右键菜单插件——contextmenu
右键菜单插件可以绑定页面中的任意元素,绑定后,选中元素,点击右键,便通过该插件弹出一个快捷菜单,点击菜单各项名称执行相应操作,调用代码如下:
$(selector).contextMenu(menuId,{options});
Selector参数为绑定插件的元素,meunId为快捷菜单元素,options为配置对象。
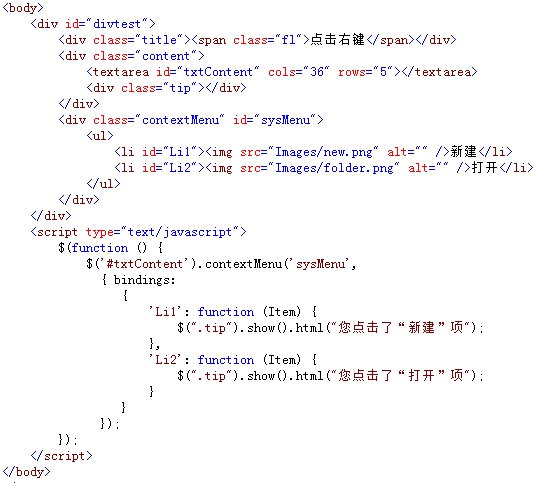
例如,选中页面<textarea>元素,点击右键,弹出插件绑定的快捷菜单,点击菜单中的各个选项,便在页面中显示操作的对应名称。如下图所示:
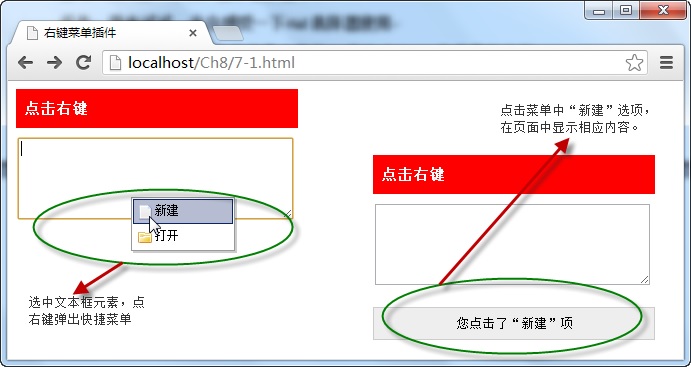
在浏览器中显示的效果:
从图中可以看出,当文本框与右键菜单通过插件contextmenu()方法绑定后,选中文本框,点击右键时,弹出快捷菜单,点击“新建”选项时,显示操作对应内容。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>右键菜单插件</title> <link href="http://www.imooc.com/data/jquery.contextmenu.css" rel="stylesheet" type="text/css" /> <link href="style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script> <script src="http://www.imooc.com/data/jquery.contextmenu.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"><span class="fl">点击右键</span></div> <div class="content"> <input id="btnSubmit" type="button" value="提交" /> <div class="tip"></div> </div> <div class="contextMenu" id="sysMenu"> <ul> <li id="Li3"><img src="http://img.mukewang.com/52e4b34b0001bb6d00160016.jpg" alt="" />保存</li> <li id="Li4"><img src="http://img.mukewang.com/52e4b3680001424900160016.jpg" alt="" />退出</li> </ul> </div> </div> <script type="text/javascript"> $(function () { $("#btnSubmit").contextMenu("sysMenu", { bindings: { 'Li3': function (Item) { $(".tip").show().html("您点击了“保存”项"); }, 'Li4': function (Item) { $(".tip").show().html("您点击了“退出”项"); } } }); }); </script> </body> </html>
代码都是乱鸠写的