nodejs安装
接下来的几篇文章里将要介绍vue开发环境搭建,nodejs安装是第一步。
1. 下载地址 https://nodejs.org/en/download/,选择对应你系统的Node.js版本进行下载。安装步骤不再赘述,直接下一步。。下一步,完成。
2. 安装完成后,检测nodejs是否安装成功。在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,键入命令 node -v,以及 npm -v ,查看nodejs是否安装成功,出现如下图所示结果即为安装成功

假如安装不成功,还需要进行环境变量的相关配置,这里就不过多介绍,自己去查相关资料配置一下环境变量。
到这里nodejs的环境已经安装完了,npm包管理工具也有了,但是由于npm的有些资源被墙,为了更快更稳定,所以我们需要切换到淘宝的npm镜像——cnpm。
点击进入淘宝的cnpm网站,里面有详细的配置方法。http://npm.taobao.org/
1. 直接在命令行输入:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这里安装过程可能有点慢,耐心等待。
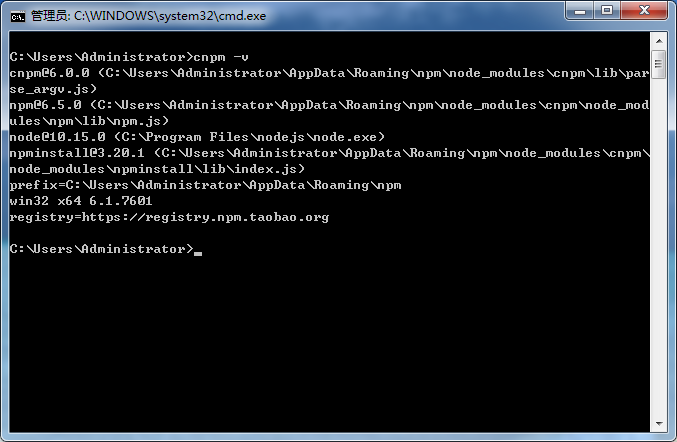
2. 监测cnpm是否安装成功,输入cnpm -v,可以查看当前cnpm版本,这个和npm的版本是不一样的,是正常现象,不用担心。

使用cnpm的方法就是需要用到npm的地方直接使用cnpm替换就可以了。
至此nodejs的安装就告一段落了。如果有不对的地方,请在留言区提出意见,我会尽快修正。


