结构和级联(CSS终极指南随笔)
CSS的核心就是级联,
级联+继承+特征值解决了CSS样式的冲突问题,决定了页面的最终呈现。
特征值:
标签值 0001
属性、类、伪类 0010
id,伪元素 0100
行内样式1000
后代选择器没有特征值。
继承:
有些可以继承,有些不继承(border,box模型的 margin,padding等属性)
文字颜色可以继承。继承的特征值为0
important的优先级最高。
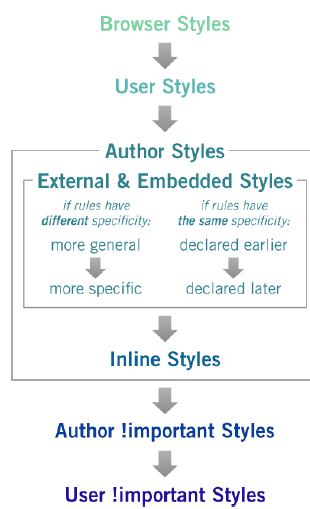
样式的决定流程:
1,important排序,根据源排序,用户样式表,浏览器样式表
2,根据特征值
3,根据出现先后
import和link方式的优先级根据顺序。
style的优先级也是和important和link出现的优先级有关系。(以前一直以为style高一点)
案例 :link:visitied:hover:active 对比。

http://www.w3.org/TR/CSS21/cascade.html#inheritance
http://www.w3.org/TR/CSS21/cascade.html#cascade
http://www.w3.org/TR/CSS21/cascade.html#specificity




