可视化格式模型
什么是可视格式化模型(visual formatting model)
可视格式化模型:浏览器按照一定规则对文档树进行可视化处理。
在可视化模型中,文档树中的每个元素根据盒子模型产生0个或多个盒子,盒子的布局遵循下面规则:
* 盒子尺寸和类型
* 位置类型(自然流,浮动,绝对定位)
* 文档树中的位置关系
* 其他信息(例如:视窗大小,图片固有的大小。。)
视窗(viewport)
用户代理(UA)提供给用户一个视口(viewport,一个窗口或屏幕上的其他视图区域)来查看文档。当视口resize的时候,文档的布局可能会相应的变化。
当视口比渲染文档的画布(canvas)小的时候,UA会提供滚动机制。
包含块(containing blocks)
在CSS2.2中,很多盒子的位置和大小都是相对一个叫做包含块的矩形盒子的边来计算的。一般来说,生成的盒子是后代元素的包含块。一个盒子的包含块意思是这个盒子被包含的盒子,不是他产生的那个盒子。
每个盒子都是相对包含块定位的,但是也不特别被包含块约束。他也可以溢出。
控制盒子的生成
一个盒子的类型(type)影响这个盒子在可视化模型中的一部分行为。某些display值可以使文档中的一些元素产生主盒子(principal box),这个主盒子包含了后代盒子和内容。这个盒子也可以应用任何的定位类型。一些元素可以生成除主盒子之外的盒子。例如 'list-item'元素。这些额外的盒子相对主盒子放置。
块级元素和块盒子
块级元素--文档中格式化成视觉上块状的元素(例如,p标签),块级元素产生块级主盒子。'block','table','list-item'这些display值可以让一个元素成为块级元素。参与到块格式化上下文的(bfc)的盒子叫做块级盒子。
在CSS2.2中,块级盒子同样也是块包含盒子除非是table盒子或者可替换元素的主盒子。块包含盒子要么只包含块级盒子要么建立行内格式化上下文只包含行内盒子。一个元素他的主盒子是块包含盒子,他就叫块包含元素。display为'block','list-item','inline-block'让一个非替换元素产生块包含盒子。不是所有的块包含盒子是块级盒子。非替换的行内块和非替换的表格单元是块包含盒子但不是块级别盒子。块级盒子同时又是块包含盒子叫做块盒子。
匿名块框
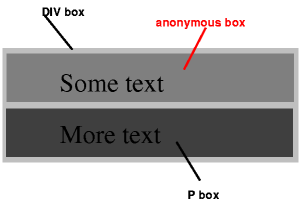
在下面的文档中:
<div>
some text
<p>More text</p>
</div>
div同时有行内内容和块级内容。为了更容易的定义格式化,假设存在一个匿名块盒子包围着“some text”。

换句话说:如果一个块包含盒子(例如为DIV产生的那个盒子)里面有个块级盒子(例如p),然后,我们强制他只包含块级盒子。
当一个行内盒子包含一个流中块级盒子,这个行内盒子在这个块级盒子周围断开。拆分行内框为两个盒子(即使两边都是空的)分别在块级盒子的两边。break之前和之后的行框封闭在匿名块级盒子中。
p { display: inline }
span { display: block }
were used with this HTML document:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HEAD>
<TITLE>Anonymous text interrupted by a block</TITLE>
</HEAD>
<BODY>
<P>
This is anonymous text before the SPAN.
<SPAN>This is the content of SPAN.</SPAN>
This is anonymous text after the SPAN.
</P>
</BODY>
P元素包含一块匿名文本(C1)跟着一个块级元素后面又一块匿名文本(C2)。最终的盒子是一个包含C1的匿名块盒子,一个SPAN块盒子,另外一个包含C2的匿名块盒子。
当应用百分比的时候,匿名块盒子是被忽略的,最近的非匿名父盒子起作用。
行内元素和行内盒子
行内级别的元素是文档中哪些不形成新内容的元素,这些内容在行内分布(strong,img等)。'inline','inline-table','inline-block'这些类型的元素是行内级别的元素.行内级别的元素产生行内级别的盒子,这些盒子参与行内格式化上下文(ifc)
是行内级别又参与行内格式化上下文的盒子叫做行内盒子.display为inline的非替换元素产生行内盒子.是行内级别的盒子但不是行内盒子的盒子叫做原子行内级别盒子(例如,可替换行内级别元素,行内块元素,行内table元素),因为他们一单个非透明盒子的样子来村雨行内格式化上下文。
匿名行内盒子
任何直接包含在一个块包含元素(不是行内元素)中的文本应该叫做匿名行内元素。
<p>Some <em>emphasized</em:> text</p>
p元素产生了一个块盒子,里面有几个行内盒子。包含"emphasized"的盒子是一个由em产生的行内盒子,但是包含some和text的两个盒子叫做匿名行内盒子,因为他们没有相关的行内级别元素。
空格内容最终根据'white-space'收缩不产生任何匿名行内盒子。
Dipaly值
name: display
value: inline| block| list-item| inline-block| table|inline-table|table-row- group |table-header-group | table-footer-group | table-row | table- column-group | table-column | table-cell | table-caption | none | inherit
初始化值(initial): inline
适用对象: 所有元素
可继承: 否
百分比: 否
计算值:
block
这个值让元素产生主块盒子
inline-block
这个值让一个元素产生主行内级别的块包含容器。(inline-block内部格式化为块盒子,element自己格式化为原子行内级别盒子)
inline
这个值让一个元素产生一个或多个行内盒子。
list-item
这个值让元素产生一个主盒子和一个标记盒子。
none
这个值让元素不显示在格式化结构中(不产生盒子,对布局没有影响)。后代元素不产生任何盒子,元素和内容全部从格式化架构中删除。后代设置其他的display值也不会影响。
table有关的值来模拟表格的。
dispaly的计算值一般为指定值。除了定位和浮动元素和根元素。(display,position,float之间的关系 里面会讲)
尽管初始化值为 inline,用户代理的默认样式表可能会重置这些值。
位置类型
在CSS2.2中,一个盒子可以根据三个位置类型进行布局。
1.自然流(Normal flow) ,CSS2.2中,自然流包括块级盒子的块格式化上下文,行内级别盒子的行内格式化上下文,相对定位的块级和行级盒子。
2.浮动(Float)
在浮动模型里面,一个盒子首先根据自然流进行布局,然后从流里面脱离,并且偏移到最左或最右边。内容可能在浮动在浮动元素的周围。
3.绝对定位(Absolute positioning)
绝对定位中,盒子从自然流中完全删除(对后面的兄弟没有影响)并且根据包含块的位置进行定位。
一个元素如果 浮动,绝对定位或者根元素,那么他就叫做 脱离文档流。
定位类型值
'position'和'float'属性决定了那一个CSS2.2定位算法用作计算盒子的位置。
Name: position
Value: static | relative | absolute | fixed | inherit
Initial: static
Applies to: all elements
Inherited: no
Percentages: N/A
Media: visual
Computed value: as specified
static
盒子是自然盒子,在自然流中布局。'top','right','bottom','left'这些属性设置也没用。
relative
盒子的位置根据自然流计算。然后盒子相对自然位置进行偏移。当一个盒子B相对定位,后面盒子的位置计算好像B没有偏移。'position:relative'在table-row-group, table-header-group, table-footer-group, table-row, table-column-group, table-column, table-cell, and table-caption elements 未定义.




