利用webxml来构建wp的天气预报
在wp里,我们可以根据一些网站的API来达到一些目的。例如获取天气预报就是这样。在http://www.webxml.com.cn/zh_cn/index.aspx这个网址里提供一些api供我们使用。
首先,新建一个项目,然后修改前台界面代码。
 View Code
View Code
<Grid x:Name="LayoutRoot"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!--ContentPanel - place additional content here--> <Grid x:Name="ContentPanel" Grid.Row="0" Margin="12,0,12,0"> <Button Height="72" HorizontalAlignment="Left" Margin="354,97,0,0" Name="btn_search" VerticalAlignment="Top" Width="72" Click="btn_search_Click" BorderBrush="Black"> <Button.Background> <ImageBrush ImageSource="/wp7-weather;component/Images/search.png" /> </Button.Background> </Button> <TextBox Height="72" HorizontalAlignment="Left" Margin="12,42,0,0" Name="txt_search" VerticalAlignment="Top" Width="438" Opacity="1" /> <TextBlock Height="34" HorizontalAlignment="Left" Margin="24,20,0,0" Name="textBlock1" Text="请输入你要查询天气的城市名:" VerticalAlignment="Top" Foreground="Black"></TextBlock> </Grid> <StackPanel Orientation="Vertical" Grid.Row="1"> <ListBox> <StackPanel Orientation="Horizontal"> <Image Width="100" Height="100" Name="img_today" Margin="40,10,5,0"></Image> <StackPanel Orientation="Vertical"> <TextBlock x:Name="lbl_today" Text="" FontSize="32" Margin="50,10,0,0" VerticalAlignment="Center" Foreground="Black"/> <TextBlock x:Name="lbl_wind" Text="" FontSize="32" Margin="50,0,0,0" VerticalAlignment="Center" Foreground="Black"/> <TextBlock x:Name="lbl_temp" Text="" FontSize="32" Margin="50,0,0,0" VerticalAlignment="Center" Foreground="Black"/> </StackPanel> </StackPanel> <StackPanel Orientation="Horizontal"> <Image Width="100" Height="100" Name="img_today1" Margin="40,10,5,0"></Image> <StackPanel Orientation="Vertical"> <TextBlock x:Name="lbl_today1" Text="" FontSize="32" Margin="50,10,0,0" VerticalAlignment="Center" Foreground="Black"/> <TextBlock x:Name="lbl_wind1" Text="" FontSize="32" Margin="50,0,0,0" VerticalAlignment="Center" Foreground="Black"/> <TextBlock x:Name="lbl_temp1" Text="" FontSize="32" Margin="50,0,0,0" VerticalAlignment="Center" Foreground="Black"/> </StackPanel> </StackPanel> <StackPanel Orientation="Horizontal"> <Image Width="100" Height="100" Name="img_today2" Margin="40,10,5,0"></Image> <StackPanel Orientation="Vertical"> <TextBlock x:Name="lbl_today2" Text="" FontSize="32" Margin="50,10,0,0" VerticalAlignment="Center" Foreground="Black"/> <TextBlock x:Name="lbl_wind2" Text="" FontSize="32" Margin="50,0,0,0" VerticalAlignment="Center" Foreground="Black"/> <TextBlock x:Name="lbl_temp2" Text="" FontSize="32" Margin="50,0,0,0" VerticalAlignment="Center" Foreground="Black"/> </StackPanel> </StackPanel> <StackPanel Orientation="Horizontal"> <Image Width="100" Height="100" Name="img_today3" Margin="40,10,5,0"></Image> <StackPanel Orientation="Vertical"> <TextBlock x:Name="lbl_today3" Text="" FontSize="32" Margin="50,10,0,0" VerticalAlignment="Center" Foreground="Black"/> <TextBlock x:Name="lbl_wind3" Text="" FontSize="32" Margin="50,0,0,0" VerticalAlignment="Center" Foreground="Black"/> <TextBlock x:Name="lbl_temp3" Text="" FontSize="32" Margin="50,0,0,0" VerticalAlignment="Center" Foreground="Black"/> </StackPanel> </StackPanel> <StackPanel Orientation="Horizontal"> <Image Width="100" Height="100" Name="img_today4" Margin="40,10,5,0"></Image> <StackPanel Orientation="Vertical"> <TextBlock x:Name="lbl_today4" Text="" FontSize="32" Margin="50,10,0,0" VerticalAlignment="Center" Foreground="Black"/> <TextBlock x:Name="lbl_wind4" Text="" FontSize="32" Margin="50,0,0,0" VerticalAlignment="Center" Foreground="Black"/> <TextBlock x:Name="lbl_temp4" Text="" FontSize="32" Margin="50,0,0,0" VerticalAlignment="Center" Foreground="Black"/> </StackPanel> </StackPanel> </ListBox> </StackPanel> <Grid.Background> <ImageBrush ImageSource="/wp7-weather;component/Images/water.png" /> </Grid.Background> </Grid>
打开上面那个网址,我们可以看到下面有一个2500城市天气预报,点击进去,可以看到有很多方法供我们调用:

