微信小程序 - 开发问题收集(1)
1、小程序在PC端运行(PC端微信打开小程序)时,wx.request method为DELETE时请求报400,后端接收不到参数
说明:小程序在手机端(不管是安卓还是IOS)和开发工具内调试时功能均正常,但当PC端微信打开小程序时就会报错,后端接收不到参数, 一度怀疑PC端 wx.request 不支持delete。
因为在PC端抓包时发现前端传入的参数丢失了,body或query都是空的,body或query都是空的那后端肯定拿不到参数,因此报错。
原因:官方给出的解答是,delete不支持data传参,需要将参数放到url后面(和get一样,将参数添加到url后面)。
注:这里面就有个问题,那为啥同样的写法(data传参),开发工具内和手机端就一切正常,而到了PC端却说delete不支持data传参,是不是有毛病。
处理方式:①、让后端把 delete 改成 post,这估计也是大多数的处理方式;②、根据官方解答的,将参数放到url后面(和get方式一样,将参数添加到url后面)
2、微信小程序页面onShow 和 app.js onShow的执行顺序
3、微信小程序嵌套页面跳转中刷新或清除缓存页面(防止页面过多造成的卡死)
微信小程序路由跳转有5个方法,分别是:wx.switchTab(Object object);wx.reLaunch(Object object);wx.redirectTo(Object object);wx.navigateTo(Object object);wx.navigateBack(Object object)
说明:微信小程序页面栈(页面缓存),最多10层。即页面调用时保留当前页面,跳转到应用内的某个页面。
但有时候页面navigateTo到另一个页面,再一直navigateTo下去,页面套页面,如此循环套下去很快就会超过10层,这时小程序就会卡死,整个小程序无法使用。

原因:页面navigateTo到另一个页面,另一个页面再navigateTo到下一个页面,一直navigateTo下去,页面套页面,循环套下去致使小程序内的页面栈超过10层,从而使得小程序卡死,整个小程序无法使用。
处理方式:
4、底部的可交互组件如果渲染在iPhone X的安全区域外,容易误触Home Indicator

说明:在进行微信小程序的体验评分测试时,"体验"大项里面有一个小项"固定底部的可点击组件都在iPhone X安全区域内"。
原因:1、部分组件或者页面功能在开发时没考虑到 iPhone X 以后系列苹果手机屏幕下方的横条(Home Indicator),未预留安全距离,从而使得小程序在实际使用中容易点到(Home Indicator),导致退出小程序;
2、组件库部分组件需要另外设置属性,传参才会生效。这样就比较烦了,为啥不统一设置呢,非要整个属性传参才能生效。
处理方式:①、直接在page标签内设置样式
page { background-color: #f9fafc; overflow-y: scroll; -webkit-overflow-scrolling: touch; /* iphoneX以上会多出一部分home indicator区域 */ padding-bottom: constant(safe-area-inset-bottom); padding-bottom: env(safe-area-inset-bottom); }
②、直接覆盖组件样式,在该组件的全局样式上进行设置
.van-picker__columns, .van-picker__column, .van-picker-column__item { padding-bottom: constant(safe-area-inset-bottom); padding-bottom: env(safe-area-inset-bottom); }
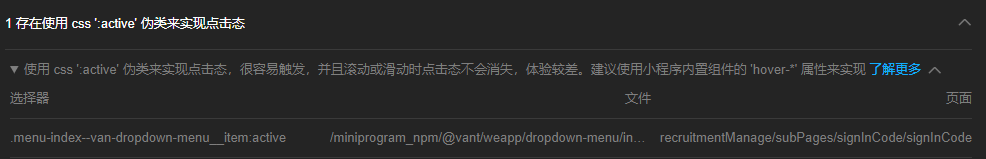
5、存在使用 css ':active' 伪类来实现点击态

说明:在进行微信小程序的体验评分测试时,"体验"大项里面有一个小项"存在使用 css ':active' 伪类来实现点击态"。
6、自定义tabbar切换时会闪烁
说明:微信小程序在自定义下方的tabbar后,每次在切换tab时,tabbar的图标都会闪烁抖动,设置激活索引时也会出现不同步的情况。
原因:自定义下方的tabbar后,由于每个页面都需要加载tabbar组件,相当于每个页面都需要重新渲染该组件,因此每次在重新渲染时,由于组件的图标是图片
7、为什么wx.hideShareMenu()无法隐藏右上角按钮
说明:官方功能描述该接口是"隐藏当前页面的转发按钮",但实际在开发中经常会误会,以为调用了该方法就可以隐藏小程序又上角的 ,结果是折腾了半天,发现这玩意没得用,就开始吐槽官方,但实际上并非如此。
,结果是折腾了半天,发现这玩意没得用,就开始吐槽官方,但实际上并非如此。
原因:因为我们理解错了,调用该方法后,并不是直接隐藏 这两个按钮,而是对点击"..."后弹窗里面的内容加以了限制。具体可以禁用那些按钮,可以参看官方文档。
这两个按钮,而是对点击"..."后弹窗里面的内容加以了限制。具体可以禁用那些按钮,可以参看官方文档。
// 禁用转发按钮和分享给朋友按钮 wx.hideShareMenu({ menus: ['shareAppMessage', 'shareTimeline'] })


注:该方法不是全局方法,不是说在 app.js的onLaunch或者onShow内调用一次该方法后就禁用了所有页面弹窗内的这些按钮,而是每个页面都需要单独调用(一般在页面的onLoad方法内调用)。
另:与 wx.hideShareMenu() 相对的 wx.showShareMenu()方法,用于显示转发、分享按钮。

8、和wx.showShareMenu()、wx.hideShareMenu()相关的wx.onCopyUrl()
说明:虽然 wx.hideShareMenu()方法隐藏或禁用了转发按钮和分享给朋友按钮,但还有一个"复制链接"按钮也可分享页面链接啥的(此按钮,虽然文档上说暂只支持安卓,IOS不支持,但根据目前调试而言,IOS也是支持的,估计文档未同步更新)。
然而 wx.hideShareMenu()方法又不隐藏和禁用"复制链接"按钮,那咋玩呢,就只能让它功能失效,无法复制到正确的页面链接,这样就算点击了"复制链接"也无济于事。
// 修改复制链接按钮返回的数据,使其不能将正确的页面链接复制出去 wx.onCopyUrl(() => { setTimeout(() => { // 设置系统剪贴板的内容,替换已经复制到的内容 wx.setClipboardData({ data: '暂不支持该页面链接分享', success(res) { wx.hideToast() } }) }, 200) return { query: 'a=1&b=2' } })
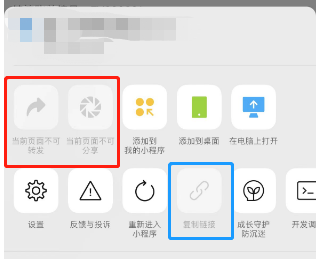
 而且还有个比较意外的点,页面在调用了wx.hideShareMenu()方法后,如左图所示的"复制链接"按钮是禁用的,这应该是wx.hideShareMenu()方法的功劳,但文档上啥都没提。
而且还有个比较意外的点,页面在调用了wx.hideShareMenu()方法后,如左图所示的"复制链接"按钮是禁用的,这应该是wx.hideShareMenu()方法的功劳,但文档上啥都没提。
9、
posted on 2023-01-09 18:05 第七穿插连第XX名士兵 阅读(157) 评论(0) 编辑 收藏 举报

