小知识点总结
1.为什么不能创建1px的容器?
这个真没关注过,面试的一道题。回来一查,原因是ie6有默认的行高,网上说是用overflow:hidden|zoom:0.08|line-height:1px,经过测试发现就是overflow:hidden是好用的
2.为什么连接点击过后hover不起作用了?
这个是因为顺序错了,没有按照LoVe HAte顺序写
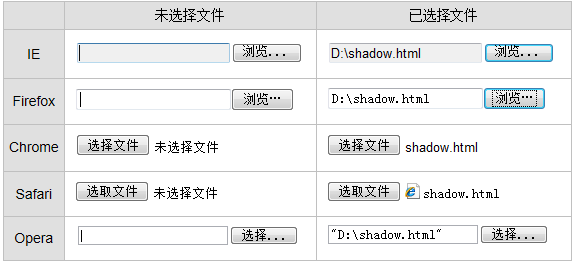
3.怎么样让input[type=file]兼容各浏览器?
之前专门写过一篇blog是讲他的实现问题的,突然问起来理论不知道该怎么解释。现在归纳一下:

因为各浏览器对它的渲染不同,所以采用一种统一的假象,就是让真的input[type=file]透明,也就是opacity=0,然后在他下面绝对定位一个input+img,他是跟真file的位置要重合的,这样因为真file的透明,看到的是假象的input+img,但是当点击的时候,操作的还是真file,这是实现他的主要代码:
1 div.fileinputs { 2 position: relative; 3 } 4 5 div.fakefile { 6 position: absolute; 7 top: 0px; 8 left: 0px; 9 z-index: 1; 10 } 11 12 input.file { 13 position: relative; 14 text-align: right; 15 -moz-opacity:0 ; 16 filter:alpha(opacity: 0); 17 opacity: 0; 18 z-index: 2; 19 } 20 21 <div class="fileinputs"> 22 <input type="file" class="file" /> 23 <div class="fakefile"> 24 <input /> 25 <img src="search.gif" /> 26 </div> 27 </div>
参考文章:http://www.w3help.org/zh-cn/causes/HF3001
http://www.quirksmode.org/dom/inputfile.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号