/*案例:制作网页,代码后附详细解释/
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <style type="text/css"> /*css初始化*/ body, div, ul, li, input, p, h1, h2, h3, h4, h5, h6 { margin: 0; padding: 0; font: 12px simsun; color: #000; } ul, li { list-style: none; } a { text-decoration: none; color: #000; } .fl { float: left; } .fr { float: right; } /*顶部导航开始*/ .top-nav { height: 26px; background: #f7f7f7; border-bottom: 1px solid #d8d8d8; } .top-nav-con { width: 970px; margin: 0 auto; height: 26px; } .top-nav-r ul li { float: left; height: 26px; line-height: 26px; } .top-nav-l { height: 26px; line-height: 26px; } .top-nav-r ul li a { display: inline-block; height: 26px; background: url("images/sj.png") no-repeat right; padding: 0 10px; } /*logo部分开始*/ .logo { width: 970px; height: 84px; margin: 0 auto; } .logo-pic { width: 200px; height: 84px; } .search { width: 519px; height: 30px; border: 1px solid #c9c9c9; background: #f9f9f9; margin-top: 28px; padding: 5px 5px 5px 4px; } .search input[type="text"] { width: 419px; height: 28px; border: 1px solid #a6a6a6; border-right: 0 none; vertical-align: middle; } .search input[type="button"] { width: 99px; height: 30px; background: url("images/serch.png"); vertical-align: middle; } /*主导航开始*/ .nav { width: 970px; height: 25px; margin: 10px auto; border-bottom: 2px solid #0266a3; } .nav li { float: left; } .nav li a { display: inline-block; height: 25px; line-height: 25px; padding: 0 15px; color: #0266a3; } .nav li a:hover { background: #0266a3; color: #fff; } /*宠物市场部分开始*/ .mar { width: 970px; height: 210px; margin: 0 auto; } .mar-left { width: 200px; height: 210px; background: #ebf0f6; } .mar-title { height: 30px; background: #0266a3; line-height: 30px; color: #fff; padding-left: 20px; } .mar-list { margin-top: 5px; } .mar-list li { height: 28px; line-height: 28px; padding-left: 39px; } .mar-list li.icon1 { background: url("images/icon_1.png") no-repeat 9px; } /*狗狗种类*/ .bud { height: 34px; width: 948px; margin: 14px auto 11px; background: #ecf1f7; border-top: #c3d7e4 2px solid; font-size: 14px; font-weight: 700; line-height: 34px; padding-left: 22px; } /*狗狗种类列表*/ .pro { width: 970px; height: 344px; margin: 0 auto; } .pro-left { width: 727px; height: 344px; border: 1px solid #d8d8d8; } .pro-right { width: 228px; height: 344px; border: 1px solid #d8d8d8; } .pro-left-t { width: 656px; height: 142px; margin: 15px 0px 14px 26px; } .pro-pic-l { width: 318px; height: 142px; } .pro-pic-r { width: 318px; height: 142px; } .pro-pic-ll { width: 97px; height: 142px; } .pro-pic-llt { width: 97px; height: 100px; text-align: center; } .pro-pic-llt img { margin-top: 17.5px; } .pro-pic-btn input { width: 98px; height: 26px; background: url("images/buy.png"); margin-top: 15px; } .pro-pic-lr p { margin-left: 10px; font-size: 14px; } .pro-pic-lr p span { color: #ff0000; font-weight: 700; } .pro-pic-lr p del { font-size: 12px; } .pro-pic-lr p.txt1 { height: 28px; margin-top: 10px; } .pro-pic-lr p.txt2 { height: 49px; } .pro-pic-lr p.txt3 { height: 38px; } .pro-line { border-top: 1px solid black; margin: 0 5px; } .pro-right-title { height: 28px; line-height: 28px; padding-left: 15px; background: #fbfbfb; border-bottom: 1px solid #e0e6f0; } .pro-right ul { margin-top: 17px; } .pro-right ul li { padding-left: 25px; height: 