
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title></title>
<style>
.centent{
float:left;
margin-right: 50px;
}
</style>
</head>
<body>
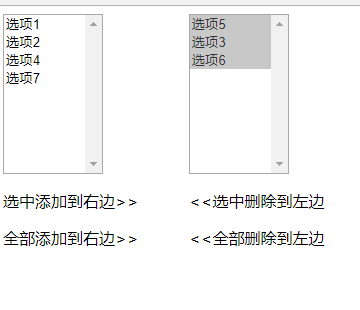
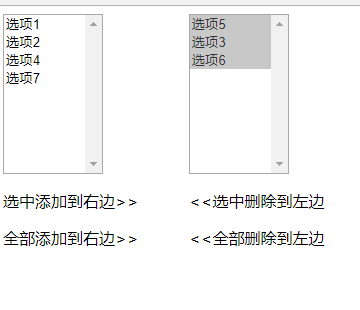
<div class="centent">
<select multiple id="select1" style="width: 100px;height:160px ">
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
<option value="5">选项5</option>
<option value="6">选项6</option>
<option value="7">选项7</option>
</select>
<div>
<p id="add">选中添加到右边>></p>
<p id="add_all">全部添加到右边>></p>
</div>
</div>
<div class="centent">
<select multiple id="select2" style="width: 100px;height:160px ">
</select>
<div>
<p id="remove"><<选中删除到左边</p>
<p id="remove_all"><<全部删除到左边</p>
</div>
</div>
</body>
<script src="js/jquery-1.11.3.js"></script>
<script>
$('#add').click(function(){
var $options=$('#select1 option:selected');
$options.appendTo('#select2');
});
$('#add_all').click(function(){
var $options=$('#select1 option');
$options.appendTo('#select2');
});
$('#select1').dblclick(function(){
var $options=$("option:selected",this);
$options.appendTo('#select2');
});
$('#remove').click(function(){
var $options=$('#select2 option:selected');
$options.appendTo('#select1');
});
$('#remove_all').click(function(){
var $options=$('#select2 option');
$options.appendTo('#select1');
});
$('#select2').dblclick(function(){
var $options=$("option:selected",this);
$options.appendTo('#select1');
});
</script>
</html>