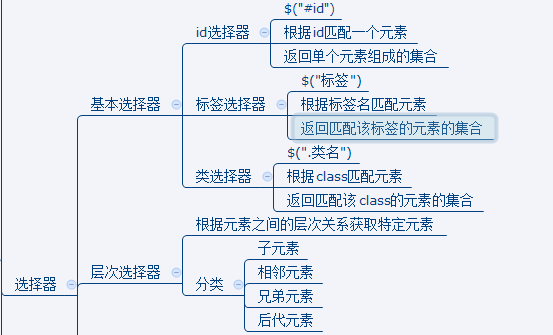
jQuery标签选择器


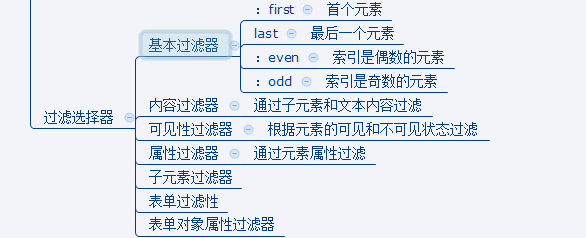
$(function() { //alert("hello jquery"); //选择器 //id选择器 $("#bt1").click( function() { alert("点击了按钮 文字="+$(this).text()); } ); //标签选择器 //属性过滤器 //类选择器 $(".cl[type=text]").click( function() { alert("通过类选择器选中"); } );
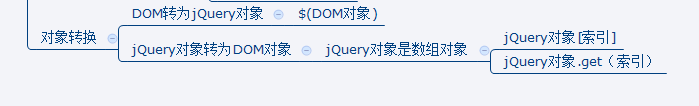
JSON和DOM的对象转换
//使用dom当时获取元素 var bt_3=document.getElementById("bt3"); var $jbt_3=$(bt_3); $jbt_3.click( function() { alert("从DOM对象转为JQuery对象"); } ); //从JQuery对象转换成DOM对象 var $jbt_1=$("#bt1"); //alert("集合长度= "+$jbt_1.length); var bt_1=$jbt_1[0]; alert("DOM按钮的内容= "+bt_1.value); var $jbt_4=$("button"); var bt_4=$jbt_4[0]; alert("DOM按钮的内容= "+bt_4.firstChild.nodeValue); $jbt_4.click( function() { alert("button 的文本="+$(this).text()); } ); } ) </script> </head> <body> 测试jquery <br> <input type="button" value="按钮1" id="bt1"/> <br><br> <input class="cl" type="button" value="按钮2" id="bt2"> <br><br> <input type="text" class="cl"> <br><br> <input id="bt3" value="按钮3" type="button"> <br> <button id="id4">按钮4</button> <br> <button id="id5">按钮5</button> </body>