Vue2常用功能总结(4) - 图片自适应显示
之前写微信小程序的时候,发现 小程序的 image 标签有一个很好的属性 mode,mode属性用于设置图片裁剪、缩放的模式(非必填,默认值为:scaleToFill)。
然后又查询了下 HTML的 img标签,发现 img标签还跟之前一样,并没有新增 mode 属性,那就说明此属性是微信小程序自有的,非 img 标签通用属性。
一次偶然的复制,错把 mode 属性复制到了Vue项目的 img标签上,发现Vue项目的 img标签也显示正常,就以为 img标签 也支持mode属性,但经过测试后,发现还是不支持,空欢喜一场。
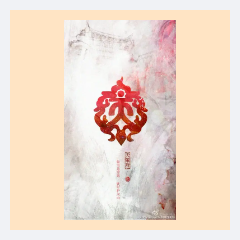
原图设置宽高显示:
<div class="img-w"> <img class="img" src="http://rrkj-xchuangw.oss-cn-shanghai.aliyuncs.com/file/20211230/202112301144047-603.jpeg" /> </div>
.img-w { /*图片容器宽高各220px,容器水平居中,图片水平垂直居中*/ width: 220px; height: 220px; background: bisque; margin: 0 auto; display: flex; align-items: center; justify-content: center; .img { /*图片宽高各200px*/ width: 200px; height: 200px; } }

原生img标签不支持 mode属性,但不代表不能实现这些功能
1、scaleToFill:缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image(img) 元素
从上面描述可以看出,此模式需要给 image(img) 元素 设置宽高
<div class="img-w"> <img class="img" src="http://rrkj-xchuangw.oss-cn-shanghai.aliyuncs.com/file/20211230/202112301144047-603.jpeg" /> </div>
.img { /*图片宽高各200px*/ width: 200px; height: 200px; }