24px; background: url("images/li_bg.png") no-repeat 10px 6px; } .pro-right ul li a:hover { color: #ff0000; text-decoration: underline; } /*狗粮种类列表*/ .dogFood { width: 970px; height: 326px; margin: 0 auto; } .dogFood-left { width: 722px; height: 326px; } .dogFood-l-t { height: 23px; border-bottom: 2px solid #00b0e7; } .dogFood-l-b { height: 301px; border: 1px solid #cacaca; } .dogFood-l-t h3 { width: 100px; text-align: right; font-size: 14px; color: #00b0e7; font-weight: 700; height: 23px; line-height: 23px; margin-left: auto; } .dogFood-pic { width: 164px; text-align: center; margin: 5px 0 0 13px; } .dogFood-pic p.et1 { height: 43px; margin-top: 9px; } .dogFood-pic p.et2, .dogFood-pic p.et3 { color: #999; height: 24px; } .dogFood-pic p.et3 del, .dogFood-pic p.et4 span { color: #990000; } .dogFood-right { width: 218px; height: 326px; } /*foot部分*/ .copyright { height: 91px; text-align: center; } .copyright p.copy { height: 24px; margin-top: 13px; } </style> </head> <body> <!-- 顶部导航 --> <div class="top-nav"> <div class="top-nav-con"> <div class="top-nav-l fl">您好,欢迎来到爱宠网</div> <div class="top-nav-r fr"> <ul> <li><a href="#">网站导航</a></li> <li><a href="#">我的订单</a></li> <li><a href="#">爱宠会员</a></li> <li><a href="#">我的收藏</a></li> <li><a href="#">客户服务</a></li> <li><a href="#">联系我们</a></li> </ul> </div> </div> </div> <!-- logo部分 --> <div class="logo"> <div class="logo-pic fl"><img src="images/案例logo.png" alt="" /></div> <div class="search fr"> <input type="text" value="请输入关键字" /><input type="button" /> </div> </div> <!-- 主导航部分 --> <div class="nav"> <ul> <li><a href="#">首页</a></li> <li><a href="#">狗狗</a></li> <li><a href="#">狗粮</a></li> <li><a href="#">售后</a></li> </ul> </div> <!-- 宠物市场部分 --> <div class="mar"> <!-- 市场左盒子 --> <div class="mar-left fl"> <div class="mar-title">宠物市场</div> <div class="mar-list"> <ul> <li class="icon1"><a href="#">宠物狗</a></li> <li class="icon1"><a href="#">宠物猫</a></li> <li class="icon1"><a href="#">宠物鼠</a></li> <li class="icon1"><a href="#">宠物兔</a></li> <li class="icon1"><a href="#">宠物猪</a></li> <li class="icon1"><a href="#">宠物饲料</a></li> </ul> </div> </div> <!-- 市场中间盒子 --> <div class="mar-cen fl"><img src="images/700.png" alt="" /></div> </div> <!-- 狗狗种类 --> <div class="bud"> 狗狗种类 </div> <!-- 狗狗种类列表 --> <div class="pro"> <!-- 左边大盒子 --> <div class="pro-left fl"> <!-- 左边大盒子上部分 --> <div class="pro-left-t"> <!-- 左上大盒子左边盒子 --> <div class="pro-pic-l fl"> <div class="pro-pic-ll fl"> <div class="pro-pic-llt"> <img src="images/狗狗种类.png" alt="" /> </div> <div class="pro-pic-btn"><input type="button" /></div> </div> <div class="pro-pic-lr fl"> <p class="txt1">聪明、学习能力强</p> <p class="txt2">理解力高、容易训练、温和、忠诚</p> <p class="txt3"><span>4000.00</span> <del>¥5000.00</del></p> <p class="txt4">限量<span>200</span>件已售出<span>20</span>件</p> </div> </div> <div class="pro-pic-l fr"> <div class="pro-pic-ll fl"> <div class="pro-pic-llt"> <img src="images/狗狗种类.png" alt="" /> </div> <div class="pro-pic-btn"><input type="button" /></div> </div> <div class="pro-pic-lr fl"> <p class="txt1">聪明、学习能力强</p> <p class="txt2">理解力高、容易训练、温和、忠诚</p> <p class="txt3"><span>4000.00</span> <del>¥5000.00</del></p> <p class="txt4">限量<span>200</span>件已售出<span>20</span>件</p> </div> </div> </div> <!-- 左边大盒子中线 --> <div class="pro-line"></div> <!