GridView控件不允许你插入新记录。 本文中我将举例说明快速解决这个问题的方法。
介绍
几个月前我写了一篇文章,是讲述一个允许你在DataGrid里添加一条新记录的技巧。 GridView控件不允许你插入新记录。 这种情况下开发人员经常使用如下的技术增加新记录:
·他们在GridView的下面放置一个DetailsView控件。 用户可以通过DetailsView增加新记录,然后这条新记录就会显示在GridView里。
·他们通过一个超级链接使用户连接到另一个使用DetailsView增加新记录的web form。 一旦记录被添加后就会返回之前的页。
这些方法都有它们自己的缺点。 第一种方法占用了太多的屏幕空间,即使你增加的只是很少的记录。 所以它不是“主要用于编辑,偶尔增加记录”情况下的好的选择。 第二种选择需要额外创建一个web form,因为来回导航会需要向服务器发送更多的请求。 本文中我将举例说明快速解决这个问题的方法。
解决方案
GridView控件提供了一个被称作Empty Data Template的模板。 当GridView里没有数据显示的时候这个模板就会显示出来。 一般在没有数据显示的时候,这个模板会被用于显示一个给出示给用户的状态信息。 但是,你也可以为了别的目的而是用它。 本例中,你将使用它来给GridView增加新的记录。
新建一个Web Form示例
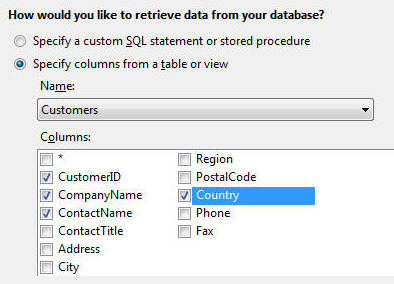
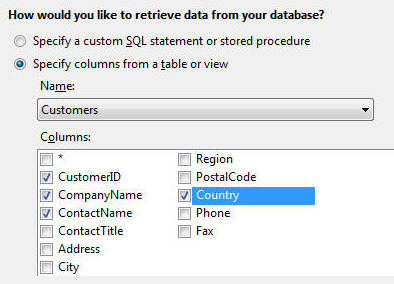
开始先在Visual Studio中新建一个web站点。 拖拽一个SQL数据源控件并配置它以从Northwind数据库的Customers表中选择出CustomerID、CompanyName、ContactName和Country列。

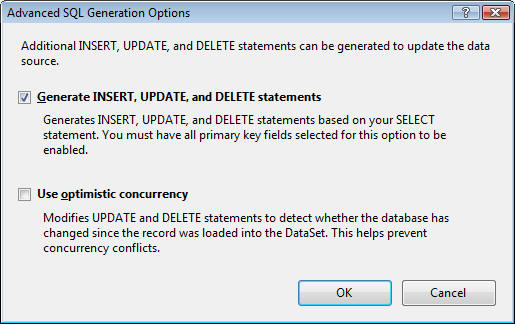
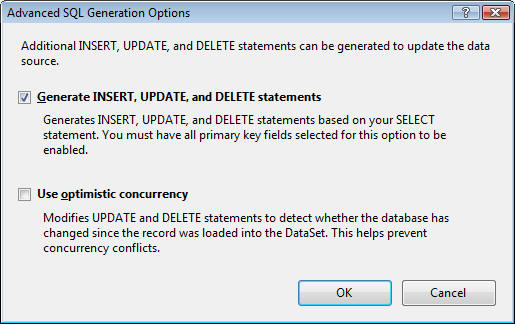
确保选择了“高级”按钮,并且选中“生成INSERT、UPDATE和DELETE语句”复选框。

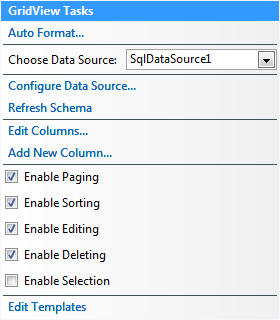
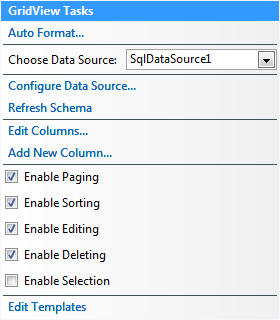
现在,在你的web form里添加一个GridView控件,设置它的DataSourceID属性为SqlDataSource1。 启用这个GridView的编辑、删除和分页。 在GridView的智能标签中选择“编辑列…”选项。

