表单插件——form
通过表单form插件,调用ajaxForm()方法,实现ajax方式向服务器提交表单数据,并通过方法中的options对象获取服务器返回数据,调用格式如下:
$(form). ajaxForm ({options})
其中form参数表示表单元素名称;options是一个配置对象,用于在发送ajax请求过程,设置发送时的数据和参数。
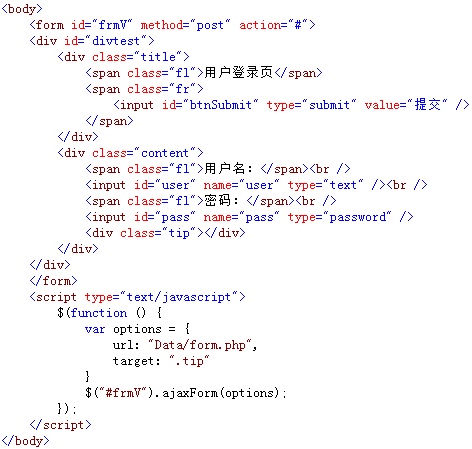
例如,在页面中点击“提交”按钮,调用form插件的ajaxForm()方法向服务器发送录入的用户名和密码数据,服务器接收后返回并显示在页面中,如下图所示:
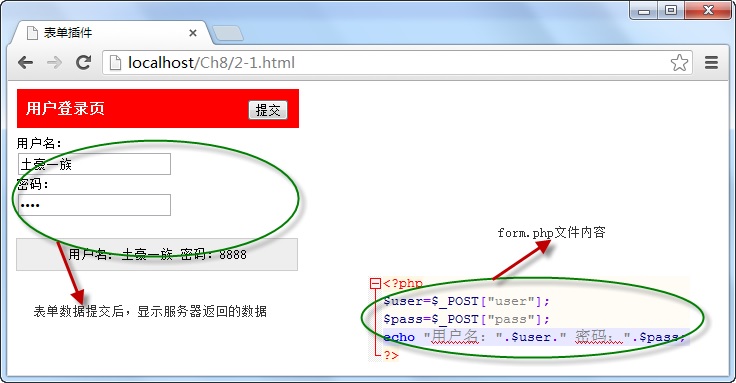
在浏览器中显示的效果:
从图中可以看出,当点击“提交”按钮时,调用form表单插件中的ajaxForm()方法向指定的服务器以ajax方式发送数据,服务器接收后返回并将数据显示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>表单插件</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="http://www.imooc.com/data/jquery.form.js"></script> <script type="text/javascript" src="http://www.imooc.com/data/jquery.validate.js"></script> <script type="text/javascript" src="http://www.imooc.com/data/jquery.validate.messages_cn.js"></script> </head> <body> <form id="frmV" method="post" action="#"> <div id="divtest"> <div class="title"> <span class="fl">个人信息页</span> <span class="fr"> <input id="btnSubmit" type="submit" value="提交" /> </span> </div> <div class="content"> <span class="fl">用户名:</span><br /> <input id="user" name="user" type="text" /><br /> <span class="fl">昵称:</span><br /> <input id="nick" name="nick" type="text" /> <div class="tip"></div> <span class="error"></span> </div> </div> </form> <script type="text/javascript"> $(function () { var options = { url: "http://www.imooc.com/data/form_f.php", target: ".tip" } $("#frmV").ajaxForm(options); }); $(function () { $("#frmV").validate( { /*自定义验证规则*/ rules: { user:{ required:true, // text:true } // nick:{ // required:true // } }, // messages:{ // user:{ // required:'请输入用户名!', // }, // } /*错误提示位置*/ errorPlacement: function (error, messages) { error.appendTo(".error"); } } ); }); </script> </body> </html>
代码都是乱鸠写的