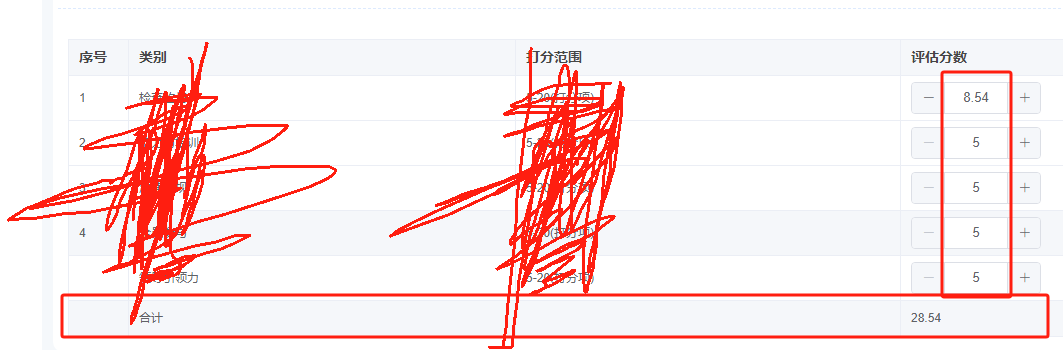
el-table 合计 可保留小数

1 2 3 4 5 6 7 8 | <el-table ref="pageTable" :data="tableData" border style="width: 100%" :summary-method="getSummaries" show-summary > |
不考虑保留小数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | getSummaries(param) { const { columns, data } = param; const sums = []; columns.forEach((column, index) => { if (index === 1) { sums[index] = "合计"; } else { if (index === 3) { const values = data.map((item) => Number(item[column.property])); if (!values.every((value) => isNaN(value))) { sums[index] = values.reduce((prev, curr) => { const value = Number(curr); if (!isNaN(value)) { return prev + curr; } else { return prev; } }, 0); } else { sums[index] = "N/A"; } } } }); return sums; }, |
如果需要保留小数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | getSummaries(param) { const { columns, data } = param; const sums = []; columns.forEach((column, index) => { if (index === 1) { sums[index] = "合计"; } else { if (index === 3) { const values = data.map((item) => Number(item[column.property].answer) ); console.log(values, "values"); if (!values.every((value) => isNaN(value))) { sums[index] = values.reduce((prev, curr) => { const value = Number(curr); if (!isNaN(value)) { return prev + curr; } else { return prev; } }, 0); } else { // sums[index] = "N/A"; sums[index] = ""; } if (sums[index]) { sums[index] = sums[index].toFixed(2); //保留2位小数 } } } }); return sums; }, |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)
2020-11-20 css动画库
2019-11-20 Set和Map
2018-11-20 APP-SERVICE-SDK:setStorageSync:fail;at page/near/pages/shops/shops page lifeCycleMethod onUnload function
2017-11-20 微信小程序组件 分页菜单点击请求