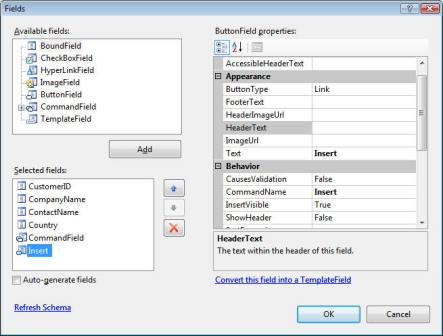
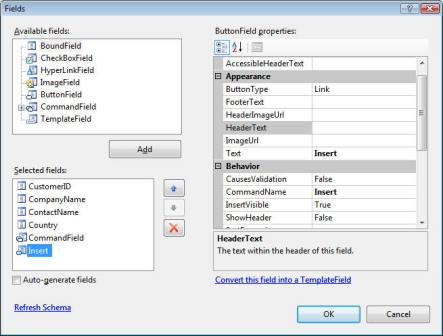
在GridView中增加一个ButtonField,并设置它的CommandName属性为Insert。 用户通过单击插入按钮来增加新的记录。

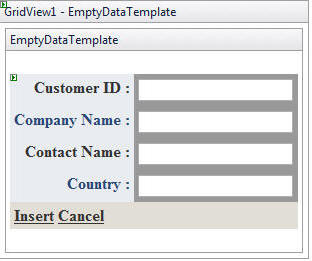
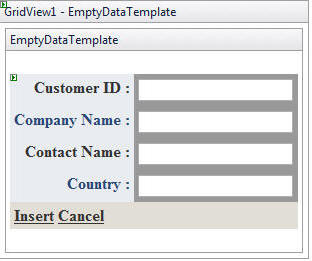
现在右键单击GridView选择编辑模板 – Empty Data Template菜单选项。 拖拽DetailsView控件到Empty Data Template内,设置它的DataSourceID属性为SqlDataSource1。

同时设置它的DefaultMode属性为Insert。 当Empty Data Template显示的时候,DetailsView将会做好插入记录之前的准备。
现在来到web form的后置代码中写出GridView的RowCommand事件处理的代码,出示如下:
 protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
 {
{
 if (e.CommandName == "Insert")
if (e.CommandName == "Insert")
 {
{
 GridView1.DataSourceID = "";
GridView1.DataSourceID = "";
 GridView1.DataBind();
GridView1.DataBind();
 }
}
 }
}
这里我们检查了GridViewCommandEventArgs的CommandName是否是“Insert”。 如果我们设置了GridView的DataSourceID属性为空,然后调用GridView的DataBind()方法的话, 那么GridView将不会有任何数据,从而显示Empty Data Template。
现在我们来处理DetailsView控件的ItemInserted事件。 当DetailsView成功的插入了一条新记录的时候,这个ItemInserted事件就会被触发。 在ItemInserted事件内写出如下代码:
 protected void DetailsView1_ItemInserted(object sender, DetailsViewInsertedEventArgs e)
protected void DetailsView1_ItemInserted(object sender, DetailsViewInsertedEventArgs e)
 {
{
 GridView1.DataSourceID = "SqlDataSource1";
GridView1.DataSourceID = "SqlDataSource1";
 GridView1.DataBind();
GridView1.DataBind();
 }
}
这里我们再次设置了GridView的DataSourceID属性为SqlDataSource1,然后再次绑定它。 这样GridView就可以显示出最新插入的记录。