我们需要的就是下面的getWeather这个方法。
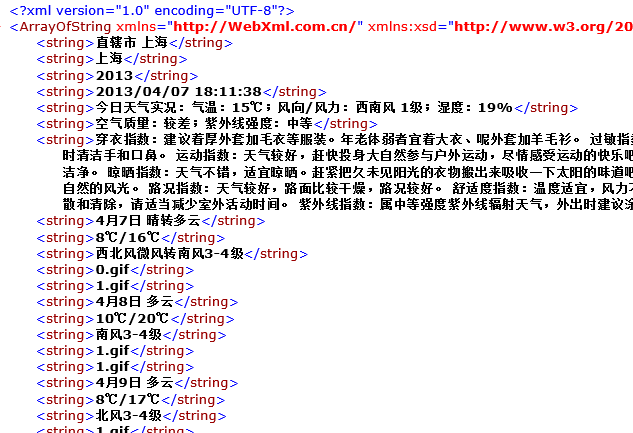
点击进去之后随便输入一个城市,返回给我们的是xml格式的信息:

接下来,回到项目,添加一个服务引用,地址就是上面2500城市天气的网址。

添加完之后我们就可以实现api的调用了。
在后台添加好相应的对象实例化,同时实例化一个list来存放反馈的信息
ServiceReference1.WeatherWSSoapClient w = new ServiceReference1.WeatherWSSoapClient(); List<string> msg = new List<string>();
然后在按钮事件里获取要查询的城市名称并异步发送,同时接收返回信息:
private void btn_search_Click(object sender, RoutedEventArgs e) { w.getWeatherAsync(txt_search.Text.ToString(), ""); w.getWeatherCompleted += new EventHandler<ServiceReference1.getWeatherCompletedEventArgs>(w_getWeatherCompleted); }
上面的getWeatherAsync的两个参数就是城市名和id,id可以忽略为空。
w_getWeatherCompleted方法:
 View Code
View Code
void w_getWeatherCompleted(object sender, ServiceReference1.getWeatherCompletedEventArgs e) { if (e.Error == null) { try { for (int i = 0; i < e.Result.Length; i++) { string s = e.Result[i]; msg.Add(s); } if (msg.Count > 0) { setMsg(); } } catch (Exception) { MessageBox.Show("灰常遗憾,亲,网络有误或者地名有误~"); } } }
然后再在后台调用一个方法给前台的控件赋值(在这里我图方便,所以用了很多控件,其实可以用一个listbox来解决的。不过这里就不重复了)。
同时,我们根据返回的字符串来绑定相应的图片,图片的命名格式我也改了,随后会在代码附件里有。
 View Code
View Code
public void setMsg() { lbl_today.Text = msg[7]; lbl_temp.Text = msg[8]; lbl_wind.Text = msg[9]; img_today.Source = setImg(msg[10]); lbl_today1.Text = msg[12]; lbl_temp1.Text = msg[13]; lbl_wind1.Text = msg[14]; img_today1.Source = setImg(msg[15]); lbl_today2.Text = msg[17]; lbl_temp2.Text = msg[18]; lbl_wind2.Text = msg[19]; img_today2.Source = setImg(msg[20]); lbl_today3.Text = msg[22]; lbl_temp3.Text = msg[23]; lbl_wind3.Text = msg[24]; img_today3.Source = setImg(msg[25]); lbl_today4.Text = msg[27]; lbl_temp4.Text = msg[28]; lbl_wind4.Text = msg[29]; img_today4.Source = setImg(msg[30]); } public BitmapImage setImg(string str) { Uri uri = new Uri("Images/" + str.Substring(0, str.IndexOf('.')) + ".png", UriKind.Relative); BitmapImage bmp = new BitmapImage(uri); return bmp; }
编译运行就可以了。
代码附件:http://dl.vmall.com/c0av1w2cmb
后知后觉 后来居上




