<template>
<!-- 新计划预约 -->
<div class="wh main bgf" style="background-color: #f4f7f7">
<div class="header w">
<van-row>
<van-col @click="backFn" span="7" class="f18 pl10 cor3 flexa"
><van-icon name="arrow-left" class="cor3" />返回</van-col
>
<van-col span="16" class="f16">
<span> XXXX</span>
</van-col>
<!-- <van-col span="8" class="tr f20 pr10">
<span class="f16 corm" @click="viewBaseInfo">基础信息</span>
</van-col> -->
</van-row>
</div>
<div class="content bxs w">
<div class="bgf bdr10 bxs ml10 mr10">
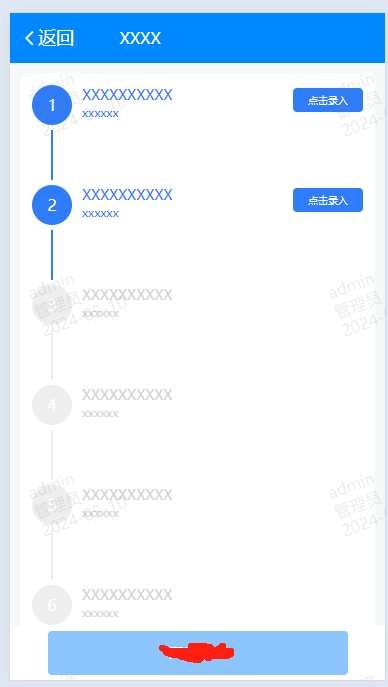
<div class="p10 mt10 bgf f14 cor3" v-if="stepList && stepList.length">
<div
class="step-item"
v-for="(item, index) in stepList"
:key="index"
:style="{
opacity: item.status == 1 ? 0.7 : 1,
}"
>
<div class="item-left">
<div
class="item-index"
:style="{ backgroundColor: setColor(item.status, index)[0] }"
>
<span v-if="item.status == 1 || item.status == 2">{{
index + 1
}}</span>
<span v-if="item.status == 4">
<i class="iconfont icon-ticketgou1"></i>
</span>
<span v-if="item.status == 3">
<i class="iconfont icon-ticketshanchu2"></i>
</span>
</div>
<div
v-if="index != stepList.length - 1"
class="item-line"
:style="{ backgroundColor: setColor(item.status, index)[0] }"
></div>
</div>
<div class="item-right pl10">
<div
class="cor9"
:style="{ color: setColor(item.status, index)[1] }"
>
<div>XXXXXXXXXX</div>
<!-- <div>{{ item.dictLabel }}</div> -->
<!-- <div class="f12">{{ item.remark }}</div> -->
<div class="f12">xxxxxx</div>
</div>
<div class="index-btn">
<van-button
type="info"
class="mr10"
size="mini"
@click="nextStep(item, index)"
:style="{
backgroundColor: setColor(item.status, index)[0],
border: 0,
}"
v-if="item.status != 1 && item.index != 3"
>
<template v-if="item.status == 4 && false">
<span>详情</span>
</template>
<template v-else>
<span v-if="index == 3">去确定</span>
<span v-else-if="index == 4">去化验</span>
<span v-else-if="index == 5">去计量</span>
<span v-else>点击录入</span>
</template>
</van-button>
<van-button
type="info"
class="mr10"
size="mini"
@click="nextStep(item, index)"
:style="{
backgroundColor: setColor(item.status, index)[0],
border: 0,
}"
v-if="item.index == 3 && item.status == 3"
>
<span>去修改</span>
</van-button>
<van-button
type="info"
class="mr10"
size="mini"
@click="checkCarNo(item, index)"
:style="{
backgroundColor: setColor(item.status, index)[0],
border: 0,
}"
v-if="item.index == 3 && item.status == 2"
>
<span>点击校验</span>
</van-button>
<van-button
type="info"
class="mr10"
size="mini"
:style="{
backgroundColor: setColor(item.status, index)[0],
border: 0,
}"
v-if="item.index == 3 && item.status == 4"
>
<span>校验通过</span>
</van-button>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 底部按钮 -->
<div class="footer flexsa bxs tc w" v-if="!seeSure">
<van-button
type="info"
style="width: 80%"
class="mr10"
@click="startWorkSureFn"
:disabled="isDisabled"
>开始接卸</van-button
>
</div>
</div>
</template>
<script>
import { mapState, mapMutations, mapActions } from "vuex";
import {
saveBeforeWork,
getBeforeWork,
checkSlot,
} from "@/api/workRail/workRail";
