Vue3 - Vue3和Vue2宏观区别日常记录(1)
宏观区别:我的定义是项目目录结构,项目工程代码写法等,可以直接看到的区别。
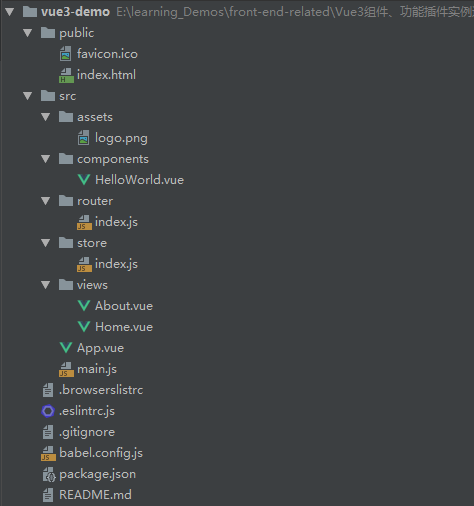
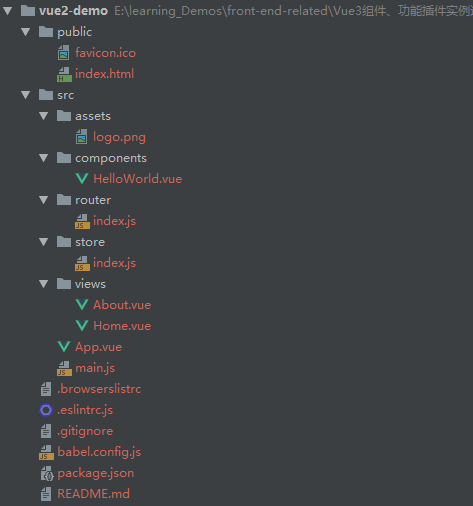
1、目录结构的区别
它们俩目录结构,甚至初始化项目的各个文件名称都一模一样,没有任何区别。
 ,
,
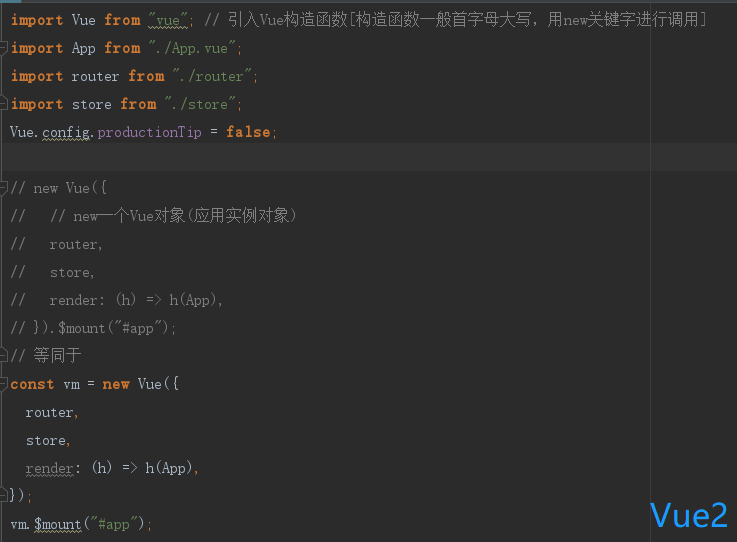
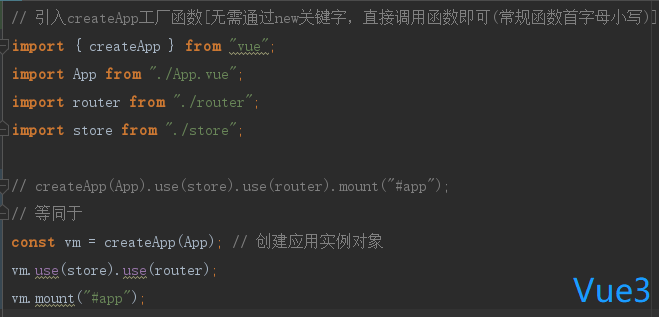
2、main.js 文件的区别
A:创建应用实例方法 的区别【2:Vue构造函数;3:createApp工厂函数】
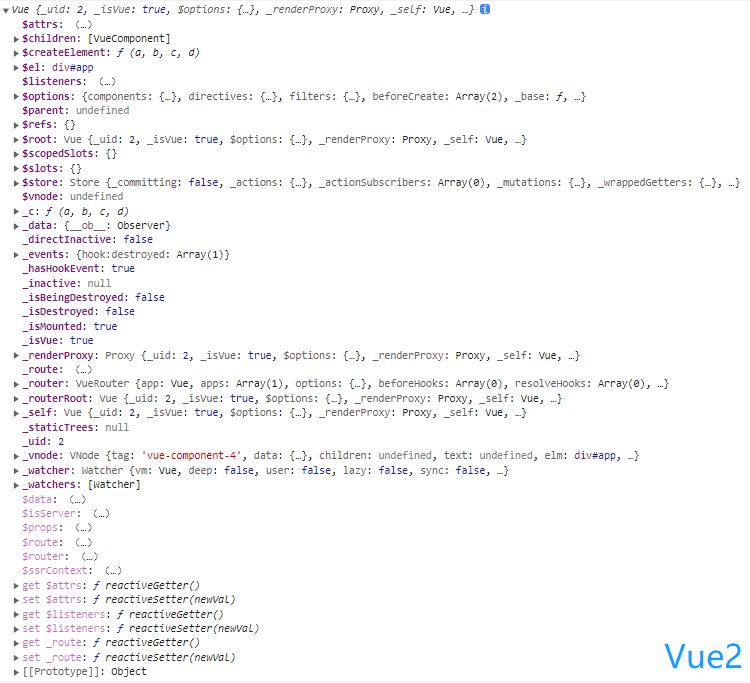
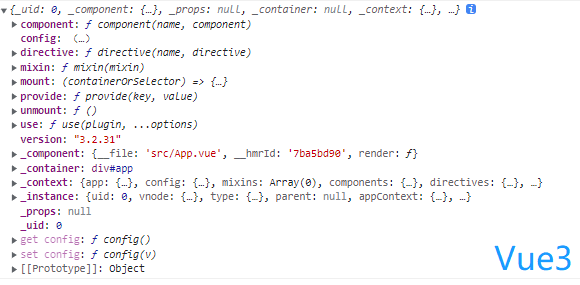
B:创建应用实例对象方式及过程 的区别
C:应用实例对象体量的区别【2:更大,更重;3:更小,更轻量化,删除了2中很多不必要属性】




