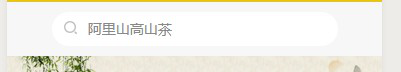
微信 小程序布局 假收索框

<!-- 收索 -->
<view class="header">
<view class="search">
<image class="icon" src="/imgs/index/o_search.png"/>
<i class="fa fa-home"></i>
阿里山高山茶
</view>
</view>
//-------------------------------------
/* 收索 */
.header {
/* position: fixed; */
display: -webkit-flex;
justify-content: center;
/* left: 0; */
/* top: 0; */
width: 100%;
padding: 20rpx 30rpx;
box-sizing: border-box;
z-index: 1;
align-items: center;
/* -webkit-transition: background 0.5s ease-in-out; */
}
.header .icon {
width: 26rpx;
height: 26rpx;
margin: auto 15rpx;
}
.header .search {
width: 80%;
height: 48rpx;
/* flex: 1; */
color: #888;
font-size: 28rpx;
line-height: 48rpx;
padding: 10rpx;
border-radius: 35rpx;
background: #fff;
/*border-bottom: 1rpx solid #aaa;*/
}



