font-size<12 chrome不支持解决
今天,群里有人问道font-size<12 chrome不支持的问题。说实话,这个我一直都没留意过,正好借个机会给自己补习一下。
自己亲自试过,确实如此,当font-size<12 chrome都当12px处理了,据说以前有个属性可以用,不过已经淘汰不支持了,也无法验证,那这里就不说了。这里用的方法是用css3的新属性:transform:scale();来达到对文本进行缩放,但是注意,他会对做用的元素进行整体缩放,而这不是我们所希望的,因为我们只是想单独缩放字体,所以采取一些措施:就是用一个标签把需要缩放的文本包起来,然后单独对他添加transform:scale();避免对其他元素影响。好了,说了这么多,看代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>JS Bin</title> 6 </head> 7 <body> 8 <div style="font-size:16px">Font Size 16px</div> 9 <div style="font-size:15px">Font Size 15px</div> 10 <div style="font-size:14px">Font Size 14px</div> 11 <div style="font-size:13px">Font Size 13px</div> 12 <div style="font-size:12px">Font Size 12px</div> 13 <div style="font-size:11px" class="small">Font Size 11px</div> 14 <div style="font-size:10px;border:1px solid red;" class="">Font Size 10px</div> 15 <div style="font-size:9px" class="small">Font Size 9px</div> 16 <div style="font-size:8px;border:1px solid green;"><span class="small2">Font Size 8px</span></div> 17 <div style="font-size:7px;border:1px solid blue;"><span class="small">Font Size 7px</span><a href="#">baidu.com</a></div> 18 <div style="font-size:6px;border:1px solid blue;"><p class="small">Font Size 6px</p></div> 19 </body> 20 </html>
这是样式:
1 .small,.small2{-webkit-transform:scale(0.8);margin:0;padding:0;border:1px solid red;} 2 span.small{display:inline-block;}
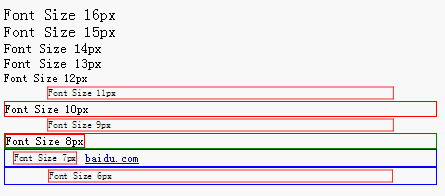
这是结果:

由上面结果可以看出,当给整个div添加small类的时候,红框的区域相比font-size:10px的红框是有缩小的,这说明整个div所有样式尺寸都缩小的0.8,而不单单是font-size
再看font-size:8px貌似不起作用,没错,因为他用了small2的类名,而这个没有display:inline-block;所以得出结论,这里scale是失效的。理解起来也很容易,scale本就是对尺寸的元素进行缩放,而span是内联元素,没有尺寸,自然不起作用失效。为什么用display:inline-block,我想找个就不需要多解释了。
当然,对比看font-size:6px可以看出,不是只有span可以用来包含需要缩放文本的标签,p标签也是可以的,这里就省去让他块化的一步了
参考:http://www.w3ci.com/front/xHTMLCSS/34.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号