import { createWorkFPSOplan } from "@/api/oneTwo/workFPSO/workFPSO";
export default {
name: "workRailStartWork",
components: {},
data () {
return {
formBase: {},
curIndex: 0,
stepList: [],
seeSure: false,
isDisabled: true,
};
},
computed: {
// ...mapState("workRailStartWork", ["stepListCopy", "curIndexCopy"]),
},
filters: {},
created () {
console.log(this.$sysDicts);
console.log(this.stepListCopy);
if (this.$route.query.formBase) {
this.formBase = JSON.parse(this.$route.query.formBase);
}
if (
this.$route.query.seeSure === true ||
this.$route.query.seeSure === "true"
) {
this.seeSure = true;
}
// this.formatStepList();
this.getBeforeWork();
},
mounted () { },
methods: {
...mapMutations("workRailStartWork", ["SAVE_STEPLIST"]),
...mapActions("workRailStartWork", ["saveData"]),
async checkCarNo (item, index) {
const res = await checkSlot({
planId: this.$route.query.planInfoId,
frontWorkIndex: 3,
});
if (res.data == 200) this.getBeforeWork();
},
// 开始接卸
async startWorkSureFn (oilTankNoBase) {
let userDepartmentObj = JSON.parse(
localStorage.getItem("userDepartmentObj")
);
let orgId = userDepartmentObj.belongToCompanyId;
let orgName = userDepartmentObj.belongToCompanyName;
let oilTankNo = null; //进油罐号
// if (oilTankNoBase) {
// // 弹框选中的进油罐
// oilTankNo = oilTankNoBase;
// } else {
// 开始接卸按钮 点击
// if (this.formBase.oilIntake.length == 1) {
// // 只有一个进油罐
// oilTankNo = this.formBase.oilIntake[0].oilTankNo;
// } else {
// if (this.formBase.bizStatus == '1004') {
// this.showAllWare = true;
// return;
// } else {
// oilTankNo = this.formBase.oilIntake[0].oilTankNo;
// }
// }
// }
let datVal = {
planInfoId: this.formBase.id,
orgId,
orgName,
bizType: 3,
// oilTankNo: oilTankNo,
};
// this.formBase.oilIntake
console.log(datVal);
// return;
this.$toast.loading({
duration: 0,
forbidClick: true,
mask: true,
message: "请稍等...",
});
// return
const result = await createWorkFPSOplan(datVal);
this.$toast.clear();
if (result.code == 200) {
this.$router
.replace({
name: "startWork",
query: {
planInfoId: this.formBase.id,
fromType: "workRailPlanDetail",
stypObj: JSON.stringify(result.data),
warehouseStationId: this.formBase.pickupUnitId,
},
})
.catch((error) => {
console.log(error);
});
}
},
formatStepList () {
let dict = this.$sysDicts["railway_oil_recovery_plan_front_work"];
console.log(dict);
this.stepList = dict.map((val) => {
let { dictLabel, dictValue, remark } = val;
return {
dictLabel,
index: dictValue,
status: 1,
remark,
};
});
console.log(this.stepList);
},
setColor (status, index) {
switch (status) {
case 1:
return ["#e7e7e7", "#bfbfbf"];
break;
case 2:
return ["#2e7cf9", "#2e7cf9"];
break;
case 4:
return ["#4caf5f", "#4caf5f"];
break;
case 3:
return ["#e65b54", "#e65b54"];
break;
default:
return ["#e7e7e7", "#bfbfbf"];
break;
}
},
backFn () {
this.$router.back();
},
async saveBeforeWork () {
const res = await saveBeforeWork({
planId: this.$route.query.planInfoId,
frontWorkList: this.stepList,
});
},
async getBeforeWork () {
const res = await getBeforeWork({
planId: this.$route.query.planInfoId,
});
if (res.code == 200) {
this.stepList = res.data.list;
