js学习总结----js中的变量和数据类型
一、变量
js中的变量是一个抽象的概念,变量用来存储值和代表值的。 js中定义一个变量非常的简单:var 变量名 = 变量值
=是赋值操作,左边是变量名,右边是存储的值
js中的变量是松散类型的:通过一个var变量名就可以存储任何的数据类型
例如 var name = '李四'
二、数据类型
1、基本数据类型:由简单的结构组成
数字(number)、字符串(string)、布尔(boolean)、null、undefined
2、引用数据类型:结构相对复杂一些的
对象数据类型(object)
函数数据类型(function)
三、数据类型详解
1、Number:正数、负数、0、小数 NaN(不是一个有效数字,但是属于number数据类型的)
NaN==NaN //false 不相等
var num = 12 //=是赋值 ==是判断左右两边的值是否相等
isNaN();检测一个值不是有效数字的命题是否成立,是有效数字返回false,不是有效数字返回的才是true(isNaN检测的内容需要先经过Number检测,然后在进行判断)
如果检测的值不是number类型的,浏览器会默认的把他转化成number
Number():强制将其他的数据类型转化为number类型,要求如果是字符串,字符串中一定都需要是数字才可以转化
注意:'' 、[]、 null 、false 外面使用Number检测都是0. Number(new Date) => 毫秒数
例如:Number('12')==>12 Number('12px')==>NaN
非强制数据类型转换 parseInt/parseFloat:
parseInt:从左到右,一个个字符查找,把是数字的转化成有效的数字,中途如果遇到一个非有效数字,就不再继续查找了 parseInt(new Date) => NaN
parseFloat:和上面一个,可以多识别一个小数点
面试题:
var val = Number('12px'); if(val==12){ console.log(12) }else if(val==NaN){ console.log(NaN) }else{ console.log('以上都不成立')//输出这个 }
2、boolean:true false
!:一个叹号是取反,首先将值转化成布尔类型的,然后在取反
console.log(!3)//先把3转化成boolean,然后在取反
!!:将其他的数据类型转化为boolean类型,相当于Boolean()
数据类型转换的规则:
1)、如果只有一个值,判断这个值是真还是假,遵循:只有 0 NaN " " null undefined 这五个是假的 其余的都是真
2)、如果是两个值比较是否相等
val1==val2 两个值可能不是同一个数据类型的,如果是==比较的话,会进行默认的数据类型转化
①、对象==对象,永远不相等
②、对象==字符串,先将对象转化成字符串(调用toString的方法),然后再进行比较
[]转化成字符串""
{}转化成字符串"[object,object]"
③、对象==布尔类型,对象先转化成字符串(toString),然后在转化为数字(Number ""变为0),布尔类型也转化为数字(true是1,false是0),最后两个数字比较
④、对象==数字,对象先转化成字符串(toString),然后在转化为数字(Number ""变为0),最后两个数字比较
⑤、数字==布尔 ,布尔转化为数字,
⑥、数字==字符串,字符串抓化成数字
⑦、字符串==布尔,都转化成数字
⑧、null==undefined 结果是true
⑨、null和undefined 和其他任何的数据类型比较都不相等(null和undefined都不存在toString方法)
3)、除了==是比较,===也是比较(绝对比较)
val1===val2 如果数据类型不相等,肯定不相等
3、对象数据类型(由多组[属性名和属性值]组成,多组键值对组成,由多个key:value。属性名和属性值是用来描述这个对象特征的)
例如:字面量创建方式 实例创建的方式
var personInfo = { name:"小李", age:28, weight:"60kg" }
var obj = new Object()
//给一个对象增加一组属性名和属性值
obj.name = '小李';
obj["name"] = '小李'
//修改原有属性名的属性值,规定一个对象中的属性名不能重复,如果之前有就是修改,没有就是增加
obj["name"] = '小王';
obj.name = "小王"
//获取属性名和属性值,如果属性名不存在,默认返回的结果是undefined
obj["name"]
obj.name
//删除属性名和属性值
obj.name = null//假删除
delete obj.name//真删除
对象数据类型中,还可以具体的细分: 对象类(Object),数组类(Array),正则类(RegExp),时间类(Date),字符串类(String),布尔类(Boolean),Math数学函数...等对应的实例:对象、数组、正则、时间...
