Vue2组件、功能插件实例运用 - v-viewer(图片查看以及图片旋转、缩放等功能预览)
v-viewer
简介:一款基于 viewer.js 封装的Vue版插件,可用于图像查看,以及图片的旋转、缩放等功能预览。
官网:https://mirari.cc/v-viewer/
GitHub 下载地址:https://github.com/mirari/v-viewer
1、插件的安装
npm安装
npm install v-viewer --save-dev
2、使用
2.1 Vue 指令形式使用
以指令形式使用,只需要将 v-viewer 指令添加到任意元素即可,该元素下的所有 img元素都会被 viewer 自动处理。
可以传入 options 配置项:v-viewer="{inline: true}"
可以先用选择器查找到目标元素,然后用 el.$viewer 来获取 viewer 实例。
2.1.1 template模板:
<template> <div class="el-col el-col-24 bp_global_wrapper viewer-w"> <div class="el-col el-col-24 flex-layout"> <!--v-viewer的配置参数 配置方式有三种--> <!--1、不配置,指令默认使用该插件内置参数--> <!--<div class="images" v-viewer>--> <!--<img v-for="src in images" :src="src" :key="src" />--> <!--</div>--> <!--2、简洁配置(参数配置少),以对象的方式直接赋值给v-viewer指令--> <!--<div class="images" v-viewer="{ inline: false }">--> <!--<img v-for="src in images" :src="src" :key="src" />--> <!--</div>--> <!--3、自定义配置(参数配置多),在组件属性 data 内定义参数对象,同时赋值给v-viewer指令--> <div ref="viewer" class="images" v-viewer="viewerOptions"> <img v-for="src in images" :src="src" :key="src" /> </div> <!--指令修饰器--> <!--1、static:添加修饰器后,viewer的创建只会在元素绑定指令时执行一次。如果你确定元素内的图片不会再发生变化,使用它可以避免不必要的重建动作。--> <!--<div ref="viewer" class="images" v-viewer.static="{ inline: false }">--> <!--<img v-for="src in images" :src="src" :key="src" />--> <!--</div>--> <!--2、rebuild:默认情况下当图片发生变更时(添加、删除或排序),viewer实例会调用update方法更新内容。如果遇到任何显示问题,也可以尝试使用重建来代替更新。--> <!--<div ref="viewer" class="images" v-viewer.rebuild="{ inline: false }">--> <!--<img v-for="src in images" :src="src" :key="src" />--> <!--</div>--> </div> <div class="el-col el-col-24 btn-w text-align-c"> <el-button type="primary" @click.stop="showViewer">图片预览</el-button> </div> </div> </template>
2.1.2 配套样式:
<style scoped lang="less"> .viewer-w { padding: 25px; background: #ffffff; } .images { img:not(:last-child) { margin-right: 15px; } } .btn-w { margin-top: 20px; } </style>
