
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title></title>
<style>
table{
border:1px solid #000;
width: 400px;
text-align: center;
border-collapse: collapse;
}
thead tr{
border: 1px solid #000;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
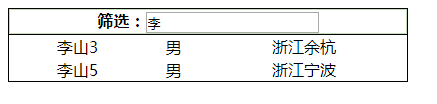
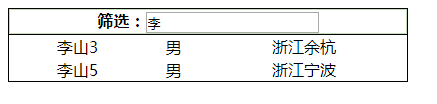
<th colspan="3">筛选:<input id="filterName" type="text"/></th>
</tr>
</thead>
<tbody>
<tr class="child_row_01"><td>张山1</td><td>男</td><td>浙江宁波</td></tr>
<tr class="child_row_01"><td>王山2</td><td>男</td><td>浙江宁波</td></tr>
<tr class="child_row_02"><td>李山3</td><td>男</td><td>浙江余杭</td></tr>
<tr class="child_row_02"><td>张山4</td><td>男</td><td>浙江宁波</td></tr>
<tr class="child_row_03"><td>李山5</td><td>男</td><td>浙江宁波</td></tr>
<tr class="child_row_03"><td>张山6</td><td>男</td><td>浙江宁波</td></tr>
</tbody>
</table>
</body>
<script src="js/jquery-1.11.3.js"></script>
<script>
$(function(){
$("#filterName").keyup(function(){
$("table tbody tr").hide()
.filter(`:contains('${$(this).val()}')`).show();
});
});
</script>
</html>