Vue2常用功能总结(3) - 动态设置背景图片
日常开发中,经常会遇到一些需求,需要动态设置背景图片,如:不同场景使用不同背景图【宣传类需求】;相同配置,但所属不同,也需要设置不同背景图以示区别【项目一对多上线】;以及客户需要自定义背景图片 等等。
遇到这种情况时你总不能给客户说,你先把背景图发给我,我配置在项目里面,然后给你发版,那不仅客户要疯,估计运维和领导都觉得你疯了,因此动态设置背景图片是最好的方式。
动态设置背景图片 主要是分两步:1、模板动态样式配置及对应参数设置;2、图片获取,对应参数赋值
1、模板动态样式配置及对应参数设置
模板动态样式配置,样式参数设置【这里尤其注意 backgroundImage属性 url 的拼接】
<template> <div class="el-col el-col-24 position-absolute" :style="{ backgroundImage: `url(${loginBackground})` }"></div> </template>
data() { return { loginBackground: null // backgroundImage参数地址 } },
<style scoped lang="less"> .position-absolute { position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-size: cover; background-position: 50% 0px; background-repeat: no-repeat no-repeat; } </style>
2、图片获取
2.1 网络图片
- 网络图片顾名思义就是图片资源来源于网络 或 系统内预先设置好的图片使用时返回一个可以直接进行访问的图片链接。
- 这一步一般需要请求接口,通过接口返回图片地址(毕竟就算是网络图片,那肯定也是特定的图片地址,而且是固定的图片地址,不可能真的网上随便找一张)
getSysConfigList() { let config = ['manager_login_background'] this.$http.cp_public.getSysConfigList({ config: config.join(',') }).then(res => { let resData = res ? res : null if (resData) { this.loginBackground = resData[0].value ? resData[0].value : constLoginBackground // 根据获取到的参数进行判定是加载网络图片还是本地图片 } }) }
 系统内配置图片显示
系统内配置图片显示
2.2 本地图片读取
- 动态设置背景图片,如果该背景图片的参数来源是必设或必填项还好,就怕不是必填项【实际过程中,经常是非必填的】,那就需要在系统内设置一张默认图片或默认图片地址 以备系统能够正常使用,否则背景一片白板,就非常尴尬。
- 默认图片地址不管是网络图片地址还是自身数据库内默认的图片返回地址,本质上都是网络图片地址,因此使用方式都跟网络图片的使用是一样的,此处介绍本地图片地址使用。
2.2.1 导入本地图片
- 导入本地图片可以 require(‘xxxx.png’),也可以 import xxxx from 'xxxx.png',导入效果是一样的。
// import constLoginBackground from '../../assets/images/loginBgpng.png' // import导入 const constLoginBackground = require('../../assets/images/loginBgpng.png') // require引入
2.2.2 本地图片使用
- 因为是动态设置背景图片,网络图片或系统内参数配置图片肯定是首要选择,本地图片是备用选择,因此需要先请求接口,获取网络图片或系统内参数配置图片地址,再根据获取到的参数进行判定是加载网络图片还是本地图片。
getSysConfigList() { let config = ['manager_login_background'] this.$http.cp_public.getSysConfigList({ config: config.join(',') }).then(res => { let resData = res ? res : null if (resData) { this.loginBackground = constLoginBackground // 直接使用本地图片 } }) }
 本地图片加载显示
本地图片加载显示
3、注意与总结
3.1 注意1
- 如上所述,既然在系统内背景图片参数为非必填项【即未设置默认背景图片】时需要加载并显示本地图片,那我可不可以在写模板时直接一个三目运算符判定,系统配置背景图片地址存在时加载配置背景图片,否则加载本地图片,答案是:不行。如下所示:
<template> <div class="el-col el-col-24 position-absolute" :style="{ backgroundImage: `url(${loginBackground ? loginBackground : constLoginBackground})` }" ></div> </template>
- 原因是:这种情况会导致一个问题,即页面刚开始加载时接口请求尚未返回,系统内是否配置了背景图片尚不知晓,此时页面构建和显示时三目运算符判定 loginBackground 为假,就会直接显示本地图片。而后接口请求回来了,如果系统内没有配置背景图片,那还好,都显示完了也就不用动了;但如果系统内配置背景图片,这就尴尬了,此时背景图片地址一替换,就会重新获取图片并显示,页面就会出现闪烁。
- 解决方案:既不想背景图片闪烁替换显示,又不想没有背景图片,则可以采用上面 2.1 所述,先默认 loginBackground 参数值为空,在接口请求返回之前不做背景图片显示,等到接口返回后,再根据接口返回的参数进行相应判定,继而给 loginBackground赋予不同的值
3.2 注意2
- 如上 3.1所述,反正你要闪烁就闪烁嘛,要切换就切换嘛,我不在意都能接受,既然你都三目运算符判定加载了,那我是不是也不需要 require('xxxx.png') 和 import xxxx from 'xxxx.png' 图片了,直接写图片的相对地址,答案是:不行。如下所示:
<template> <div class="el-col el-col-24 position-absolute" :style="{ backgroundImage: `url(${loginBackground ? loginBackground : '../../assets/images/loginBgpng.png'})` }" ></div> </template>
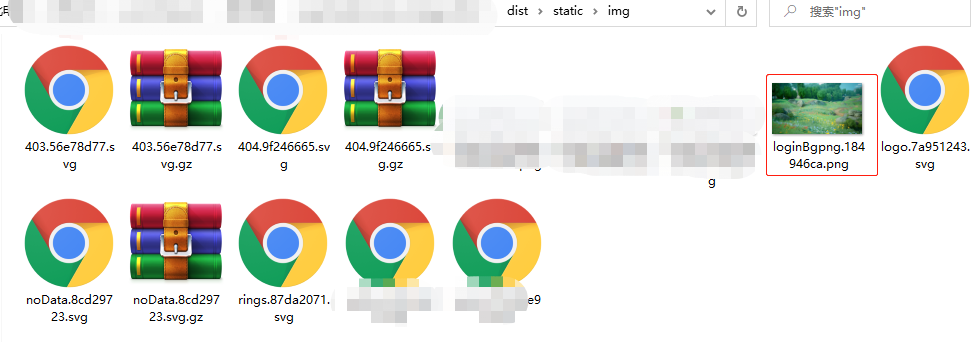
- 原因是:这种相对地址写法打包后项目找不到图片位置(图片实际位置和参数地址对不上),如下所示:
 项目打包后,该图片实际地址为 dist/static/img/loginBgpng.184946ca.png
项目打包后,该图片实际地址为 dist/static/img/loginBgpng.184946ca.png
而项目代码里面的地址还是之前的相对地址,这下不仅地址对不上了,连文件名都对不上了
- 从上面两张图可以看出,直接写图片的相对地址也是不行的,会导致图片因图片地址和文件名的改变而找不到对应的图片,从而显示不出来。
3.3 总结
- 如上综合所述,动态设置背景图片有好处,但也有坑需要注意。
分类:
Vue2全家桶
标签:
Vue2全家桶
, Vue2常用功能总结
posted on 2022-03-09 14:40 第七穿插连第XX名士兵 阅读(2858) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结