导视图上的多张引导图片 2 for (int i=0; i<imageArray.count; i++) { 3 UIImageView *imageView = [[UIImageView alloc]initWithFrame:CGRectMake(DDScreenW*i, 0, DDScreenW, DDScreenH)]; 4 imageView.image = imageArray[i]; 5 [guidePageView addSubview:imageView]; 6 7 // 设置在最后一张图片上显示进入体验按钮 8 if (i == imageArray.count-1 && isHidden == NO) { 9 [imageView setUserInteractionEnabled:YES]; 10 UIButton *startButton = [[UIButton alloc]initWithFrame:CGRectMake(DDScreenW*0.3, DDScreenH*0.8, DDScreenW*0.4, DDScreenH*0.08)]; 11 [startButton setTitle:@"开始体验" forState:UIControlStateNormal]; 12 [startButton setTitleColor:[UIColor colorWithRed:164/255.0 green:201/255.0 blue:67/255.0 alpha:1.0] forState:UIControlStateNormal]; 13 [startButton.titleLabel setFont:[UIFont systemFontOfSize:21]]; 14 [startButton setBackgroundImage:[UIImage imageNamed:@"GuideImage.bundle/guideImage_button_backgound"] forState:UIControlStateNormal]; 15 [startButton addTarget:self action:@selector(buttonClick:) forControlEvents:UIControlEventTouchUpInside]; 16 [imageView addSubview:startButton]; 17 } 18 }
(5)点击事件的实现,这里使用UIView动画以及延时的方式来使用APP引导页进入APP相关首页时的淡入淡出效果:
1 - (void)buttonClick:(UIButton *)button { 2 [UIView animateWithDuration:DDHidden_TIME animations:^{ 3 self.alpha = 0; 4 dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(DDHidden_TIME * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ 5 [self performSelector:@selector(removeGuidePageHUD) withObject:nil afterDelay:1]; 6 }); 7 }]; 8 }
(6)最后在APP引导页跳转APP首页的时候记得remove掉当前APP引导页,防止产生不必要的麻烦(最好remove掉😄):
1 - (void)removeGuidePageHUD { 2 [self removeFromSuperview]; 3 }
(五)可能会用到的代码:
这里我使用NSUserDefaults判断程序是否第一次启动(其他方法也可以,这里把代码给大家粘贴出来)
1 if (![[NSUserDefaults standardUserDefaults] boolForKey:BOOLFORKEY]) { 2 [[NSUserDefaults standardUserDefaults] setBool:YES forKey:BOOLFORKEY]; 3 // 在这里写初始化图片数组和DHGuidePageHUD库引导页的代码 4 }
(六)以上就是我对DHGuidePageHUD这个APP引导页第三方SDK的理解与讲解,全部代码已经上传至GitHub链接,希望大家相互补充相互学习;



