HTML/CSS - CSS设置字间距(letter-spacing)以后,最后一个字符后面多出一个宽度
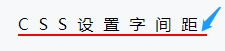
CSS设置字间距(letter-spacing)以后,最后一个字符后面多出一个宽度。如图所示:

<style type="text/css"> body { width: 100%; height: 100%; background-color: #f7f8fa; padding: 0; margin: 0; } .letter-spacing-w{ padding: 100px; } .letter-spacing { letter-spacing: 10px; border-bottom: 2px red solid; } </style> <!--CSS设置字间距模板--> <div class="letter-spacing-w"> <span class="letter-spacing">CSS设置字间距</span> </div>
处理方式1:用负margin消除这个宽度
注:不建议直接给span标签添加伪类,span标签太多,容易对其他span标签造成影响。
.letter-spacing:after { content: ''; margin-left: -9px; }

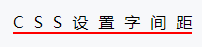
处理方式2:将最后一个字符拿出来单独写
注:这种写法有较大缺陷。1、已知字符串可以直接拆分,分开写就行,未知字符串的话,还需要先对字符串进行截取处理。2、两个span标签之间不能换行,否则浏览器会将换行渲染成空格。
<style type="text/css"> body { width: 100%; height: 100%; background-color: #f7f8fa; padding: 0; margin: 0; } .letter-spacing-w { padding: 100px; } .letter-spacing { letter-spacing: 10px; } .border-bottom { border-bottom: 2px red solid; } </style> <!--CSS设置字间距模板--> <div class="letter-spacing-w"> <span class="letter-spacing border-bottom">CSS设置字间</span><span class="border-bottom">距</span> </div>

posted on 2023-01-13 15:08 第七穿插连第XX名士兵 阅读(1408) 评论(0) 编辑 收藏 举报


