搜索插件——autocomplete
搜索插件的功能是通过插件的autocomplete()方法与文本框相绑定,当文本框输入字符时,绑定后的插件将返回与字符相近的字符串提示选择,调用格式如下:
$(textbox).autocomplete(urlData,[options]);
其中,textbox参数为文本框元素名称,urlData为插件返回的相近字符串数据,可选项参数options为调用插件方法时的配置对象。
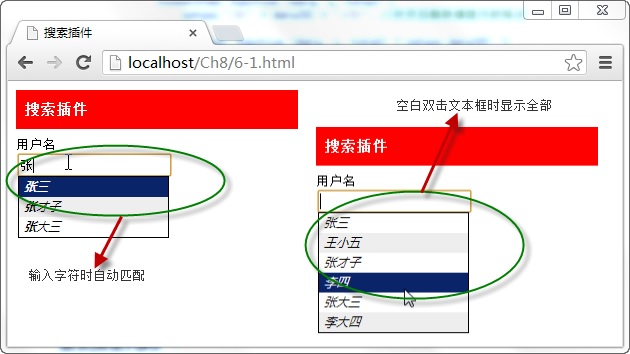
例如,当用户在文本框输入内容时,调用搜索插件的autocomplete()方法返回与输入内容相匹配的字符串数据,显示在文本框下,提示选择,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当文本框与搜索插件相绑定后,输入任意字符时,都将返回与之相匹配的字符串,提示用户选择,文本框在空白双击时,显示全部提示信息。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>搜索插件</title> <link href="http://www.imooc.com/data/jquery.autocomplete.css" rel="stylesheet" type="text/css" /> <link href="style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script> <script src="http://www.imooc.com/data/jquery.autocomplete.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">搜索插件</span> </div> <div class="content"> <span class="fl">用户名</span><br /> <input id="txtSearch" name="txtSearch" type="text" /> <div class="tip"> </div> </div> </div> <script type="text/javascript"> $(function () { var arrUserName = ["王五", "刘明", "李小四", "刘促明", "李渊", "张小三", "王小明"]; $("#txtSearch").autocomplete(arrUserName,{ minChars: 0, //双击空白文本框时显示全部提示数据 formatItem: function (data, i, total) { return "<I>" + data[0] + "</I>"; //改变匹配数据显示的格式 }, formatMatch: function (data, i, total) { return data[0]; }, formatResult: function (data) { return data[0]; } }).result(SearchCallback); function SearchCallback(event, data, formatted) { $(".tip").show().html("您的选择是:" + (!data ? "空" : formatted)); } }); </script> </body> </html>
代码都是乱鸠写的