js学习总结----json及操作
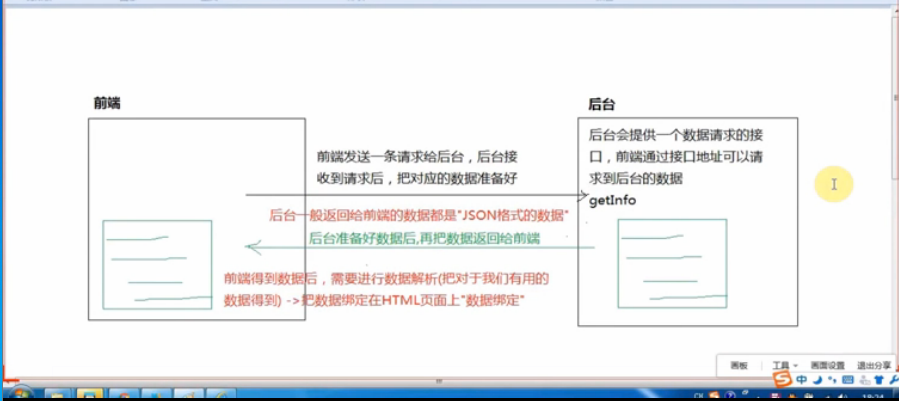
前后端交互的简单模型

1、JSON不是一个单独的数据类型,它是一种特殊的数据格式->它是对象数据类型的
var json = {name:'李四',age:23};//普通格式的对象 var jsonObj = {"name":"李四","age":7}//json格式的对象(相对于普通的格式来说,只是把属性名用双引号包起来了)
2、在window浏览器对象中,提供了一个叫做JSON的属性,它里面提供了两个方法:
->window.JSON
1)、JSON.parse ->把JSON格式的字符串转换成JSON格式的对象
2)、JSON.stringify->把JSON格式的对象转换成JSON格式的字符串
在IE6-7浏览器中,我们的window下没有JSON对象,刚才的parse和stringify都不存在了
兼容写法如下:
把JSON格式的字符串转换成JSON格式的对象
var str = '{"name":"李四","age":7}'
eval("("+str+")") //不要问为什么,一定要记住使用eval的话,不要忘记手动的加一个小括号
var utils = { jsonParse:function(str){ var val = null; try{ val = JSON.parse(str) }catch(e){ val = eval("("+str+")") } return val; } }






