202007011 第九小组 于芮 js学习笔记(第四天)
JavaScript编程语言,脚本语言,由 浏览器解释执行
编程语言分类:
解释型
编译型
半解释半编译
vue.js react.js jquery.js anjular.js
node.js前端服务器语言
JS写在<script>,结束body标签的上方
alert(1)弹窗
引入外部的js,用script,<script src=""></script>
js的数据类型
数字number:(整数,正数,小数,负数)
字符串string:字母,中文,特殊符号
布尔型boolean:true false(用作判断)
空null:声明的值为空
未定义undefined:没有值
定义变量(开发中尽量减少使用字面量,后期维护困难)
声明变量:var 变量名=值;(加引号会把变量变成字面量,单引号双引号均可)
在es6中,推出了let,const 代替var,声明变量
let:变量用let声明无法重复定义
const:let特点,const声明的变量是一个常量。
js复杂数据类型
数组:一个变量对应多个值,console.log(111);控制台输出
let arr=Array() let arr2=new Array();,let arr3=[1,2,3,4];使用数组函数
赋值
下标(索引):【】
函数:定义一个函数,执行一系列代码,定义后,不会自己执行,需要手动调用
function 函数名字 (){
}
调用函数----------
函数名();
作用域:起作用的区域,大括号内
全局变量:定义在标签内,不在函数内
局部变量:只在某一个局部,例如在函数内
带有返回值的函数
return
显示result,显示返回值
带有参数的函数
function 函数名(参数1,参数2 ),函数内部不可以在声明函数,但是可以调用别的函数,调用方式和正常调用方式相同,
return除了可以返回结果,还可以终止函数的执行,尽量不在return后面继续写语句
弹窗(实际上就是函数)
alert警告弹窗
confirm带有返回值的弹窗,有确认和取消,点击确认,返回TRUE,点击取消,返回FALSE
prompt带有文本框的弹窗,有返回值,返回输入的内容
弹窗中换行\n,\r
制表符\p
js所有的非空变量的都会被解析成1然后解析成TRUE
三元运算符表达式(必须要得到一个boolean的结果)
条件? 表达式1:表达式2
语法固定,只能有一个条件,两个选项
+的特殊性,可做连接符,如果先入为主认定为连接符,则一直是连接符,其他符号可以进行类型转换,如果转换不了,结果为nan
typeof判断运算符的类型
判断是否是数字isnan(是 不是一个数字)
逻辑判断,流程控制
判断
if。。else(两种结果,TRUE,FALSE)
语法if(条件表达式){
要执行的代码
}
else{
要执行的代码
}
if else是可以嵌套的,可以无限嵌套,原则上要求不超过三层
switch case结构,当表达式的值,匹配成功,会执行相对应的代码,不会停下来
switch(表达式){
case:要执行的代码
break;
case:要执行的代码(具体的值)
break;
case:要执行的代码
break;
default:
}
选择要求
1.当需求为区间范围时,不适用switch
2.if else均可以做
3.固定值且值不多时,switch效率高
相似之处
1.所有的switch都可以转化成if
2.default几乎相当于else
3.case几乎相当于if
不同之处
1.switch需要break
2.switch里面的选项可以杂乱无章的
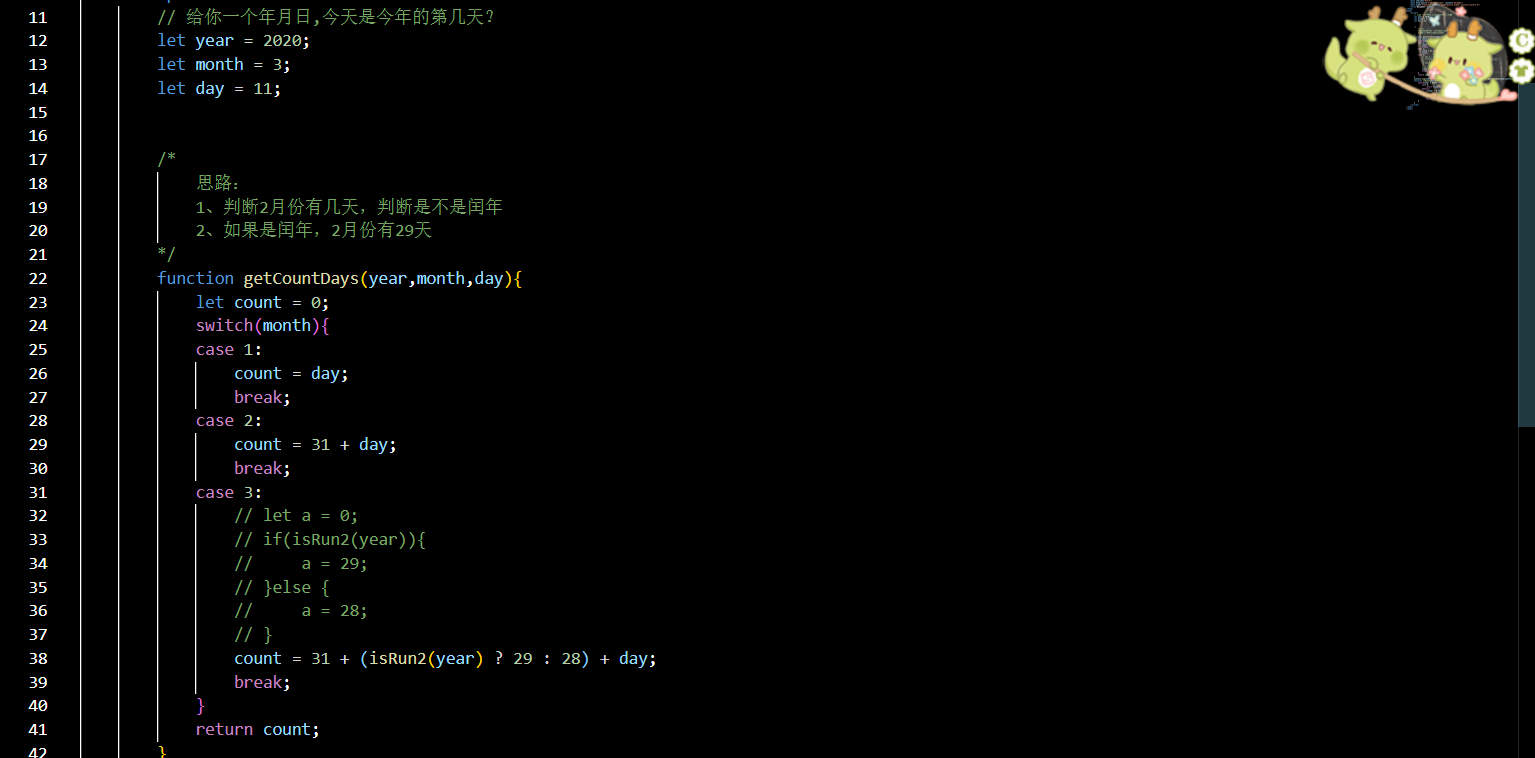
好啦,这就是今天的笔记啦,今天学习的知识也是很多的呢,大部分都不是很好理解,一定要好好理解,及时复习!看看今天的成果吧!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】