小结:实际上此模式,就是给 img标签设置一个固定的宽高,然后将图片拉伸(小图) 或 压缩(大图),从而填满标签区域。
由于 img标签的宽高被固定了,因此其宽高比例也就被固定了,但图片的实际宽高比例经常会和 img标签已固定的宽高比例不一致,从而使得加载出来的图片变形(不保持纵横比:即宽高比例不协调)。
2、aspectFit:缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
从上面描述可以看出,此模式可以完整地将图片显示出来,并依据图片的长边保持纵横比缩放。即长边完整显示,短边则依据长边 和 img标签的宽或高 的比例进行相应的缩放
<div class="img-w"> <img class="img" src="http://rrkj-xchuangw.oss-cn-shanghai.aliyuncs.com/file/20211230/202112301144047-603.jpeg" /> </div> <div class="img-w" style="margin-top: 100px"> <img class="img" src="http://rrkj-xchuangw.oss-cn-shanghai.aliyuncs.com/file/20220616/202206161053036-404.png" /> </div>
.img { /*图片宽高各200px*/ width: 200px; height: 200px; object-fit: contain; // 图片保持原有尺寸比例,内容被缩放。 }
 (宽长高短)
(宽长高短)  (高长宽短)
(高长宽短)
3、aspectFill:缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
从上面描述可以看出,此模式图片虽然保持了纵横比缩放。但,却是基于短边做的缩放,因此长边就会显示不完,从而被截取了。
4、widthFix:缩放模式,宽度不变,高度自动变化,保持原图宽高比不变
上面的描述不准确,有误导性。既然是缩放模式,那怎么是宽度不变呢,又是那个的宽度不变,应该是 img标签的宽度不变,然后图片显示宽度与 img标签的宽形成比例,而图片显示的高度则根据宽度侧的比例自动变化,且缩放后原图的宽高比不变。
即事先已经知道图片宽大于高,因此只需给 img标签设置一个宽度值,高度不设置,从而让高度自适应显示。
注:此种情况一定是已经知道图片宽大于高的,不然在未知图片宽高时,不设置高度方面的属性,图片显示很容易就超出容器,造成显示的错乱。
<div class="img-w"> <img class="img" src="http://rrkj-xchuangw.oss-cn-shanghai.aliyuncs.com/file/20211230/202112301144047-603.jpeg" /> </div> <div class="img-w" style="margin-top: 100px"> <img class="img" src="http://rrkj-xchuangw.oss-cn-shanghai.aliyuncs.com/file/20220616/202206161053036-404.png" /> </div>
.img { /*图片宽200px,高自适应*/ width: 200px; }
 (图片宽200px,高自适应)
(图片宽200px,高自适应)  (高大于宽,又因为没有设置高度方面的属性,从而显示时超出了容器范围)
(高大于宽,又因为没有设置高度方面的属性,从而显示时超出了容器范围)
5、heightFix:缩放模式,高度不变,宽度自动变化,保持原图宽高比不变
此模式又刚好和上面的 widthFix模式相反,即事先已经知道图片高大于宽,因此只需给 img标签设置一个高度值,宽度不设置,从而让宽度自适应显示。
注:此种情况一定是已经知道图片高大于宽的,不然在未知图片宽高时,不设置宽度方面的属性,图片显示很容易就超出容器,造成显示的错乱。
<div class="img-w"> <img class="img" src="http://rrkj-xchuangw.oss-cn-shanghai.aliyuncs.com/file/20211230/202112301144047-603.jpeg" /> </div> <div class="img-w" style="margin-top: 100px"> <img class="img" src="http://rrkj-xchuangw.oss-cn-shanghai.aliyuncs.com/file/20220616/202206161053036-404.png" /> </div>
.img { /*图片高200px,宽自适应*/ height: 200px; }
 (图片高200px,宽自适应)
(图片高200px,宽自适应)  (宽大于高,又因为没有设置宽度方面的属性,从而显示时超出了容器范围)
(宽大于高,又因为没有设置宽度方面的属性,从而显示时超出了容器范围)
4、5两模式小结:这样就带来一个问题,如果一开始就明确地知道图片就是宽大于高 或 高大于宽,那就可以在一开始就把对应的宽高设置好,从而使得图片正确显示。
但实际运用中,通常是不知道图片长啥样的,就更别说其宽高了,因此这两种模式就不是很适用了。
6~14模式、top,bottom,center,left,right,'top left',‘top right’,'bottom left','bottom right':这些模式都是裁剪模式,即原图不缩放,只显示图片的对应区域(裁剪下来的区域)
这些裁剪模式,其实从参数就可以清晰地看出它们所裁剪的区域。既然是显示裁剪下来的区域,那么裁剪肯定就有大小,所以就需要给 img标签设置一个宽高
为实现这些功能需要用到CSS:object-fit 属性 以及 object-position属性
<div class="img-w"> <img class="img" src="http://rrkj-xchuangw.oss-cn-shanghai.aliyuncs.com/file/20211230/202112301144047-603.jpeg" /> </div> <div class="img-w" style="margin-top: 100px"> <img class="img" src="http://rrkj-xchuangw.oss-cn-shanghai.aliyuncs.com/file/20220616/202206161053036-404.png" /> </div>
.img { /*图片宽高各200px*/ width: 200px; height: 200px; /*object-fit: fill|contain|cover|scale-down|none|initial|inherit;*/ object-fit: none; // 保持原有内容的宽度和高度,内容不被缩放。 /*注:1、object-position需要和object-fit属性配套使用 2、object-fit值只能是none或cover,fill的权重优先级比object-position高(object-fit: fill时,设置了object-position也没用) 3、单独设置object-position是没用的 */ /*指定 image 或 video 在容器中的位置。第一个值为 x坐标位置的值,第二个值为 y坐标位置的值 如:object-position: 50% 50%; object-position: right top; object-position: left bottom; object-position: 250px 125px; 注:这些值可以随意组合,不一定非要数字配数字,比例配比例,方位配方位等,可以方位配比例,比例配数字,以及数字配方位等。 */ object-position: 0 0; // 等于 object-position: left top,相当于'top left'模式,小程序和CSS样式在参数上有区别 /*object-position: 100% 0; // 等于 object-position: right top,相当于'top right'模式*/ /*object-position: 0 100%; // 等于 object-position: left bottom,相当于'bottom left'模式*/ /*object-position: 100% 100%; // 等于 object-position: right bottom,相当于'bottom right'模式*/ }
'top left'模式:
 'top right'模式:
'top right'模式:

