DNN下布局用户控件以及设置页面跳转
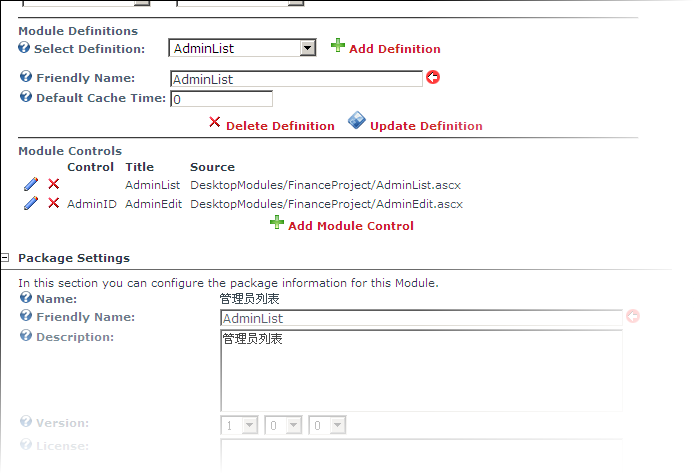
2009-05-08 11:08 迭_戈 阅读(567) 评论(0) 编辑 收藏 举报Adminlist.ascx 列表 右上角一个新建按钮,跳转到Admin.ascx编辑页面。 这两个用户控件的部署设置如下图。
当然要发.ascx发布到服务器上的DesktopModules文件夹,DLL放在BIN目录下。
在list页面新建跳转到Edit页面。在Edit点击取消按钮跳转到list页面。
一个list和edit页面基本满足了一般的增删改差。

-----------------------------------------------------------------------
List:
public partial class AdminList : PortalModuleBase, IActionable
{
//






 业务逻辑
业务逻辑
protected void lbtnNew_Click(object sender, EventArgs e)
{
Response.Redirect(EditPageUrl);
}
string EditPageUrl
{
get
{
return EditUrl("AdminID");//control key
}
}
#region IActionable Members
public DotNetNuke.Entities.Modules.Actions.ModuleActionCollection ModuleActions
{
get
{
//create a new action to add an item, this will be added to the controls
//dropdown menu
ModuleActionCollection actions = new ModuleActionCollection();
actions.Add(GetNextActionID(), Localization.GetString(ModuleActionType.AddContent, this.LocalResourceFile),
ModuleActionType.AddContent, "", "", EditUrl(), false, DotNetNuke.Security.SecurityAccessLevel.Edit,
true, false);
return actions;
}
}
#endregion
}
{
//







 业务逻辑
业务逻辑protected void lbtnNew_Click(object sender, EventArgs e)
{
Response.Redirect(EditPageUrl);
}
string EditPageUrl
{
get
{
return EditUrl("AdminID");//control key
}
}
#region IActionable Members
public DotNetNuke.Entities.Modules.Actions.ModuleActionCollection ModuleActions
{
get
{
//create a new action to add an item, this will be added to the controls
//dropdown menu
ModuleActionCollection actions = new ModuleActionCollection();
actions.Add(GetNextActionID(), Localization.GetString(ModuleActionType.AddContent, this.LocalResourceFile),
ModuleActionType.AddContent, "", "", EditUrl(), false, DotNetNuke.Security.SecurityAccessLevel.Edit,
true, false);
return actions;
}
}
#endregion
}
Edit:在上图中需要设置Control key 为AdminID.唯一,这样方便在模块内部跳转。
public partial class AdminEdit : PortalModuleBase
{
protected void btnCancel_Click(object sender, EventArgs e)
{
Response.Redirect(ListPageUrl);
}
string ListPageUrl
{
get
{
DotNetNuke.Entities.Modules.ModuleController objModules = new DotNetNuke.Entities.Modules.ModuleController();
int intTabID = objModules.GetModuleByDefinition(PortalSettings.PortalId, "AdminList").TabID;
return Globals.NavigateURL(intTabID);
}
}
}
{
protected void btnCancel_Click(object sender, EventArgs e)
{
Response.Redirect(ListPageUrl);
}
string ListPageUrl
{
get
{
DotNetNuke.Entities.Modules.ModuleController objModules = new DotNetNuke.Entities.Modules.ModuleController();
int intTabID = objModules.GetModuleByDefinition(PortalSettings.PortalId, "AdminList").TabID;
return Globals.NavigateURL(intTabID);
}
}
}


