html、css、javascript 学习随笔
模态对话框JS调用:
1 2 3 4 5 | <script> function showDelete(){ $("#deleteModal").modal('show'); }</script> |

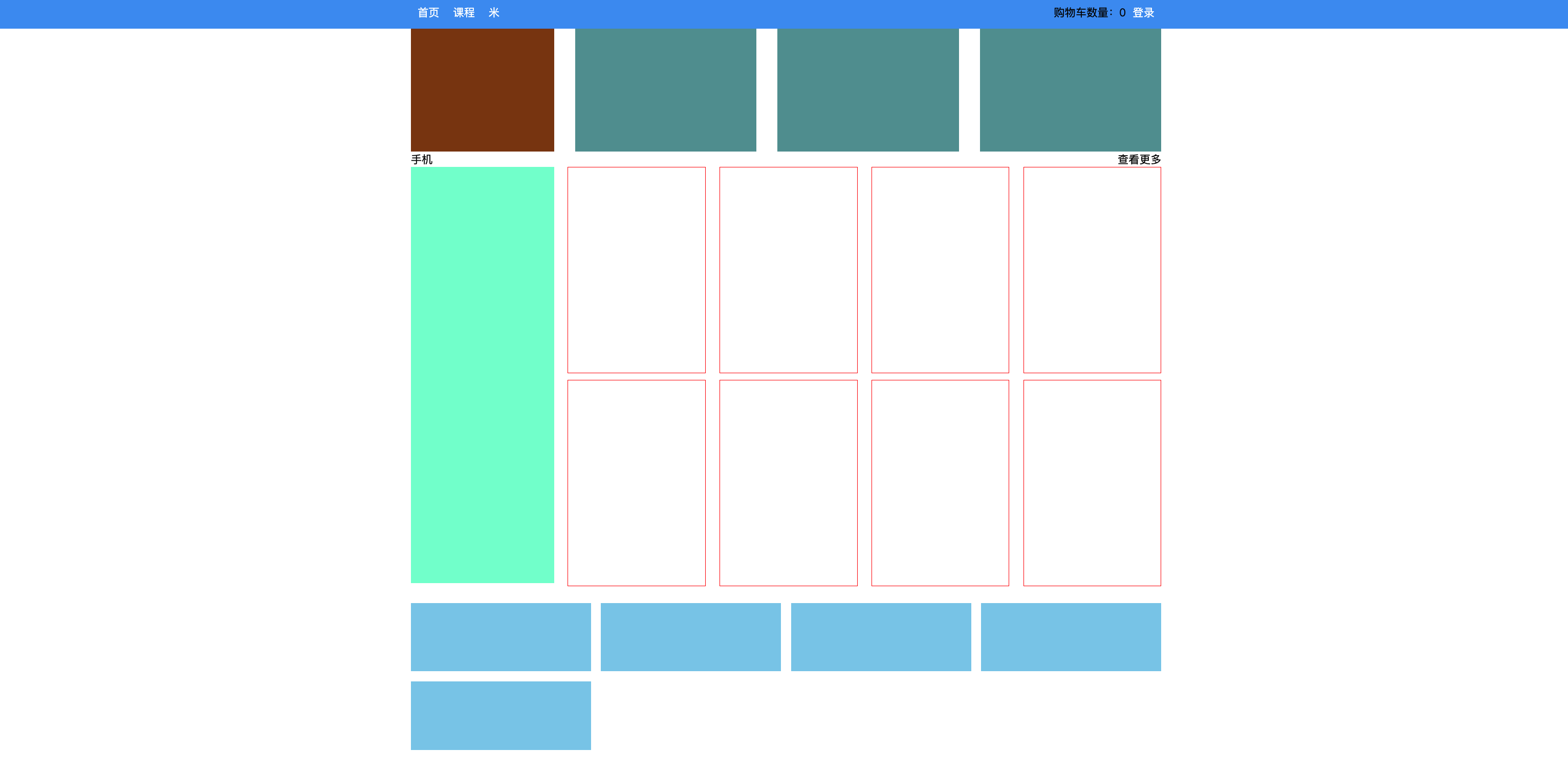
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 | <template> <div> <div class="row1"> <div class="company"></div> <div class="pic"></div> <div class="pic"></div> <div class="pic"></div> </div> <div class="row2"> <div class="title"> <div>手机</div> <div>查看更多</div> </div> <div class="pic-list"> <div class="big"></div> <div class="right-list"> <div class="group"> <div class="phone"></div> <div class="phone"></div> <div class="phone"></div> <div class="phone"></div> </div> <div class="group"> <div class="phone"></div> <div class="phone"></div> <div class="phone"></div> <div class="phone"></div> </div> </div> </div> </div> <div class="course-list"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> </div></template><script> export default { name: "Mi" }</script><style scoped> .row1 { display: flex; flex-direction: row; justify-content: space-between; } .row1 .company { width: 210px; height: 180px; background-color: saddlebrown; } .row1 .pic { width: 266px; height: 180px; background-color: cadetblue; } .row2 .title { display: flex; flex-direction: row; justify-content: space-between; } .row2 .pic-list { display: flex; flex-direction: row; justify-content: space-between; } .row2 .pic-list .big { background-color: aquamarine; height: 610px; width: 210px; margin-right: 20px; } .row2 .pic-list .right-list { /*background-color: antiquewhite;*/ flex-grow: 1; } .row2 .pic-list .right-list .group { display: flex; flex-direction: row; justify-content: space-between; flex-wrap: wrap; } .row2 .pic-list .right-list .phone { margin-bottom: 10px; border: 1px solid red; width: 200px; height: 300px; } .course-list { display: flex; justify-content: space-between; flex-wrap: wrap; } .course-list .item { width: 24%; height: 100px; background-color: skyblue; margin-top: 15px; } // 如果最后一个元素,是第3个,右边距=一个位置 + 所有空白位置/3(有三个空白位置) .course-list .item:last-child:nth-child(4n - 1) { margin-right: calc(24% + 4% / 3); } // 如果最后一个元素,是第2个,右边距=两个位置 + 所有空白位置/3*2(有三个空白位置) .course-list .item:last-child:nth-child(4n - 2) { margin-right: calc(48% + 8% / 3); }</style> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!