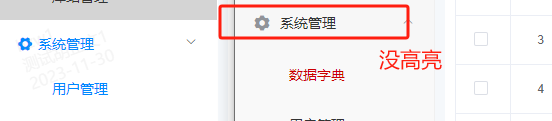
el-menu 选择子菜单 父菜单没高亮

/* 子菜单active */ .page-sidebar .el-menu-item.is-active .iconfont-cahnge { color: #cc0000 !important; } /* 主菜单和子菜单同active */ .page-sidebar .el-submenu.is-active>.el-submenu__title { color: #cc0000 !important; } .page-sidebar .el-submenu.is-active>.el-submenu__title .iconfont { color: #cc0000 !important; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
2017-11-30 微信小程序 功能函数 openid本地和网络请求