2.1.3 指令引入、指令注册、自定义指令配置参数及功能函数:
<script> import 'viewerjs/dist/viewer.css' // 不管插件以哪种方式引入和使用,css文件都是必须引入的 // 指令引入有两种方式 // 1、以常量(directive即是该插件内导出的一个常量)字面量方式进行引入(同时在导入该常量时取别名为viewer,便于阅读和识别),但需要在当前组件内进行指令的注册 import { directive as viewer } from 'v-viewer' export default { name: 'directiveForm', // 组件内注册指令(局部指令),将上面 1 中的引入的指令,在组件内进行注册。注册完成后,使用方法和Vue内置指令v-show等一样 directives: { viewer: viewer({ debug: true }) }, data() { // 自定义指令配置参数。更多配置参照viewer.js[https://github.com/fengyuanchen/viewerjs] this.viewerOptions = { backdrop: true, // 是否启用播放模态背景[布尔值/字符串:默认true](不启用时,点击空白处不会退出播放,仅点击右上角关闭按钮才会退出播放) inline: false, // 启用inline模式[布尔值:默认false] button: true, // 显示右上角关闭按钮[布尔值:默认true] navbar: false, // 显示缩略图导航[布尔值/数字:默认true] title: false, // 显示当前图片的标题(显示alt属性或从URL解析出的图片名称)[布尔值/数字/方法/数组:默认true] toolbar: false, // 显示工具栏、自定义工具栏[布尔值/数字/对象:默认true] tooltip: true, // 显示缩放百分比[布尔值:默认true] movable: true, // 图片是否可移动[布尔值:默认true] zoomable: true, // 图片是否可缩放[布尔值:默认true] rotatable: true, // 图片是否可旋转[布尔值:默认true] scalable: true, // 图片是否可翻转[布尔值:默认true] transition: true, // 使用CSS3过渡[布尔值:默认true] fullscreen: true, // 播放时是否全屏[布尔值/全屏配置:默认true] keyboard: true, // 是否支持键盘[布尔值:默认true] url: 'src' // 播放时图片地址 URL 来源。[字符串/方法:默认src](如果是字符串,则应该是每个图像元素的属性之一。 如果是方法,则应该返回一个有效的图像URL) } return { images: ['https://picsum.photos/200/200', 'https://picsum.photos/300/200', 'https://picsum.photos/250/200'] } }, methods: { /** * 点击图片预览按钮,进行图片预览播放 */ showViewer() { // 显示播放两种方式 // 1、直接样式匹配到指定选择器的第一个元素,然后通过$viewer属性获取对应的元素信息对象,从而调用方法显示 // const viewer = this.$el.querySelector('.images').$viewer // viewer.show() // 2、通过ref获取到对应节点,再通过$viewer属性获取对应的元素信息对象,继而调用方法显示 this.$refs.viewer.$viewer.show() } } } </script>
2.1.4 指令修饰器:
static:添加修饰器后,viewer的创建只会在元素绑定指令时执行一次。如果你确定元素内的图片不会再发生变化,使用它可以避免不必要的重建动作。
<div class="images" v-viewer.static="{inline: true}"> <img v-for="src in images" :src="src" :key="src"> </div>