'bottom left'模式:
 'bottom right'模式:
'bottom right'模式:

写到这,又引出一个新的问题,看一下top,bottom,center,left,right 这5种模式,此5模式都只是说了一个大概的裁剪范围,并没有明确具体的区域。
如:top 只显示图片的顶部区域,这个顶部区域范围就很大了,是顶部靠左的,还是顶部靠右的,或者顶部居中的。img标签本身宽高就有限,不可能把整个图片的上半部分都裁剪下来。
因此再结合已经存在的 'top left' 和 'top right' 模式,这个 top 就只剩 'top center' 了。其他的同理,bottom应该是 'bottom center' ;left应该是 'center left' ;right应该是 'center right' ,至于center则应该是中间区域了,即'center center'
/*object-position: center 0; // 等于 object-position: center top,相当于'top'模式*/ /*object-position: center 100%; // 等于 object-position: center bottom,相当于'bottom'模式*/ /*object-position: 0 center; // 等于 object-position: left center,相当于'left'模式*/ /*object-position: 100% center; // 等于 object-position: right center,相当于'right'模式*/ object-position: 50% 50%; // 等于 object-position: center center,相当于'center'模式
center模式:
 单独设置 object-fit: cover,不设置object-position
单独设置 object-fit: cover,不设置object-position 

注:center模式 和 object-fit: cover的比较
当给 img标签只设置CSS属性 object-fit: cover 时,图片会在 保持原有尺寸比例 基础上缩小或放大后填满整个img标签区域。如果图片的宽高比 与 img标签的宽高比 不一致,则会对图片进行相应的裁剪,以适应img标签的宽高比。
那既然都是裁剪,center模式 是显示图片的中间区域;而单独设置 object-fit: cover 也是以图片的中间区域,进行适当裁剪后显示,那它们俩有啥区别。
1、裁剪的基础不一样。center模式:是基于原始尺寸的原图进行裁剪;而 object-fit: cover 则是基于 为填满整个img标签经过保持原有尺寸比例缩小或放大后的图。
2、裁剪后用于显示的位置不一样。center模式:显示的是裁剪下来的区域,其他剩余区域不显示;而 object-fit: cover 显示的则是裁剪后剩下的区域,被裁剪的部分不显示。
3、裁剪后 原图被显示出的区域 大小不一样。
如果图片原始宽高 大于 img标签宽高,则 object-fit: cover 显示出的原图区域更大(大图被缩放了,从而相同宽高下,缩放后的能显示出更多区域),具体可参看上4图。
至于图片原始宽高 小于 img标签宽高,则显示出的区域都是一样的,都是完整的全图。只是 center模式 是原图,object-fit: cover 是放大后的图。
center模式: 单独设置 object-fit: cover,不设置object-position
单独设置 object-fit: cover,不设置object-position 
最后,附上小程序 image 标签mode属性,共14种模式,其中缩放模式5个,裁剪模式9个
1、scaleToFill:缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image(img) 元素
2、aspectFit:缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
3、aspectFill:缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
4、widthFix:缩放模式,宽度不变,高度自动变化,保持原图宽高比不变
5、heightFix:缩放模式,高度不变,宽度自动变化,保持原图宽高比不变
6、top:裁剪模式,不缩放图片,只显示图片的顶部区域
7、bottom:裁剪模式,不缩放图片,只显示图片的底部区域
8、center:裁剪模式,不缩放图片,只显示图片的中间区域
9、left:裁剪模式,不缩放图片,只显示图片的左边区域
10、right:裁剪模式,不缩放图片,只显示图片的右边区域
11、top left:裁剪模式,不缩放图片,只显示图片的左上边区域
12、top right:裁剪模式,不缩放图片,只显示图片的右上边区域
13、bottom left:裁剪模式,不缩放图片,只显示图片的左下边区域
14、bottom right:裁剪模式,不缩放图片,只显示图片的右下边区域


posted on 2022-06-13 11:43 第七穿插连第XX名士兵 阅读(3027) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具