Webdriver常用的元素定位
Webdriver常用定位元素的方法有以下八种:
id、name、class name、tag name、link text、partial link text、xpath、class selector
在Python中,对应的方法为:
- find_element_by_id()
- find_element_by_name()
- find_element_by_class_name()
- find_element_by_tag_name()
- find_element_by_link_text()
- find_element_by_partial_link_text
- find_element_by_xpath()
- find_element_by_css_selector()
备注:元素定位必须确保该定位方式定位出的元素具有唯一性,若定位出多组元素,需对元素进行筛选,或者调整定位方式。
以下定位方式以百度首页为例进行元素定位:
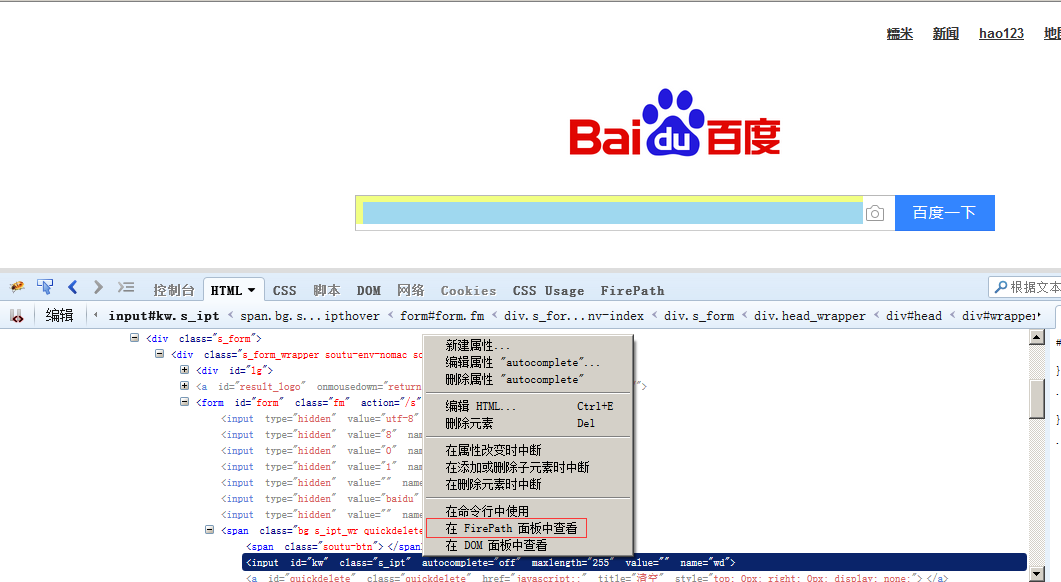
通过Firefox()打开百度首页,通过Firebug(F12)查看百度首页的JS代码,定位到输入框:
<form id="form" class="fm" action="/s" name="f">
<input type="hidden" value="utf-8" name="ie">
<input type="hidden" value="8" name="f">
<input type="hidden" value="0" name="rsv_bp">
<input type="hidden" value="1" name="rsv_idx">
<input type="hidden" value="" name="ch">
<input type="hidden" value="baidu" name="tn">
<input type="hidden" value="" name="bar">
<span class="bg s_ipt_wr quickdelete-wrap">
<span class="soutu-btn"></span>
<input id="kw" class="s_ipt" autocomplete="off" maxlength="255" value="" name="wd">
<a id="quickdelete" class="quickdelete" href="javascript:;" title="清空" style="top: 0px; right: 0px; display: none;"></a>
</span>
<span class="bg s_btn_wr">
<input id="su" class="bg s_btn" type="submit" value="百度一下">
1、id定位
find_element_by_id("kw")
2、name定位
find_element_by_name("wd")
3、class name定位
find_element_by_class_name("s_ipt")
4、tag name定位
find_element_by_tag_name("input"),因存在多个'input'的tag标签,通过此方式无法定位到百度输入框
5、link text定位
<div id="u1">
<a class="mnav" name="tj_trnuomi" href="http://www.nuomi.com/?cid=002540">糯米</a>
<a class="mnav" name="tj_trnews" href="http://news.baidu.com">新闻</a>
<a class="mnav" name="tj_trhao123" href="http://www.hao123.com">hao123</a>
<a class="mnav" name="tj_trmap" href="http://map.baidu.com">地图</a>
<a class="mnav" name="tj_trvideo" href="http://v.baidu.com">视频</a>
<a class="mnav" name="tj_trtieba" href="http://tieba.baidu.com">贴吧</a>
link用来定位文本链接,通过在百度首页点击'新闻'、'地图'等都可以进入到对应的页面,因此可以用link进行定位:
find_element_by_link_text("新闻")
find_element_by_link_text("地图")
6、partial link text定位
此方式为link text的一个补充,当文件链接过长时,只需截图一部分文本即可:
<a class="mnav" name="tj_trnews" href="http://news.baidu.com">一个很长很长很长的新闻</a>
find_element_by_patial_link_text("很长的新闻")
7、xpath定位(重要)
1)直接通过Firefox的插件Firebug定性定位

2)、通过绝对路径定位
如定位百度首页的输入框,需要一层一层的定位:
driver.find_element_by_xpath('/html/body/div[3]/div/div/div/div/form/span/input')
div[3]表示当前层级下的第三个div标签
这种定位方式比较繁琐,适用性不强
3)、利用元素属性定位
drive.find_element_by_xpath("//input[@id='kw']")
//表示当前页面下的某个目录,也可以用/*表示整个目录,input表示标签名,@id='kw'表示标签名下id='kw'的元素,除了用id定位,也可以使用
输入框的其他元素属性定位。
4)、层级与属性结合定位
<span class="bg s_ipt_wr quickdelete-wrap">
<span class="soutu-btn"></span>
<input id="kw" class="s_ipt" autocomplete="off" maxlength="255" value="" name="wd">
该方式可以先定位到上一层级文件,然后再往下定位,比如定位百度输入框,可以先定位到父元素,再往下查找元素
find_element_by_xpath("span[class='bg s_ipt_wr']/input")
5)、使用逻辑运算符定位
若一个属性不能唯一区分,可以用逻辑运算符将多个属性结合起来查找元素
<input id='aa1' class='bb1' name='cc'>
<input id='aa1' class='bb2' name='cc'>
<input id='aa2' class='bb1' name='cc'>
如上所示,若只是通过单方式去定位元素,元素不唯一,需将元素结合起来一起定位:
find_element_by_xpath("/*[@id='aa1' and @class='bb1']")
8、css selector定位(重要)
css选择器的常见语法

使用方式如下:
1)、通过class定位
find_element_by_css_selector('.s_ipt')
2)、通过id定位
find_element_by_css_selector('#kw')
3)、共拓标签名定位
find_element_by_css_selector('input'),此方式定位不适用
4)、通过属性定位
find_element_by_css_selector('[name="wd"]')
5)、通过父子关系定位
find_element_by_css_selector("form > span"),其中'>'可以用空格代替,为了增加辨识,最好使用'>'
6)、通过组合定位的方式
即通过class或者id一起组合定位。
除此之外,也可以通过By来声明定位,在使用之前需先导入By类
from selenium.webdriver.common.by
find_elements_by.....此时是定位一组元素,比如根据tag name来定位时,可以先定位一组元素,通过find_elements_by_tag_name(' ')[]来进行筛选。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具