rebuild:默认情况下当图片发生变更时(添加、删除或排序),viewer实例会使用update方法更新内容。如果你遇到任何显示问题,尝试使用重建来代替更新。
<div class="images" v-viewer.rebuild="{inline: true}"> <img v-for="src in images" :src="src" :key="src"> </div>
2.2 Vue 组件形式使用
你也可以单独引入全屏组件并局部注册它。
使用 作用域插槽 来定制你的图片展示方式。
监听 inited 事件来获取 viewer 实例,或者也可以用 this.refs.xxx.$viewer 这种方法。
2.2.1 template模板:
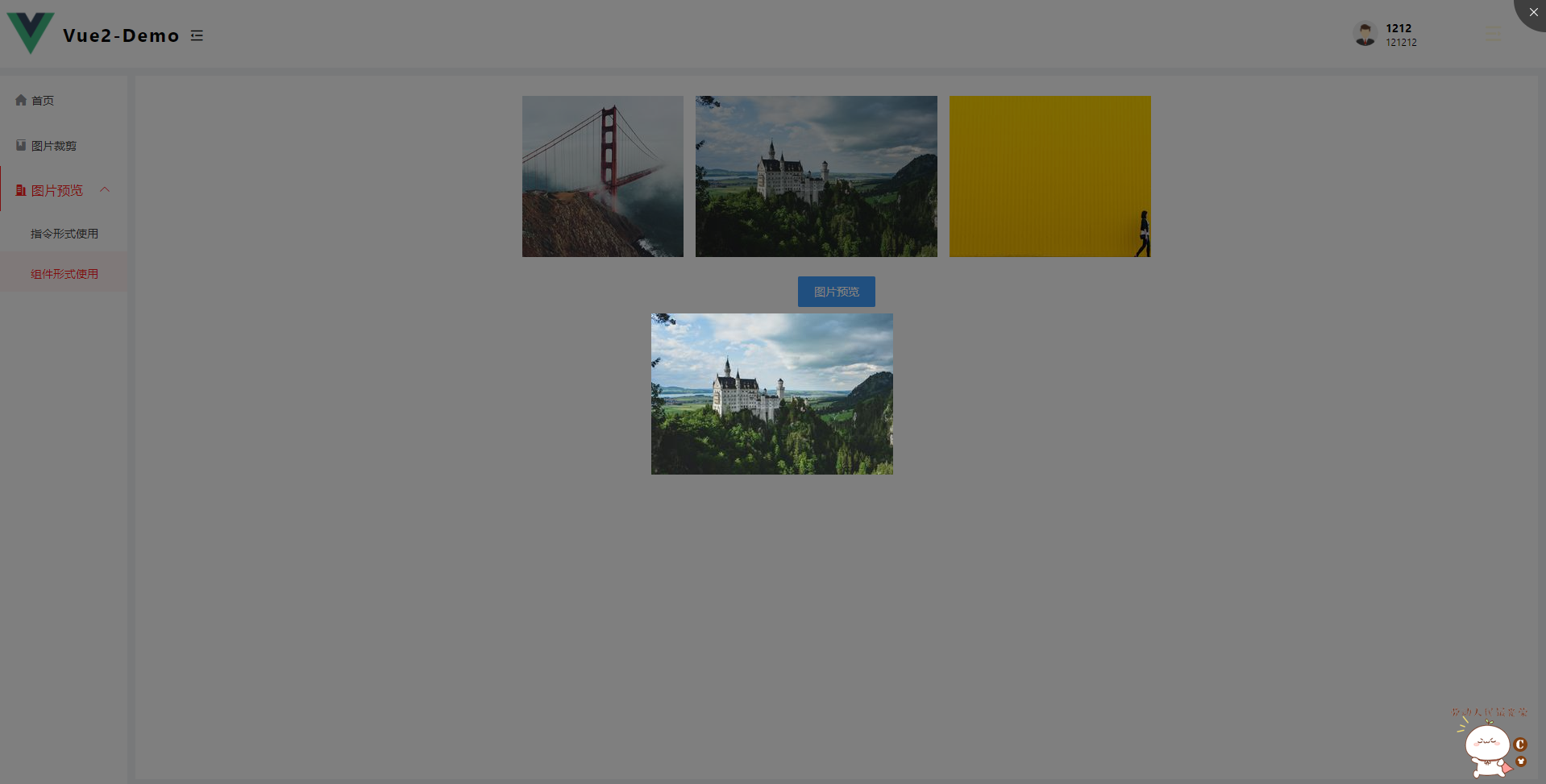
<template> <div class="el-col el-col-24 bp_global_wrapper viewer-w"> <div class="el-col el-col-24 flex-layout"> <!--viewer组件的配置参数 配置方式有三种--> <!--1、不配置,组件默认使用该插件内置参数--> <!--<viewer class="images" ref="viewer" :images="images" @inited="inited">--> <!--<!–<template #default="scope">–>--> <!--<!–<img v-for="src in scope.images" :src="src" :key="src" />–>--> <!--<!–</template>–>--> <!--<img v-for="src in images" :src="src" :key="src" />--> <!--</viewer>--> <!--2、简洁配置(参数配置少),以对象的方式直接赋值给option属性--> <!--<viewer class="images" ref="viewer" :options="{ movable: false }" :images="images" @inited="inited">--> <!--<!–<template #default="scope">–>--> <!--<!–<img v-for="src in scope.images" :src="src" :key="src" />–>--> <!--<!–</template>–>--> <!--<img v-for="src in images" :src="src" :key="src" />--> <!--</viewer>--> <!--3、自定义配置(参数配置多),在组件属性 data 内定义参数对象,同时赋值给option属性--> <viewer class="images" ref="viewer" :options="viewerOptions" :images="images" @inited="inited"> <!--组件内的节点挂载也分两种,上同--> <!--1、通过template模板插槽的方式进行节点挂载--> <!--<template #default="scope">--> <!--<img v-for="src in scope.images" :src="src" :key="src" />--> <!--</template>--> <!--2、也不需要啥template模板了,直接写标签,进行相应节点加载和渲染--> <img v-for="src in images" :src="src" :key="src" /> </viewer> <!--组件属性--> <!--1、images:【类型:Array】Viewer组件 图片放大播放时,数据来源--> <!--2、options:【类型:Object】Viewer组件创建实例时所需的配置参数--> <!--3、trigger:【类型:Array】你可以使用trigger来代替images,从而可以传入任何类型的数据。当trigger绑定的数据发生变化时,组件就会自动更新并重新渲染。--> <!