总结
GridView控件不允许你插入新的记录。 但是,通过它的Empty Data Template的帮助和DetailsView控件,你就可以有一个插入新记录的非常棒的方法。 用这种方法你可以节省屏幕空间,也不需要再用额外的页了。
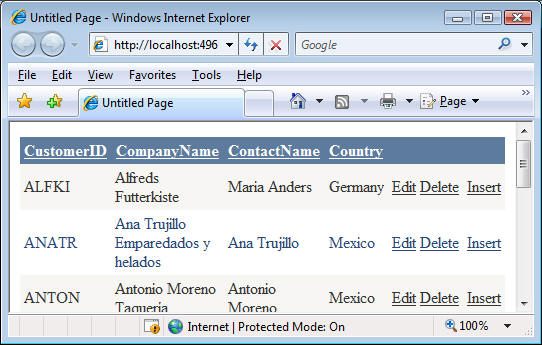
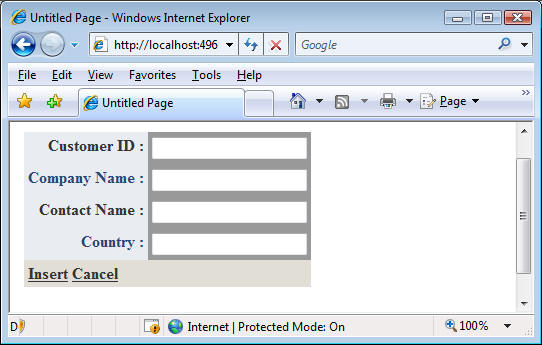
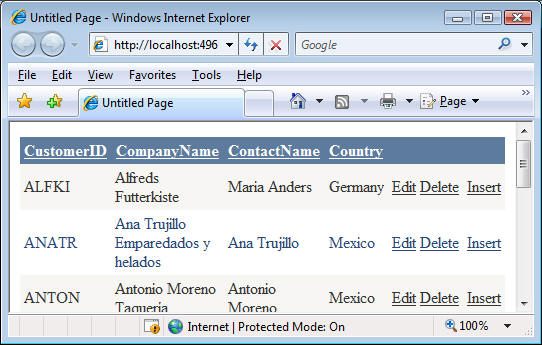
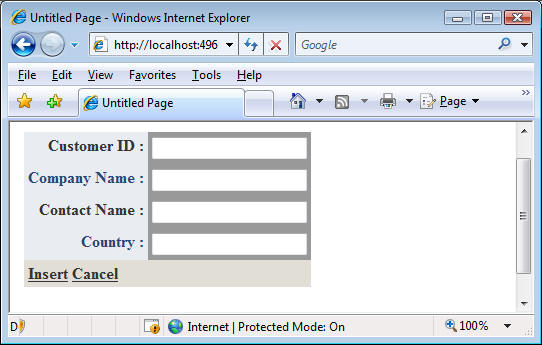
下面的截图显示了我们的web form
介绍
几个月前我写了一篇文章,是讲述一个允许你在DataGrid里添加一条新记录的技巧。 GridView控件不允许你插入新记录。 这种情况下开发人员经常使用如下的技术增加新记录:
·他们在GridView的下面放置一个DetailsView控件。 用户可以通过DetailsView增加新记录,然后这条新记录就会显示在GridView里。
·他们通过一个超级链接使用户连接到另一个使用DetailsView增加新记录的web form。 一旦记录被添加后就会返回之前的页。
这些方法都有它们自己的缺点。 第一种方法占用了太多的屏幕空间,即使你增加的只是很少的记录。 所以它不是“主要用于编辑,偶尔增加记录”情况下的好的选择。 第二种选择需要额外创建一个web form,因为来回导航会需要向服务器发送更多的请求。 本文中我将举例说明快速解决这个问题的方法。
解决方案
GridView控件提供了一个被称作Empty Data Template的模板。 当GridView里没有数据显示的时候这个模板就会显示出来。 一般在没有数据显示的时候,这个模板会被用于显示一个给出示给用户的状态信息。 但是,你也可以为了别的目的而是用它。 本例中,你将使用它来给GridView增加新的记录。
新建一个Web Form示例
开始先在Visual Studio中新建一个web站点。 拖拽一个SQL数据源控件并配置它以从Northwind数据库的Customers表中选择出CustomerID、CompanyName、ContactName和Country列。

确保选择了“高级”按钮,并且选中“生成INSERT、UPDATE和DELETE语句”复选框。

现在,在你的web form里添加一个GridView控件,设置它的DataSourceID属性为SqlDataSource1。 启用这个GridView的编辑、删除和分页。 在GridView的智能标签中选择“编辑列…”选项。

在GridView中增加一个ButtonField,并设置它的CommandName属性为Insert。 用户通过单击插入按钮来增加新的记录。

现在右键单击GridView选择编辑模板 – Empty Data Template菜单选项。 拖拽DetailsView控件到Empty Data Template内,设置它的DataSourceID属性为SqlDataSource1。

同时设置它的DefaultMode属性为Insert。 当Empty Data Template显示的时候,DetailsView将会做好插入记录之前的准备。
现在来到web form的后置代码中写出GridView的RowCommand事件处理的代码,出示如下:
 protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e) {
{ if (e.CommandName == "Insert")
if (e.CommandName == "Insert") {
{ GridView1.DataSourceID = "";
GridView1.DataSourceID = ""; GridView1.DataBind();
GridView1.DataBind(); }
} }
}这里我们检查了GridViewCommandEventArgs的CommandName是否是“Insert”。 如果我们设置了GridView的DataSourceID属性为空,然后调用GridView的DataBind()方法的话, 那么GridView将不会有任何数据,从而显示Empty Data Template。
现在我们来处理DetailsView控件的ItemInserted事件。 当DetailsView成功的插入了一条新记录的时候,这个ItemInserted事件就会被触发。 在ItemInserted事件内写出如下代码:
 protected void DetailsView1_ItemInserted(object sender, DetailsViewInsertedEventArgs e)
protected void DetailsView1_ItemInserted(object sender, DetailsViewInsertedEventArgs e) {
{ GridView1.DataSourceID = "SqlDataSource1";
GridView1.DataSourceID = "SqlDataSource1"; GridView1.DataBind();
GridView1.DataBind(); }
}这里我们再次设置了GridView的DataSourceID属性为SqlDataSource1,然后再次绑定它。 这样GridView就可以显示出最新插入的记录。


总结
GridView控件不允许你插入新的记录。 但是,通过它的Empty Data Template的帮助和DetailsView控件,你就可以有一个插入新记录的非常棒的方法。 用这种方法你可以节省屏幕空间,也不需要再用额外的页了。
下面的截图显示了我们的web form
每一个尚未成功的男人,都是一位潜在的英雄,只要不放弃,他的一生便有无限可能---->Dayee!






 浙公网安备 33010602011771号
浙公网安备 33010602011771号