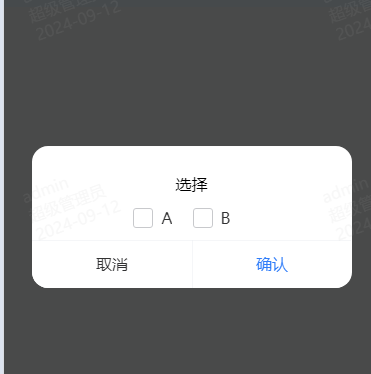
van-checkbox + dialog

<van-dialog v-model="showParkingLot" title="选择" show-cancel-button cancelButtonText="取消" confirmButtonColor="#2e7cf9" @confirm="confirm" > <div class="p10"> <van-checkbox-group v-model="selectLots" class="flexca page-checkbox-radius" > <van-checkbox shape="square" v-for="(item, index) in baseArr" :key="index" :name="item.slotGroupName" class="mr20" >{{ item.slotGroupName }}</van-checkbox > </van-checkbox-group> </div> </van-dialog>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步