--<viewer :trigger="externallyGeneratedHtmlWithImages">--> <!--<div v-html="externallyGeneratedHtmlWithImages"/>--> <!--</viewer>--> <!--4、rebuild:【类型:Boolean,默认值:false】默认情况下当图片发生变更时(添加、删除或排序),viewer实例会调用update方法更新内容。如果遇到任何显示问题,也可以尝试使用重建来代替更新。--> <!--<viewer class="viewer" ref="viewer" :options="viewerOptions" :images="images" rebuild @inited="inited">--> <!--<template #default="scope">--> <!--<img v-for="src in scope.images" :src="src" :key="src" />--> <!--{{ scope.options }}--> <!--</template>--> <!--</viewer>--> <!--组件事件--> <!--inited:组件加载完成后监听inited事件来获取viewer实例,或者用this.refs.xxx.$viewer获取viewer实例。--> </div> <div class="el-col el-col-24 btn-w text-align-c"> <el-button type="primary" @click.stop="showViewer">图片预览</el-button> </div> </div> </template>
2.2.2 配套样式:
<style scoped lang="less"> .viewer-w { padding: 25px; background: #ffffff; } .images { img:not(:last-child) { margin-right: 15px; } } .btn-w { margin-top: 20px; } </style>
2.2.3 组件引入、组件注册、自定义组件配置参数及功能函数:
<script> import 'viewerjs/dist/viewer.css' // 不管插件以哪种方式引入和使用,css文件都是必须引入的 // 以常量(component即是该插件内导出的一个常量)字面量方式进行组件引入(同时在导入该常量时取别名为viewer,便于阅读和识别),但需要在当前组件内进行引入组件的注册 import { component as viewer } from 'v-viewer' export default { name: 'componentForm', // 注册组件(注册为局部组件),将上面引入的组件,在当前组件内进行注册。 components: { viewer }, data() { // viewer组件配置参数。更多配置参照viewer.js[https://github.com/fengyuanchen/viewerjs] this.viewerOptions = { backdrop: true, // 是否启用播放模态背景[布尔值/字符串:默认true](不启用时,点击空白处不会退出播放,仅点击右上角关闭按钮才会退出播放) inline: false, // 启用inline模式[布尔值:默认false] button: true, // 显示右上角关闭按钮[布尔值:默认true] navbar: false, // 显示缩略图导航[布尔值/数字:默认true] title: false, // 显示当前图片的标题(显示alt属性或从URL解析出的图片名称)[布尔值/数字/方法/数组:默认true] toolbar: false, // 显示工具栏、自定义工具栏[布尔值/数字/对象:默认true] tooltip: true, // 显示缩放百分比[布尔值:默认true] movable: true, // 图片是否可移动[布尔值:默认true] zoomable: true, // 图片是否可缩放[布尔值:默认true] rotatable: true, // 图片是否可旋转[布尔值:默认true] scalable: true, // 图片是否可翻转[布尔值:默认true] transition: true, // 使用CSS3过渡[布尔值:默认true] fullscreen: true, // 播放时是否全屏[布尔值/全屏配置:默认true] keyboard: true, // 是否支持键盘[布尔值:默认true] url: 'src' // 播放时图片地址 URL 来源。