npm和vue安装
使用之前,我们先来掌握3个东西是用来干什么的。
1.npm: Nodejs下的包管理器。 https://nodejs.org/en/
2.webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
3.vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
npm下载安装步骤和配置npm缓存↓↓↓ (注意:cmd打开时用管理员身份打开)
https://www.pianshen.com/article/16701154262/
cnpm install cnpm -g //升级镜像
# 全局安装 vue-cli
npm install -g vue-cli# 若没有安装webpack,则先安装webpack
cnpm install -g webpack
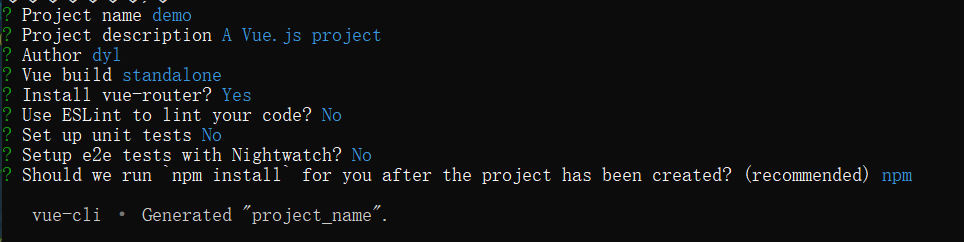
# 创建一个基于 "webpack" 模板的新项目vue init webpack project-name
现在已经创建好了,那就让项目先安装下依赖再运行一下,会出现下面的页面,操作指令是:
cnpm install
cnpm run dev
注意 这里要在sell下进行安装和运行哦!!!
1.在项目文件按shift+鼠标右键,点击一个叫在此处打开power shell的选项
2.然后出现蓝色的操作界面输入 vue install
3.等安装完了再输入npm run dev
https://www.cnblogs.com/zzwlong/p/9822577.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决