VUE 打包测试部署项目到linux服务器,
干就完了
一、项目根目录输入,如E:\demo>npm install
npm installee
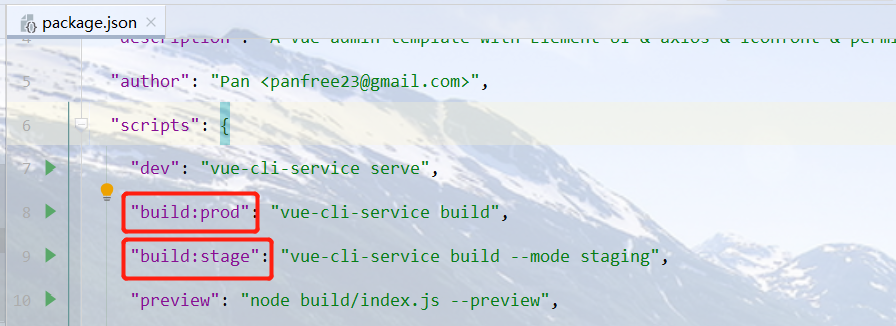
二、根据自己定义的进行打包操作(我这儿是一个正式环境打包,一个是测试环境打包方式)

npm run build:stage
三、demo目录下生成一个dist 文件,这就打包好的文件

四、将文件上传至到服务器即可
有nginx的则去找nginx的配置文件中查找之前项目的存放地址
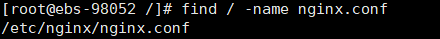
先是查看nginx.conf的文件在哪里
find / -name nginx.conf
找到路径

进入
cd /etc/nginx/
则现在在nginx的目录下打开nginx.conf (pgup、pgdn键可操作)
vim nginx.conf
vim的命令
:w 保存文件但不退出vi
:w file 将修改另外保存到file中,不退出vi
:w! 强制保存,不推出vi
:wq 保存文件并退出vi
:wq! 强制保存文件,并退出vi
:q 不保存文件,退出vi
:q! 不保存文件,强制退出vi
:e! 放弃所有修改,从上次保存文件开始再编辑命令历史
Q 退出
则可以看到存放的文件路径!!!
根据vue项目存放的路径地址去替换文件,这样比较简单操作,你也可以重新配置一下nginx的来指定你的vue项目路径,则不在此次嗷术
有几个命令能帮助到你
上传 rz
解压文件rar x abc.rar
创建目录命令# mkdir
删除文件夹 # rm -rf static
文件夹复制 cp -rf static /usr/share/nginx/html/XXX (在static文件夹下复制到xxx中去)
有更好的解决方案也可以评论区留言的哦!!!