-- 左边大盒子下部分 --> <div class="pro-left-t"> <!-- 左上大盒子左边盒子 --> <div class="pro-pic-l fl"> <div class="pro-pic-ll fl"> <div class="pro-pic-llt"> <img src="images/狗狗种类.png" alt="" /> </div> <div class="pro-pic-btn"><input type="button" /></div> </div> <div class="pro-pic-lr fl"> <p class="txt1">聪明、学习能力强</p> <p class="txt2">理解力高、容易训练、温和、忠诚</p> <p class="txt3"><span>4000.00</span> <del>¥5000.00</del></p> <p class="txt4">限量<span>200</span>件已售出<span>20</span>件</p> </div> </div> <div class="pro-pic-l fr"> <div class="pro-pic-ll fl"> <div class="pro-pic-llt"> <img src="images/狗狗种类.png" alt="" /> </div> <div class="pro-pic-btn"><input type="button" /></div> </div> <div class="pro-pic-lr fl"> <p class="txt1">聪明、学习能力强</p> <p class="txt2">理解力高、容易训练、温和、忠诚</p> <p class="txt3"><span>4000.00</span> <del>¥5000.00</del></p> <p class="txt4">限量<span>200</span>件已售出<span>20</span>件</p> </div> </div> </div> </div> <!-- 右边大盒子 --> <div class="pro-right fr"> <div class="pro-right-title">狗狗咨询</div> <ul> <li><a href="#">怎么样训练边境牧羊犬 </a></li> <li><a href="#">奖惩并施才是好主人 </a></li> <li><a href="#">怎么样训练边境牧羊犬 </a></li> <li><a href="#">奖惩并施才是好主人 </a></li> <li><a href="#">怎么样训练边境牧羊犬 </a></li> <li><a href="#">奖惩并施才是好主人 </a></li> <li><a href="#">怎么样训练边境牧羊犬 </a></li> <li><a href="#">奖惩并施才是好主人 </a></li> <li><a href="#">怎么样训练边境牧羊犬 </a></li> <li><a href="#">奖惩并施才是好主人 </a></li> <li><a href="#">怎么样训练边境牧羊犬 </a></li> <li><a href="#">奖惩并施才是好主人 </a></li> </ul> </div> </div> <!--狗粮种类--> <div class="bud"> 狗粮种类 </div> <!-- 狗粮种类列表 --> <div class="dogFood"> <div class="dogFood-left fl"> <div class="dogFood-l-t"> <h3>查看更多>></h3> </div> <div class="dogFood-l-b"> <div class="dogFood-pic fl"> <img src="images/狗粮.png" alt="" /> <p class="et1">耐威克狗粮泰迪贵宾成犬5斤2.5KG小型犬粮</p> <p class="et2">适合年龄1个月-3个月的幼犬</p> <p class="et3">市场价:<del>¥59</del></p> <p class="et4">直销价:<span>¥39</span></p> </div> <div class="dogFood-pic fl"> <img src="images/狗粮.png" alt="" /> <p class="et1">耐威克狗粮泰迪贵宾成犬5斤2.5KG小型犬粮</p> <p class="et2">适合年龄1个月-3个月的幼犬</p> <p class="et3">市场价:<del>¥59</del></p> <p class="et4">直销价:<span>¥39</span></p> </div> <div class="dogFood-pic fl"> <img src="images/狗粮.png" alt="" /> <p class="et1">耐威克狗粮泰迪贵宾成犬5斤2.5KG小型犬粮</p> <p class="et2">适合年龄1个月-3个月的幼犬</p> <p class="et3">市场价:<del>¥59</del></p> <p class="et4">直销价:<span>¥39</span></p> </div> <div class="dogFood-pic fl"> <img src="images/狗粮.png" alt="" /> <p class="et1">耐威克狗粮泰迪贵宾成犬5斤2.5KG小型犬粮</p> <p class="et2">适合年龄1个月-3个月的幼犬</p> <p class="et3">市场价:<del>¥59</del></p> <p class="et4">直销价:<span>¥39</span></p> </div> </div> </div> <div class="dogFood-right fr"> <img src="images/右边狗图片.png" alt="" /> </div> </div> <!--foot部分--> <div class="copyright"> <p class="copy">本案例只供大家参考学习使用</p> </div> </body> </html>
来解释一下css的部分,也就是样式的部分。
margin:
{margin: 0 auto;}
margin后面如果只有两个参数的话,第一个表示top和bottom,第二个表示left和right
因为0 auto,表示上下边界为0,左右则根据宽度自适应相同值(即居中)
{line-height: 26px;}
行间距 26像素.
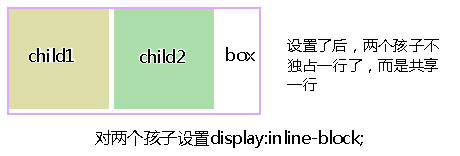
{display: inline-block;}
详情见这位博主的https://www.cnblogs.com/Ry-yuan/p/6848197.html写得非常不错
简单的说就是

{ padding: 0 15px;}
padding是留白距离
padding:0px 15px;等价于 padding:0px 15px 0px 15px;
- 上内边距是 0px
- 右内边距是 15px
- 下内边距是 0px
- 左内边距是 15px
padding:15px; 这样单个属性值表示上下左右各留白15px
padding:10px 5px 15px;
- 上内边距是 10px
- 右内边距和左内边距是 5px
- 下内边距是 15px
{ vertical-align: middle;}
垂直居中,只对行内元素有效



