
<style type="text/css">
.x-j-ul{
}
.x-j-btn{
width: 25px;
height: 25px;
border-radius: 50%;
border: 1px solid #525252;
color: #525252;
cursor: pointer;
}
.x-j-ul>li:last-child{
margin-bottom: 0;
}
.x-j-ul>li:first-child .change-no{
display: none;
}
/*.x-j-btn:not(.change-no)*/
</style>
</head>
<body>
<!-- Top content -->
<!-- 分界线+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ -->
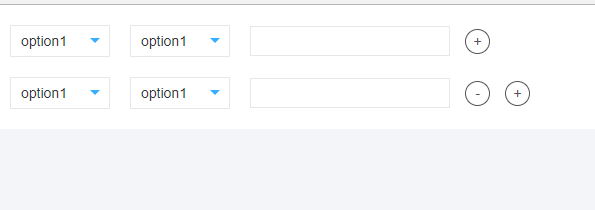
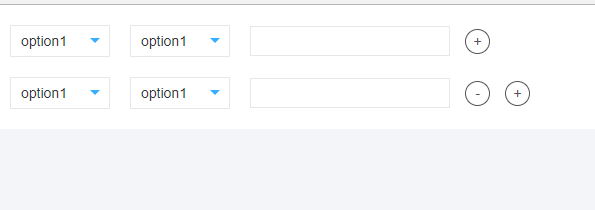
<div class="ly-css clearfix col-sm-12">
<div class="ly-box">
<ul class="x-j-ul">
<li class="flexa mb20">
<div class="triangle-box mr20">
<select class="w100">
<option disabled value="-">请选择</option>
<option value="1" class="s">option1</option>
<option value="2" class="s">option2</option>
</select>
<i></i>
</div>
<div class="triangle-box mr20">
<select class="w100">
<option disabled value="-">请选择</option>
<option value="1" class="s">option1</option>
<option value="2" class="s">option2</option>
</select>
<i></i>
</div>
<input class="w200" type="text">
<div class="x-j-btn change-no flexca ml15" data-bind="1">-</div>
<div class="x-j-btn flexca ml15" data-bind="2">+</div>
</li>
</ul>
</div>
</div>
<!-- Javascript -->
<script src="../static/js/jquery.min.js"></script>
<script src="../static/js/bootstrap.min.js"></script>
<script >
$(document).ready(function() {
$(document).on("click",".x-j-btn",function() {//修改成这样的写法
var indexChe = $(this).data().bind;
var str = '';
if (indexChe == 2 && $('.x-j-ul').find('li').length < 10) {
str += '<li class="flexa mb15">';
str += $(this).parent().html();
str += ' </li>';
$('.x-j-ul li:last').after(str);
} else if (indexChe == 1) {
$(this).parent().remove();
}
})
})
</script>
<!-- 分界线+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ -->
</body>