自定义类级别插件—— twoaddresult
通过调用自定义插件twoaddresult中的不同方法,可以实现对两个数值进行相加和相减的运算,导入插件后,调用格式分别为:
$.addNum(p1,p2) 和 $.subNum(p1,p2)
上述调用格式分别为计算两数值相加和相减的结果,p1和p2为任意数值。
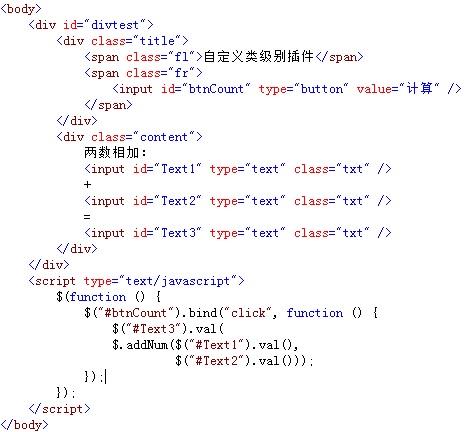
例如,在页面的两个文本框中输入任意数值,点击“计算”按钮调用自定义插件中$.addNum()方法,计算两数值的和并将结果显示在另一文本框中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当点击“计算”按钮时,调用了自定义插件中的$.addNum()方法计算两个文本框中输入数值的和,并将该值显示在另一文本框中。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>自定义类级别插件</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script> <script src="http://www.imooc.com/data/jquery.twoaddresult.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">自定义类级别插件</span> <span class="fr"> <input id="btnCount" type="button" value="计算" /> </span> </div> <div class="content"> 两数相减: <input id="Text1" type="text" class="txt" /> - <input id="Text2" type="text" class="txt" /> = <input id="Text3" type="text" class="txt" /> </div> </div> <script type="text/javascript"> $(function () { $("#btnCount").bind("click", function () { $("#Text3").val( $.subNum($("#Text1").val(), $("#Text2").val()) ); }); }); </script> </body> </html>
代码都是乱鸠写的