[字符串/方法:默认src](如果是字符串,则应该是每个图像元素的属性之一。 如果是方法,则应该返回一个有效的图像URL) } return { images: ['https://picsum.photos/200/200', 'https://picsum.photos/300/200', 'https://picsum.photos/250/200'], $viewer: null // viewer组件实例对象 } }, methods: { /** * 组件初始化完成,获取组件实例对象 */ inited(viewer) { this.$viewer = viewer }, /** * 点击图片预览按钮,进行图片预览播放 */ showViewer() { // 显示播放两种方式 // 1、直接样式匹配到指定选择器的第一个元素,然后通过$viewer属性获取对应的元素信息对象,从而调用方法显示 // const viewer = this.$el.querySelector('.images').$viewer // viewer.show() // 2、通过ref获取到对应节点,再通过$viewer属性获取对应的元素信息对象,继而调用方法显示 this.$refs.viewer.$viewer.show() } } } </script>


2.2.4 组件属性:
images:【类型::Array】Viewer组件 图片放大播放时,数据来源
options:【类型:Object】Viewer组件创建实例时所需的配置参数
trigger:【类型:Array】你可以使用trigger来代替images,从而可以传入任何类型的数据。当trigger绑定的数据发生变化时,组件就会自动更新并重新渲染。
<viewer :trigger="externallyGeneratedHtmlWithImages"> <div v-html="externallyGeneratedHtmlWithImages"/> </viewer>
rebuild:【类型:Boolean,默认值:false】默认情况下当图片发生变更时(添加、删除或排序),viewer实例会调用update方法更新内容。如果遇到任何显示问题,也可以尝试使用重建来代替更新。
<viewer class="viewer" ref="viewer" :options="viewerOptions" :images="images" rebuild @inited="inited"> <template #default="scope"> <img v-for="src in scope.images" :src="src" :key="src" /> {{ scope.options }} </template> </viewer>
2.2.5 组件事件:
inited:组件加载完成后监听inited事件来获取viewer实例,或者用this.refs.xxx.$viewer获取viewer实例。
methods: { /** * 组件初始化完成,获取组件实例对象 */ inited(viewer) { this.$viewer = viewer }, /** * 点击图片预览按钮,进行图片预览播放 */ showViewer() { // 显示播放两种方式 // 1、直接样式匹配到指定选择器的第一个元素,然后通过$viewer属性获取对应的元素信息对象,从而调用方法显示 // const viewer = this.$el.querySelector('.images').$viewer // viewer.show() // 2、通过ref获取到对应节点,再通过$viewer属性获取对应的元素信息对象,继而调用方法显示 this.$refs.viewer.$viewer.show() } }
