vue多环境配置
Vue多环境配置方案的实现
一般服务器分为本地环境,测试环境,正式环境,如果每次都要修改配置就很麻烦,总结一下我使用的方法。

修改执行命令
修改package.json文件的scripts,在打包的时候执行不同的命令
测试执行那npm run build:sit
正式执行npm run build:prod
这里用到了cross-env能跨平台地设置及使用环境变量,使用
npm install cross-env --save "scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build": "node build/build.js", "build:prod": "cross-env NODE_ENV=production env_config=prod node build/build.js", "build:sit": "cross-env NODE_ENV=production env_config=sit node build/build.js" },
修改配置文件
修改vue项目下config文件夹里的dev.env.js和prod.env.js,添加sit.env.js文件,分别对应本地,正式和测试的配置文件。
这里需要强调一下,如果这几个文件修改了一定要重新npm run dev一下。
dev.env.js
'use strict' module.exports = { NODE_ENV: '"development"', ENV_CONFIG: '"dev"' }
prod.env.js
'use strict' module.exports = { NODE_ENV: '"production"', ENV_CONFIG: '"prod"' }
sit.env.js
'use strict' module.exports = { NODE_ENV: '"production"', ENV_CONFIG: '"sit"' }
修改build下的webpack.prod.conf.js文件找到const env = require('../config/prod.env')
修改成const env = require('../config/' + process.env.env_config + '.env')
vue默认是两个配置,一个是dev,一个prod,修改webpack.prod.conf.js后就可以判断是测试环境还是正式环境了。
// const env = require('../config/prod.env') const env = require('../config/' + process.env.env_config + '.env')
应用
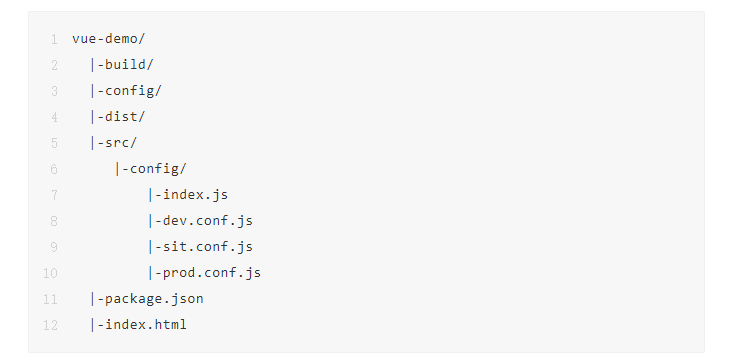
在src文件夹里新建config文件夹,里面新建index.js
index.js
'use strict' // 根据环境引入不同配置 process.env.ENV_CONFIG ex:dev.conf.js const config = require('./' + process.env.ENV_CONFIG + '.conf') module.exports = config
dev.conf.js,sit.conf.js,prod.conf.js三个文件夹里写不同的配置。
// 配置本地测试 module.exports = { /* * action 七牛上传地址 * bucket 空间名 * domain 回显域名 */ qiniu: { action: 'https://up.qiniup.com', bucket: 'xxx', domain: 'xxx' }, // 接口地址配置 baseURL: 'https://localhost/api/v1' }
最后
直接使用就可以了。
import { qiniu } from '@/config/index.js'
console.log(qiniu.action)



