
<transition name="fade">
<!-- v-if="monitoring || (!dataType && !showTutelage && !seeSure)" -->
<div
v-if="monitoring"
class="ywy"
@click="
showTutelage = true;
if (monitoring) monitoring = !monitoring;
"
>
<div class="guardianship">XXX</div>
</div>
</transition>
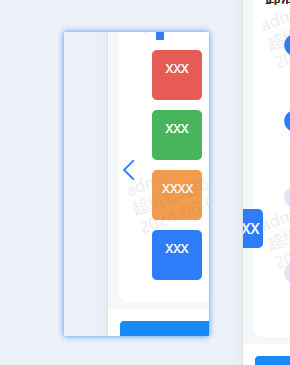
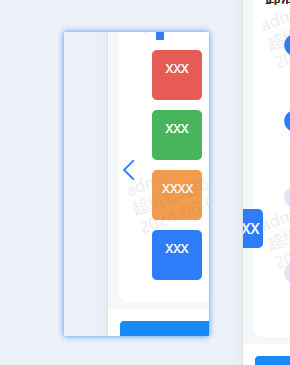
<transition name="fade">
<div
class="tutelage"
:class="{ 'tutelage-in': showTutelage, 'tutelage-out': !showTutelage }"
>
<i
class="iconfont icon-ticketweibiaoti--"
@click="
showTutelage = false;
monitoring = !monitoring;
"
></i>
<div>
<!-- @click="showYwy" -->
<div style="background-color: #e65b54">XXX</div>
<!-- v-if="fromType == 'GS' || fromType == 'TL'" -->
<!-- @click="showRate" -->
<div style="background-color: #46b55b">XXX</div>
<!-- v-if="fromType == 'GS' || fromType == 'TL'" -->
<!-- @click="showStress" -->
<div style="background-color: #f39c4d">XXX</div>
<!-- v-if="baseInfo.switchOilTank && fromType != 'TL' && !seeSure" -->
<!-- @click="showGuan()" -->
<div style="background-color: #2e7cf9">XXX</div>
</div>
</div>
</transition>
.ywy {
width: 40px;
height: 80px;
position: fixed;
left: -5px;
bottom: 20%;
background-color: transparent;
color: #fff;
font-size: 14px;
text-align: center;
z-index: 999;
.guardianship {
margin-top: 10px;
width: 25px;
background-color: #2e7cf9;
padding: 10px 0;
border-radius: 5px;
}
}
.tutelage {
position: fixed;
display: flex;
left: -110px;
bottom: 10%;
width: 80px;
background-color: transparent;
box-sizing: border-box;
padding: 10px;
align-items: center;
z-index: 999;
i {
color: #2e7cf9;
font-size: 24px;
}
& > div {
background-color: #fff;
color: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 10px;
div {
box-sizing: border-box;
padding: 10px;
margin-bottom: 10px;
width: 50px;
height: 50px;
font-size: 12px;
text-align: center;
border-radius: 5px;
}
}
}
.tutelage-in {
opacity: 1;
transform: translateX(110px);
transition: all 0.5s;
// ease-in
}
.tutelage-out {
opacity: 0;
transform: translateY(0px);
transition: all 0.5s;
// ease-out
}
.tutelage-in1 {
opacity: 0.75;
transform: translateY(150px) !important;
transition: all 0.5s;
// ease-in
}
.tutelage-out1 {
opacity: 0;
transform: translateY(-300px);
transition: all 1.5s;
// ease-out
}