2.3 全量引入插件
上面分别从指令和组件两种方式介绍了v-viewer插件的使用,在使用过程中,首先通过指令、组件字面量进行指令、组件的引入,然后在当前组件内对指令和组件进行注册,不注册则不能使用。
这种方式有2个好处:1、按需引入,避免了其他非必要资源的引入,造成资源浪费;2、资源引入明确,是指令就是指令,是组件就是组件,互不干扰,便于后期项目的维护和管理。
但这种方式也有不好的地方,使用繁琐,指令和组件既要引入,还要注册,尤其是多地多次使用时,每次都需要独立引入和注册,显得很麻烦。所以我们可以采用另一种使用方式,全量引入,全局注册
2.3.1 在main.js文件内对插件全量引入、全量注册:
import Vue from 'vue' import 'viewerjs/dist/viewer.css' // 不管插件以哪种方式引入和使用,css文件都是必须引入的 import Viewer from 'v-viewer' // 全量引入插件 Vue.use(Viewer) // 将插件注册成全局插件(包含指令和组件,都一并注册了) // 如果需要避开重名,则可以给插件另取一个别名,以示区分,如以下: // Vue.use(Viewer, { name: 'VueViewer' }) // 如果在具体使用时,用户不需要或者不想自定义配置参数,但又需要修改其中一两个配置参数以作定制全局功能时, // 则可以在注册插件时传入默认参数 defaultOptions【类型: Object,默认值: undefined】,以覆盖viewer.js默认的全局配置参数 // Vue.use(Viewer, { // defaultOptions: { // zIndex: 9999 // } // })
2.3.2 指令、组件使用template模板:
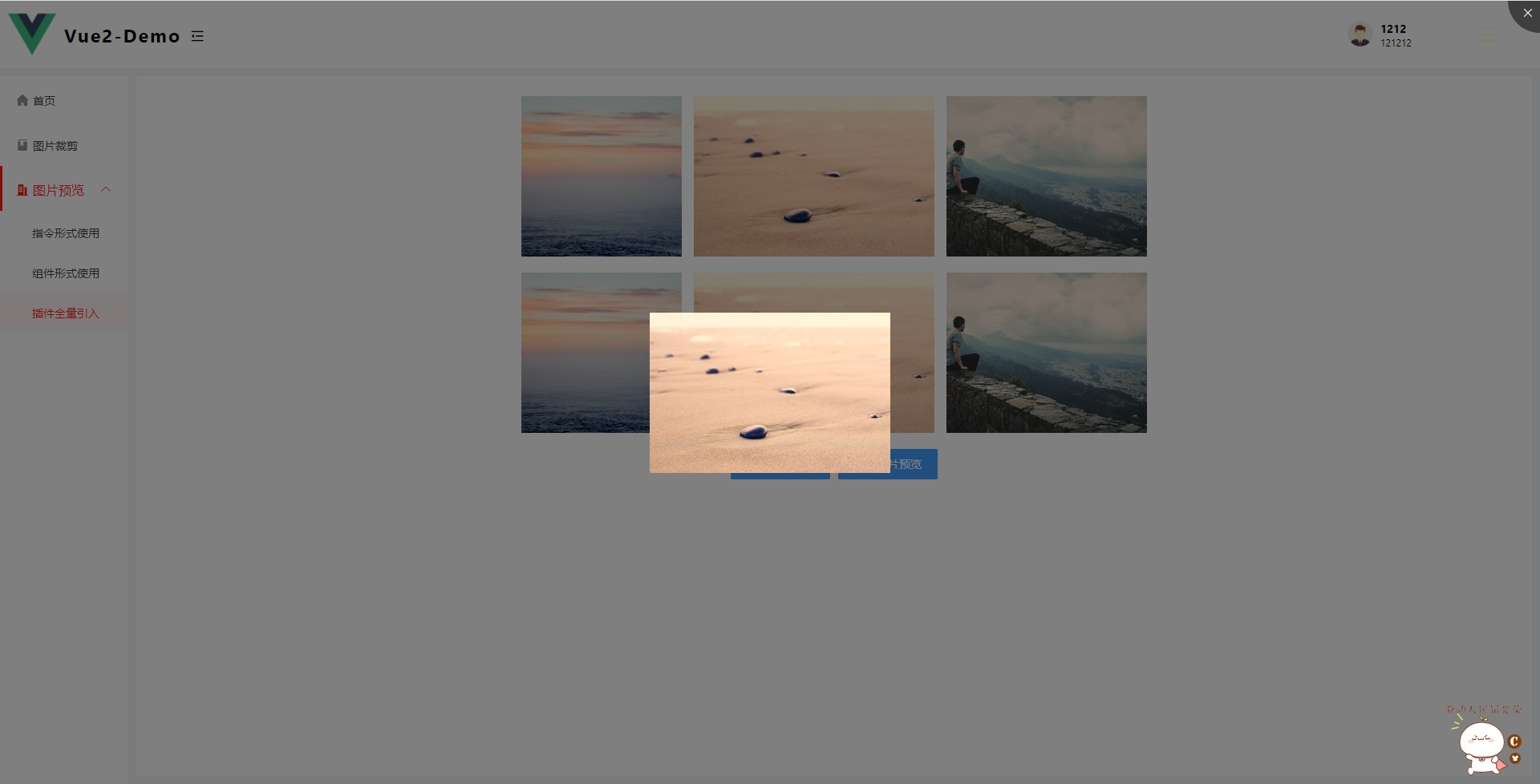
<template> <div class="el-col el-col-24 bp_global_wrapper viewer-w"> <!--1、指令形式使用--> <div class="images flex-layout" ref="viewerDirective" v-viewer="viewerOptions"> <img v-for="src in images" :src="src" :key="src" /> </div> <!--2、组件形式使用--> <viewer class="images flex-layout component-usage" ref="viewerComponent" :options="viewerOptions" :images="images" @inited="inited" > <img v-for="src in images" :src="src" :key="src" /> </viewer> <div class="el-col el-col-24 btn-w text-align-c"> <el-button type="primary" @click.stop="showViewer_directive">指令图片预览</el-button> <el-button type="primary" @click.stop="showViewer_component">组件图片预览</el-button> </div> </div> </template>
2.3.2 配套样式:
<style scoped lang="less"> .viewer-w { padding: 25px; background: #ffffff; } .images { img:not(:last-child) { margin-right: 15px; } } .component-usage, .btn-w { margin-top: 20px; } </style>
2.3.3 自定义指令、组件配置参数及功能函数:
