js学习总结----获取元素的偏移量offset
前言:以前一直是看别人写的,然后学习点东西,现在也把自己的学习记录下来,给大家一个学习的机会,欢迎大家多多评论和推荐哈,共同进步。竟然还有六个人关注我了 ,哈哈 开心。我会继续写下去的。。
null和undefined都代表没有,但是null是属性存在值不存在,undefined是连这个属性都不存在
//例如 document.parentNode//浏览器天生自带的一个属性:父亲节点的属性 null (因为一个页面中的document已经是最顶级元素了,它没有父亲) document.parentnode//undefined (因为没有parentnode这个属性)
1、parentNode:父亲节点 HTML结构层级关系中的上一级元素
var outer = document.getElementById('outer'); var inner = document.getElementById('inner'); var center = document.getElementById('center'); center.parentNode //inner
2、offsetParent:父级参照物 在同一个平面中,最外层的元素是里面所有元素的父级参照物(和HTML层级结构没有必然的联系)
一般来说一个页面中所有元素的父级参照物都是body
document.body.offsetParent // null
想要改变父级参照物需要通过position定位来进行改变(absolute relative fixed 都可以进行改变 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
#outer{
width:180px;
height:180px;
margin:50px auto;
border:10px solid #000;
background:orange;
padding:50px;
}
#inner{
width:80px;
height:80px;
padding:50px;
border:10px solid #000;
background:green;
}
#center{
width:50px;
height:50px;
border:10px solid #000;
background:red;
}
</style>
</head>
<body>
<div id="outer">
<div id="inner">
<div id="center"></div>
</div>
</div>
<script>
var outer = document.getElementById('outer');
var inner = document.getElementById('inner');
var center = document.getElementById('center');
outer.style.position = "relative";//这样inner和center的参照物都是outer
center.offsetParent//outer
inner.offsetParent//outer
outer.offsetParent//body
outer.style.position = "relative";//
inner.style.position = "relative";
center.offsetParent//inner
inner.offsetParent//outer
outer.offsetParent//body
</script>
</body>
</html>
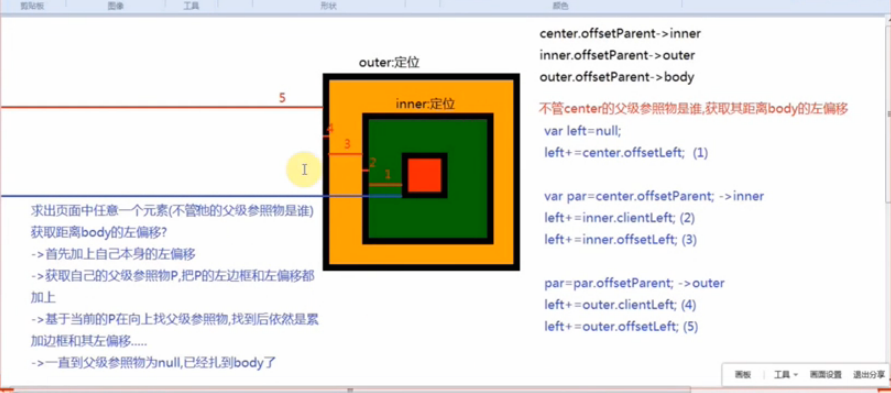
3、offsetTop/offsetLeft :当前元素(外边框)距离其父级参照物(内边框)的偏移距离
具体如下图所示:

下面是一个offset方法:等同于jQuery中的offset方法,实现获取页面中任意一个元素,距离body的偏移(包含左偏移和上偏移),不管当前元素的父级参照物是谁。获取的一个结果是一个对象{left:距离BODY的左偏移,top:距离BODY的上偏移}
在标准的IE8浏览器中,我们使用offsetLeft/offsetTop其实是把父级参照物的边框已经算在内了。所以我们不需要自己在单独加边框了
代码如下:
function offset(curEle){ var totalLeft = null,totalTop = null,par = curEle.offsetParent; //首先加自己本身的左偏移和上偏移 totalLeft+=curEle.offsetLeft; totalTop+=curEle.offsetTop //只要没有找到body,我们就把父级参照物的边框和偏移也进行累加 while(par){ if(navigator.userAgent.indexOf("MSIE 8.0")===-1){ //累加父级参照物的边框 totalLeft+=par.clientLeft; totalTop+=par.clientTop } //累加父级参照物本身的偏移 totalLeft+=par.offsetLeft; totalTop+=par.offsetTop par = par.offsetParent; } return{ left:totalLeft, top:totalTop } } console.log(offset(center).left)