if (
this.stepList &&
this.stepList.length &&
this.stepList[this.stepList.length - 1].status == 4
)
this.isDisabled = false;
if (this.$sysDicts) {
let dict = this.$sysDicts["railway_oil_recovery_plan_front_work"];
console.log(dict);
this.stepList = dict.map((val, i) => {
let { dictLabel, dictValue, remark } = val;
let { status, index } = res.data.list[i];
return {
dictLabel,
index,
status,
remark,
};
});
console.log(this.stepList);
}
}
},
downStep () { },
nextStep (item, index) {
let name = "";
let query = {
planInfoId: this.$route.query.planInfoId,
formBase: this.$route.query.formBase, //计划详情
seeSure: false, //是否查看
};
switch (index) {
case 0:
// 中控室录入
name = "workRailPlanStepCenter";
query.type = 1;
query.fromType = "ZKSLR";
query.frontWorkIndex = "1";
if (item.status > 2) query.seeSure = true;
break;
case 1:
// 现场录入
name = "workRailPlanStepScene";
query.type = 2;
query.fromType = "XCLR";
query.frontWorkIndex = "2";
if (item.status > 2) query.seeSure = true;
break;
case 2:
// 车号校验
name = "workRailPlanStepModify";
query.type = 3;
query.fromType = "JYJG";
break;
case 3:
name = "workRailPlanStepOilcenter";
query.frontWorkIndex = "4";
if (item.status > 2) query.seeSure = true;
// 确定进油罐
break;
case 4:
// 油品入库采样化验
name = "workRailPlanStepOilstore";
query.frontWorkIndex = "5";
if (item.status > 2) query.seeSure = true;
break;
case 5:
//油品计量
name = "workRailPlanStepOilmeter";
query.fromType = "YPJL";
query.frontWorkIndex = "6";
// query.seeSure = true;
if (item.status > 2) query.seeSure = true;
break;
default:
break;
}
this.$router.push({
name,
query,
});
},
},
};
</script>
<style lang="scss" scoped>
.red {
color: #e65b54;
background-color: #e65b54;
}
.green {
color: #4caf5f;
background-color: #4caf5f;
}
.step-item {
display: flex;
justify-content: flex-start;
.item-left {
width: 40px;
.item-index {
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
font-size: 16px;
color: #fff;
background-color: #2e7cf9;
border-radius: 50%;
}
.item-line {
margin: 5px auto;
width: 2px;
height: 50px;
background-color: #eaeaea;
}
}
.item-right {
flex: 1;
display: flex;
justify-content: space-between;
}
}
.main {
position: relative;
.header {
// height: 50px;
line-height: 50px;
position: fixed;
background: #fff;
top: 0;
left: 0;
z-index: 100;
}
.content {
height: calc(100%);
background: #f5f8f8;
padding-top: 50px;
padding-bottom: 70px;
overflow: auto;
.contentTitle {
background: #fff;
height: 50px;
border-bottom: 1px solid #ddd;
div:nth-child(2) {
line-height: 50px;
}
div:nth-child(3) {
height: 16px;
margin-top: 20px;
}
}
.contentForm {
.formList {
background: #fff;
border-bottom: 1px solid #ddd;
}
}
}
.formList \deep\ .van-field--error .van-field__control,
.van-field--error .van-field__control::placeholder {
color: #c8c9cc;
}
.footer {
// height: 50px;
padding: 5px 0;
position: fixed;
background: #fff;
bottom: 0;
left: 0;
z-index: 100;
display: flex;
align-items: center;
& > span {
display: flex;
flex-direction: column;
justify-content: center;
}
.iconfont {
font-size: 20px;
}
}
}
.index-btn {
.van-button {
width: 70px;
}
}
</style>