<script> // 注:在mian.js里面已经全量引入和全量注册了,这里就不需要再引入(包括样式)和注册了 // import 'viewerjs/dist/viewer.css' // 不管插件以哪种方式引入和使用,css文件都是必须引入的 // import Vue from 'vue' // import Viewer from 'v-viewer' // 全量引入插件 // Vue.use(Viewer) // 将插件注册成全局插件(包含指令和组件,都一并注册了) export default { name: 'fullImport', // 全量引入 data() { // 指令、组件配置参数。更多配置参照viewer.js[https://github.com/fengyuanchen/viewerjs] this.viewerOptions = { backdrop: true, // 是否启用播放模态背景[布尔值/字符串:默认true](不启用时,点击空白处不会退出播放,仅点击右上角关闭按钮才会退出播放) inline: false, // 启用inline模式[布尔值:默认false] button: true, // 显示右上角关闭按钮[布尔值:默认true] navbar: false, // 显示缩略图导航[布尔值/数字:默认true] title: false, // 显示当前图片的标题(显示alt属性或从URL解析出的图片名称)[布尔值/数字/方法/数组:默认true] toolbar: false, // 显示工具栏、自定义工具栏[布尔值/数字/对象:默认true] tooltip: true, // 显示缩放百分比[布尔值:默认true] movable: true, // 图片是否可移动[布尔值:默认true] zoomable: true, // 图片是否可缩放[布尔值:默认true] rotatable: true, // 图片是否可旋转[布尔值:默认true] scalable: true, // 图片是否可翻转[布尔值:默认true] transition: true, // 使用CSS3过渡[布尔值:默认true] fullscreen: true, // 播放时是否全屏[布尔值/全屏配置:默认true] keyboard: true, // 是否支持键盘[布尔值:默认true] url: 'src' // 播放时图片地址 URL 来源。[字符串/方法:默认src](如果是字符串,则应该是每个图像元素的属性之一。 如果是方法,则应该返回一个有效的图像URL) } return { images: ['https://picsum.photos/200/200', 'https://picsum.photos/300/200', 'https://picsum.photos/250/200'], $viewer: null // viewer组件实例对象 } }, methods: { /** * 组件初始化完成,获取组件实例对象 */ inited(viewer) { this.$viewer = viewer }, /** * 点击图片预览按钮,进行图片预览播放(指令方式) */ showViewer_directive() { this.$refs.viewerDirective.$viewer.show() }, /** * 点击图片预览按钮,进行图片预览播放(组件方式) */ showViewer_component() { this.$refs.viewerComponent.$viewer.show() } } } </script>


3、总结
v-viewer是一款非常优秀的图片预览播放插件,内置了很多功能,比如图片的旋转、缩放、翻转以及图片的拖动等操作,可以通过不同的自定义配置,进行不同的功能搭配。
同时依据需要,插件提供了各种不同的加载使用方式:1、指令使用,2、组件使用、3、全局使用、4、甚至提供了api使用方式,可以调用api直接进行viewer实例的创建。
这种种使用方式,在很大程度上保证了插件的灵活加载和灵活使用,避免了无必要资源的浪费引入,以及使用上的僵化导致的各种不适用或不舒适。
最后,非常感谢这些封装插件的大佬,正是这些轮子的问世,使得前端开发减少了不知多少工作量,也让这些功能看起来更高大上更美观了。
posted on 2022-02-24 17:22 第七穿插连第XX名士兵 阅读(9752) 评论(0) 编辑 收藏 举报






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具