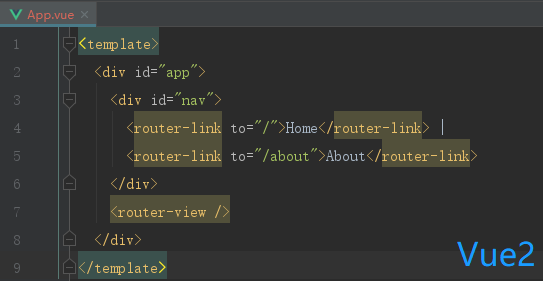
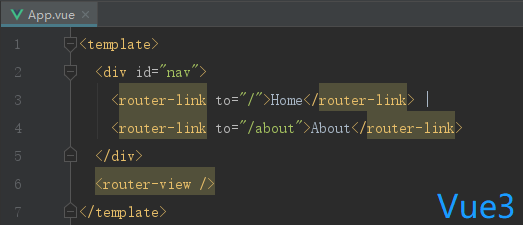
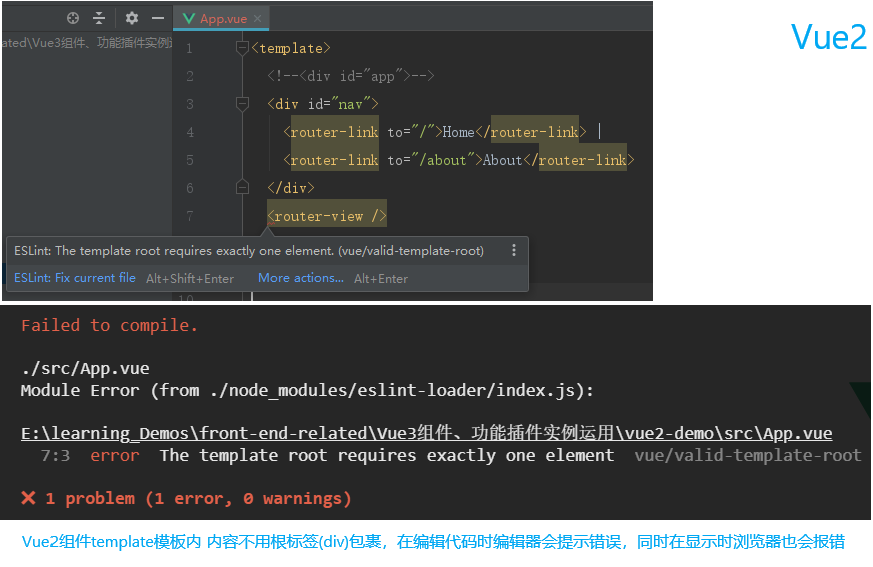
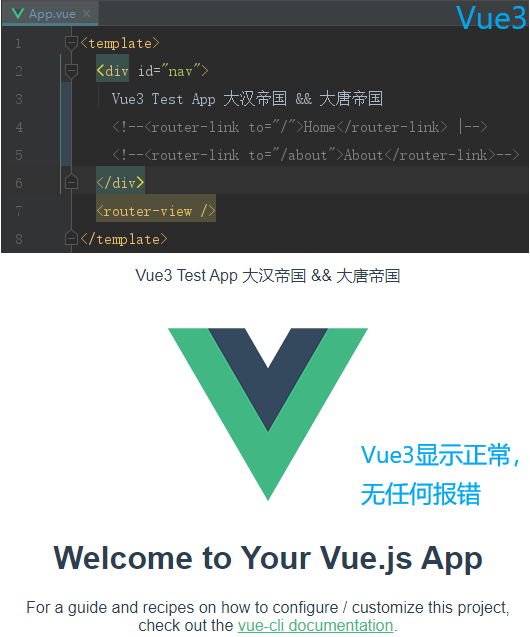
3、App.vue的区别(包括后续其他组件都有此区别)
A:template模板内 内容可以不用根标签(div)包裹【2:template模板内 内容必须包裹在一个根标签(div)内,否则会报错;3:可以不用根标签(div)包裹,直接写模板内容】【但,建议还是包裹起】




posted on 2022-05-06 18:06 第七穿插连第XX名士兵 阅读(36) 评论(0) 编辑 收藏 举报



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具