js中对象、类、实例的区别:对象是泛指,js中万物皆对象,类是对对象的具体的细分,实例是类中的一个具体的事物
举例:自然界中万物皆对象,所有的东西可以分为人类、植物类、动物类、物体类,每一个人都是人类中的一个具体的实例
4、基本数据类型和引用数据类型的区别
面试题:
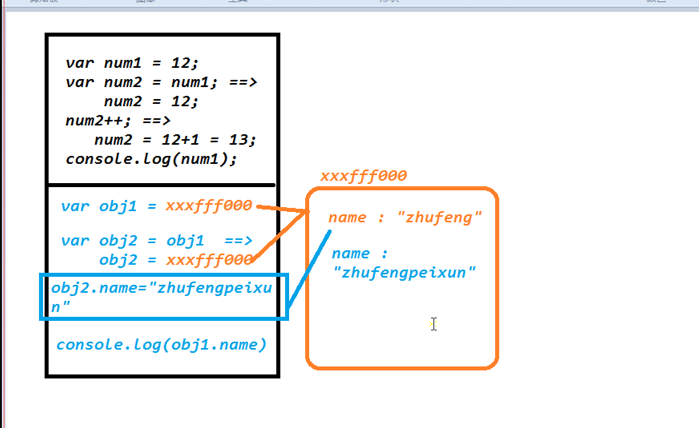
var num1 = 12; var num2 = num1;//把num1代表的值给了num2变量 num2++//等于num2 = num2+1 也可以写成num2+=1 console.log(num2);//13 console.log(num1);//12 var obj1 = {name:"小李"}; var obj2 = obj1; obj2.name = '小李小李'; console.log(obj1.name)//小李小李 console.log(obj2.name)//小李小李
总结:基本数据类型没有跟着改变,引用数据类型跟着改变了
可以看一下下面的图:

基本数据类型和引用数据类型的本质区别: 基本数据类型操作的是值,引用数据类型操作得是对新空间的引用地址
基本数据类型是把值直接的给变量,接下来在操作的过程中,直接拿这个值操作的,可能两个变量存储一样的值,但是互不干扰,其中一个改变,另一个没有任何的影响。
引用数据类型:
1)、定义一个变量
2)、开辟一个新的空间,然后把属性名和属性值保存在这个空间中,并且有一个空间地址
3)、把空间的地址给了这个变量,变量并没有存储这个数值,而是存储的是对这个空间的引用
4)、接下来把这个地址,又告诉给了另外一个变量,另外一个变量存储的也是这个地址,此时两个变量操作的是同一个空间
5)、其中一个改变了空间的内容,另外一个也跟着改变了
5、检测数据类型的方式:typeof instanceof constructor Object.prototype.toString.call()
typeof用来检测数据类型的:typeof 要检查的值
返回值:是一个字符串,包含了数据类型字符"number"、"string"、“boolean”、“undefined”、“object”、"function"
typeof null 的结果是“object”
typeof的局限性:不能具体检查object下细分的类型,检查这些返回的都是“object”
面试题:
console.log(typeof typeof typeof [])// "string" 出现两个以上的typeof 最终结果都是“string”
6、解析url地址
//第一种方法
function fn1(url) {
var ary=url.split("?")[1].split("&");
//['course1=js','course2=css','course3=jQ']
var obj={};
ary.forEach(function (item) {
var a=item.split("=");
obj[a[0]]=a[1];
});
return obj
}
console.log(fn1(url));
//方法二
function fn2(url) {
var ary=url.split(/[?&=]/g);
ary.shift();
var obj={};
for(var i=0;i<ary.length;i+=2){
obj[ary[i]]=ary[i+1];
}
return obj
}
console.log(fn2(url));
//方法三
function fn3(url) {
//"{course1:'js',course2:'css',course3:'jQ'}"
//" course1= js &course2=css &course3=jQ "
//= -> :'
//& -> ',
url=url.split("?")[1];
var str=url.replace(/=/g,":'").replace(/&/g,"',");
str="({"+str+"'})";
return eval(str);
}
function fn3(url) {
//可以将上面的fn3简写成下面的
return eval("({"+ url.split("?")[1].replace(/=/g,":'").replace(/&/g,"',")+"'})");
}
console.log(fn3(url));
//方法四
function fn4(url) {
var reg=/[?&](\w+)=(\w+)/g;
var obj={};
url.replace(reg,function () {
obj[arguments[1]]=arguments[2]
});
return obj
}
console.log(fn4(url));
//方法5
function fn5(url) {
return eval("({"+url.split("?")[1].replace(/&?(\w+)=(\w+)/g, "$1:'$2',")+"})");
}
console.log(fn5(url));



