jq mouse事件
跟mouse有关的事件有这样几对:mouseuup跟mousedown,mouseover跟mouseout,mouseenter跟mouseleave,还有mousemove,隐性mouse动作hover和click。
为什么说hover是隐性mouse动作呢?因为$(selector).hover(handlerIn, handlerOut)是$(selector).mouseenter(handlerIn).mouseleave(handlerOut)的简写。
mouseenter跟mouseleave本是IE支持的属性,但是经过jq处理后,可以不需要考虑浏览器的兼容,而且与mouseover跟mouseout的功能相似。他们两对事件的区别在于,mouseenter不会引发绑定事件元素的子元素事件冒泡,他只会在鼠标进入绑定mouseenter事件的元素时,才触发事件,子元素是不会有影响的。
click事件其实是click=mousedown+moustup,而且是一般情况下,mousedown的反应最快,点击时会马上触发mousedown,不管放松的位置,放松时,马上触发mouseup,不管点击位置。但是对于click,必须是点击和放松的位置都在标签上才会触发
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> 5 <meta charset=utf-8 /> 6 <title>JS Bin</title> 7 <style> 8 p{ 9 height:50px;width:300px;background:red; 10 } 11 </style> 12 </head> 13 <body> 14 <p></p> 15 <script> 16 $(function(){ 17 $('p').click(function(){ 18 console.log('click'); 19 }); 20 $('p').mousedown(function(){ 21 console.log('down'); 22 }); 23 $('p').mouseup(function(){ 24 console.log('up'); 25 }); 26 }); 27 28 </script> 29 </body> 30 </html>
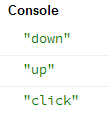
结果: