appendTo()小体会
今天看jquery API发现一个有趣的现象,调用appendTo()后,发现调用的对象从原来的位置上消失了,而是出现在appendTo()的参数里
1 <p>this is a p</p> 2 <div></div> 3 <div></div> 4 <div></div> 5 <div></div>
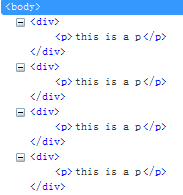
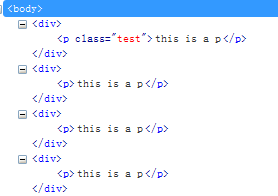
然后执行一句$('p').appendTo('div')后,firebug截图:

 原来的p没了,消失了,那么他是彻底消失了吗?我们验证一下:
原来的p没了,消失了,那么他是彻底消失了吗?我们验证一下:
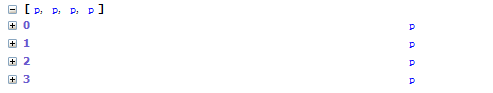
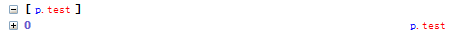
添加end()后,即$('p').appendTo('div').end()后,firebug截图:
 html结构没变,但是console.log结果变了,然后在添加一个类名看看,
html结构没变,但是console.log结果变了,然后在添加一个类名看看,
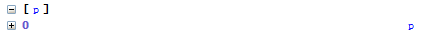
$('p').appendTo('div').end().addClass('test')执行后,firebug截图:

 可以看出添加了一个test类名,但是为什么只有1个呢,为什么不是4个呢?然后再去掉end()看看,
可以看出添加了一个test类名,但是为什么只有1个呢,为什么不是4个呢?然后再去掉end()看看,
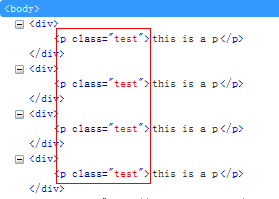
$('p').appendTo('div').addClass('test')执行后,firebug截图:

 这样就是4个test了,但是这是为什么呢?为什么加了end()就只给第一个p加test,去掉后就给4个p加test?第一个p是我们原来的p吗?
这样就是4个test了,但是这是为什么呢?为什么加了end()就只给第一个p加test,去掉后就给4个p加test?第一个p是我们原来的p吗?
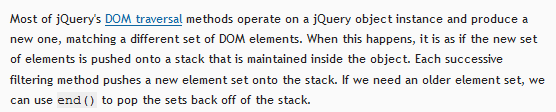
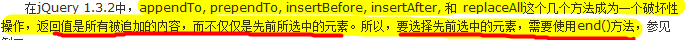
其实这个在API里面已经有解释:
 用红线画的才是最重要的,console里面打出的是所有被追加的内容,因为被添加到4个div里面,所以他返回4个p的对象,(jq选择器返回的都是一个对象集合),然而我们先前选中的p只有一个,所以这4个p里有可能包含原来的一个p,那么如果有的话,他为什么从原来的位置到了新的位置呢?
用红线画的才是最重要的,console里面打出的是所有被追加的内容,因为被添加到4个div里面,所以他返回4个p的对象,(jq选择器返回的都是一个对象集合),然而我们先前选中的p只有一个,所以这4个p里有可能包含原来的一个p,那么如果有的话,他为什么从原来的位置到了新的位置呢?
这就涉及到appendTo这个方法执行顺序问题了。appendTo()执行顺序是先从原来的位置删除这个元素,然后把这个元素插入到指定的位置。api里面有一段解释: ,也就是如果有多个匹配的元素,那么就会克隆要插入的元素,然后插入到每个匹配的目标里,最后返回一个由原始元素和克隆元素组成的集合。所以理解了这个就不难理解为什么上面4个p里有一个原来的p,为什么他不在原来的位置出现在新的位置的困惑。那么,要想回到最初选择的那个p,用end()。这里又涉及到end()的用法,对一个jquery对象执行一串方法,就相当于把每一个方法的执行结果压入堆栈,而end()就是pop出最后一个方法的执行结果,将状态像倒带一样倒回前一个状态。这里appendTo()将执行结果到每一个匹配的div上,所以一end()将他倒回只有一个p的时代。api里这样解释:
,也就是如果有多个匹配的元素,那么就会克隆要插入的元素,然后插入到每个匹配的目标里,最后返回一个由原始元素和克隆元素组成的集合。所以理解了这个就不难理解为什么上面4个p里有一个原来的p,为什么他不在原来的位置出现在新的位置的困惑。那么,要想回到最初选择的那个p,用end()。这里又涉及到end()的用法,对一个jquery对象执行一串方法,就相当于把每一个方法的执行结果压入堆栈,而end()就是pop出最后一个方法的执行结果,将状态像倒带一样倒回前一个状态。这里appendTo()将执行结果到每一个匹配的div上,所以一end()将他倒回只有一个p的时代。api里这样解释: