el-table 表头竖向排列实现

<el-table style="width: 100%" :data="getValues" :show-header="false" :cell-style="cellStyle" border > <el-table-column v-for="(item, index) in getHeaders" :key="index" :prop="item" > </el-table-column> </el-table>
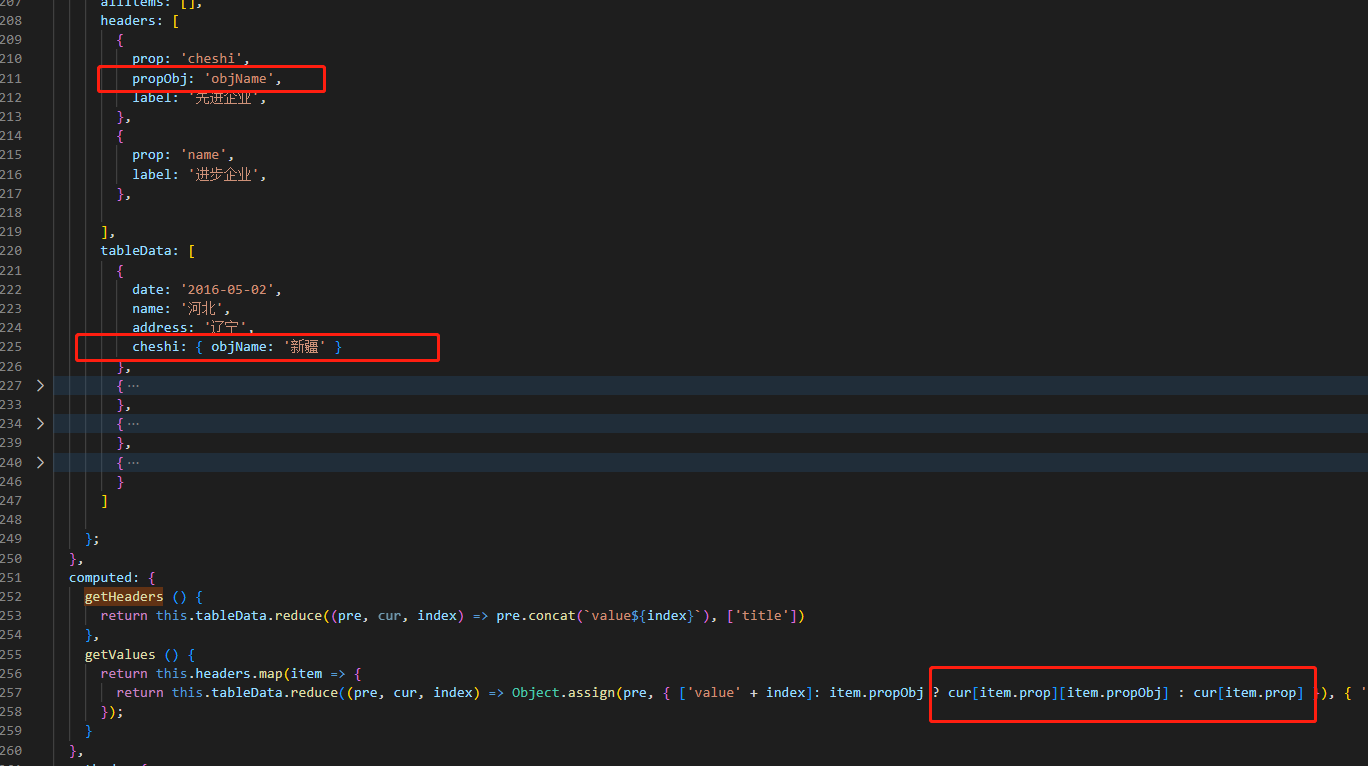
data () { return { headers: [ { prop: 'date', label: '先进企业', }, { prop: 'name', label: '进步企业', }, ], tableData: [ { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1517 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1519 弄' }, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1516 弄' } ] }; },
computed: { getHeaders () { return this.tableData.reduce((pre, cur, index) => pre.concat(`value${index}`), ['title']) }, getValues () { return this.headers.map(item => { return this.tableData.reduce((pre, cur, index) => Object.assign(pre, { ['value' + index]: cur[item.prop] }), { 'title': item.label, }); }); } },
cellStyle ({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
return "background:#f5f7fa;text-align: center;";
}
},
复杂数据结构

前端通常二次处理后端直接返回数据

let flagTypeObjects = result.data.flagTypeObjects; let forNum = 0; let obj = {}; let objList = {}; // 组装headers数据 for (let i = 0; i < flagTypeObjects.length; i++) { flagTypeObjects[i].prop = this.itemCellStr + flagTypeObjects[i].flagType; flagTypeObjects[i].propObj = 'orgName'//值为所以多一层prop处理 flagTypeObjects[i].label = flagTypeObjects[i].flagTypeName; if (flagTypeObjects[i].flagTypeOrgDetails.length > forNum) { forNum = flagTypeObjects[i].flagTypeOrgDetails.length; } objList[flagTypeObjects[i].prop] = flagTypeObjects[i].flagTypeOrgDetails; obj[flagTypeObjects[i].prop] = ''; } console.log(obj) console.log(objList) let newArr = []; // 组装table数据 for (let j = 0; j < forNum; j++) { let newObj = { ...obj }; for (let key in objList) { if (objList[key][j]) { // objList[key][j]为对象{"orgId": "","orgName": ""},所以多一层prop处理 newObj[key] = objList[key][j]; } } newArr.push(newObj); } console.log(newArr) this.headers = [...flagTypeObjects]; this.tableNotesData = newArr;



