Webpack - 打包Vue项目时会把没用到的组件和依赖一起打包进去吗?
1、Webpack打包vue项目时不会把node_modules整个依赖进行打包,而是根据项目中使用的依赖进行抽取打包。
2、项目内自定义组件(src/components内组件),被import引入后的会被打包进去,未被import引入的组件则不会。具体可参考删除了未被import引入的组件后,项目打包大小前后的区别。
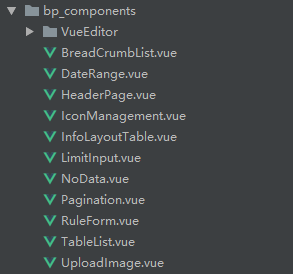
 (全局组件),
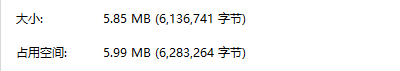
(全局组件), (未删除未被import引入组件前打包大小【项目内引入了第三方插件SDK,故项目打包比较大】)
(未删除未被import引入组件前打包大小【项目内引入了第三方插件SDK,故项目打包比较大】)
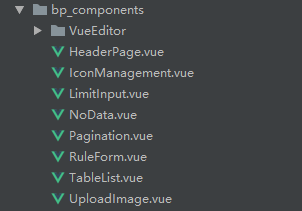
 (删除了部分整个项目都未import引入的组件),
(删除了部分整个项目都未import引入的组件), (两次打包大小完全一样)
(两次打包大小完全一样)
当然这个可以通过Webpack插件处理,只是不处理的话,就会全部都打包进去。
posted on 2022-11-09 17:38 第七穿插连第XX名士兵 阅读(2144) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号