webpack-merge合并规则对比Object.assign
https://www.jianshu.com/p/13229b672d66
https://blog.csdn.net/viviuolo/article/details/107729152
const { merge } = require('webpack-merge');
let a = {
name:{},
age:[1,2],
detail:{
location:'Chengdu'
}
}
let b = {
name:'',
age:[3,4,5],
detail:{
district:'ShuangLiu'
}
}
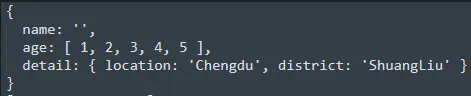
console.log(merge(a,b));

对比Object.assign
let a = {
name:{},
age:[1,2],
detail:{
location:'Chengdu'
}
}
let b = {
name:'',
age:[3,4,5],
detail:{
district:'ShuangLiu'
}
}
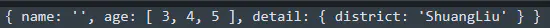
console.log(Object.assign(a,b));

而Object.assign是直接后面的覆盖前面的,就是浅拷贝(普通值类型谈不上深浅拷贝一说),这一点和spread运算符是一致的,这里展示一下其浅拷贝。
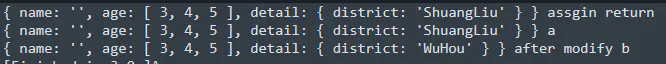
let a = { name:{}, age:[1,2], detail:{ location:'Chengdu' } } let b = { name:'', age:[3,4,5], detail:{ district:'ShuangLiu' } } console.log(Object.assign(a,b),'assgin return'); console.log(a,'a'); b.detail.district = 'WuHou'; console.log(a,'after modify b')

let source = { a: { b : 1 }, c: 1 };
let target = Object.assign({}, source);
console.log(target) // { a: { b: 1 }, c: 1 }
source.a.b = 2;
source.c = 3
console.log(source) // { a: { b: 2 }, c: 3 }
console.log(target) // { a: { b: 2 }, c: 1 }



