jQuery选择器之基本筛选选择器
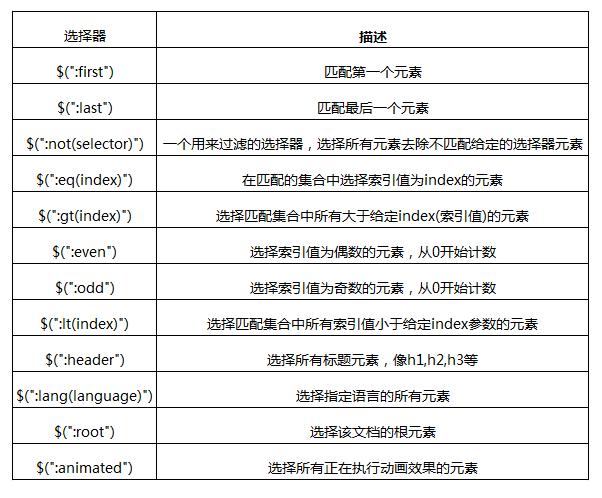
筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头,通过一个列表,看看基本筛选器的描述:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <link rel="stylesheet" href="imooc.css" type="text/css"> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> </head> <body> <h2>基本筛选器</h2> <h3>:first/:last/:even/:odd</h3> <div class="left"> <div class="div"> <p>div:first</p> <p>:even</p> </div> <div class="div"> <p>:odd</p> </div> <div class="div"> <p>:even</p> </div> <div class="div"> <p>:odd</p> </div> <div class="div"> <p>:even</p> </div> <div class="div"> <p>div:last</p> <p>:odd</p> </div> </div> <script type="text/javascript"> //找到第一个div $(":first").css("color", "#CD00CD"); </script> <script type="text/javascript"> //找到最后一个div $(":last").css("color", "#CD00CD"); </script> <script type="text/javascript"> //:even 选择所引值为偶数的元素,从 0 开始计数 $(":even").css("border", "3px groove red"); </script> <script type="text/javascript"> //:odd 选择所引值为奇数的元素,从 0 开始计数 $("odd").css("border", "3px groove blue"); </script> <h3>:eq/:gt/:lt</h3> <div class="left"> <div class="aaron"> <p>:lt(3)</p> </div> <div class="aaron"> <p>:lt(3)</p> </div> <div class="aaron"> <p>:eq(2)</p> </div> <div class="aaron"> </div> <div class="aaron"> <p>:gt(3)</p> </div> <div class="aaron"> <p>:gt(3)</p> </div> </div> <script type="text/javascript"> //:eq //选择单个 $(":eq").css("border", "3px groove blue"); </script> <script type="text/javascript"> //:gt 选择匹配集合中所有索引值大于给定index参数的元素 $(":gt").css("border", "3px groove blue"); </script> <script type="text/javascript"> //:lt 选择匹配集合中所有索引值小于给定index参数的元素 //与:gt相反 $(":it").css("color", "#CD00CD"); </script> <h3>:not</h3> <div class="left"> <div> <input type="checkbox" name="a" /> <p>Aaron</p> </div> <div> <input type="checkbox" name="b" /> <p>慕课</p> </div> <div> <input type="checkbox" name="c" checked="checked" /> <p>其他</p> </div> </div> <script type="text/javascript"> //:not 选择所有元素去除不匹配给定的选择器的元素 //选中所有紧接着没有checked属性的input元素后的p元素,赋予颜色 $(":not").css("background-color", "#CD00CD"); </script> </body> </html>
代码都是乱鸠写的




